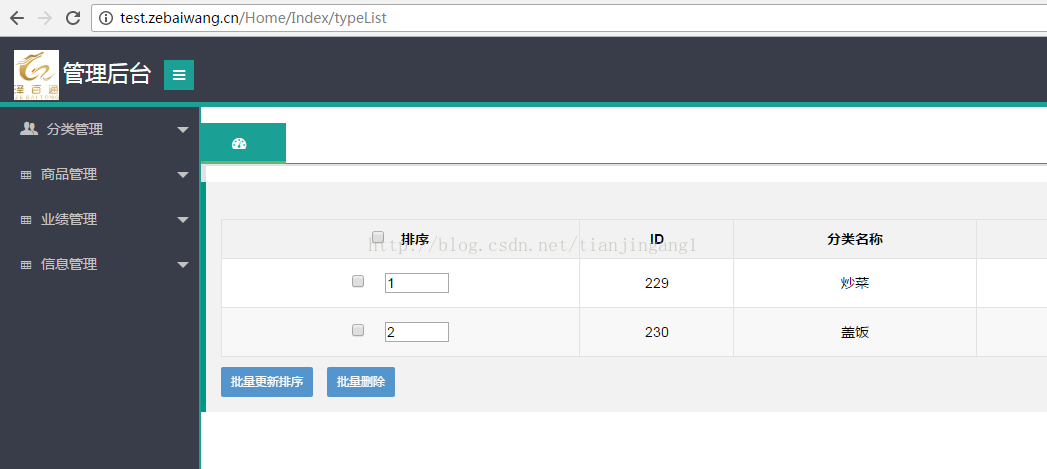
1:要改的页面如下图:(通过点击选中前面复选框,然后修改排序里面数字,最后点击左下角批量更新排序实现)
2:视图层代码:
<volist name="categoryList" id="category">
<tr>
<td><input type="checkbox" name='box[]' value="{$category.id}">
<input type="text" name="displayorder" class="order_by" id="{$category.id}" value="{$category.displayorder}" style="width: 60px;"></td>
<td>{$category.id}</td>
<td>{$category.name}</td>
</tr>
</volist>
<button type="button" onclick="upjdjg()" style="background-color: #428bca;" class="layui-btn layui-btn-small layui-btn-danger" title="将此商品批量更新排序">批量更新排序
</button>
<script type="text/javascript">
function upjdjg(){
var box=document.getElementsByName('box[]');//获取所点击的数据id
//alert(box);//此时应该弹出这个[object NodeList]
var displayorder=document.getElementsByName('displayorder');//获取所要修改的字段值
var ids='';
for(var i=0;i<box.length;i++){
if(box[i].checked==true){
ids=ids+','+box[i].value
}
}//循环拼接成字符串
var IDS = ids.substr(1);
var str='';
for(var i=0;i<box.length;i++){
if(box[i].checked==true){
str=str+','+displayorder[i].value
}
}//循环拼接成字符串
var STR = str.substr(1);
ajax=new XMLHttpRequest();//创建ajax对象
ajax.open("get",'__APP__/Home/Index/upcode?ids='+IDS+'&str='+STR);
ajax.send();//发送请求
ajax.onreadystatechange=function(msg){
location.href="__APP__/Home/Index/typeList";
// if(ajax.readyState==4&&ajax.status==200){
// //console.log(ajax.responseText);
// if(ajax.responseText==1){
// location.href="__APP__/Home/Index/typeList";
// }else{
// console.log('批量更新排序失败');
// }
// }
}
}
</script>
3:控制器里面方法:
//批量修改排序
public function upcode(){
$ids=$_GET['ids'];
$str=$_GET['str'];
$id=explode(',', $ids);
$st=explode(',',$str);
$res=array($id,$st);
//print_r($res);die;
$array=array();
foreach ($res as $key=>$value) {
foreach ($value as $k => $v) {
$array[$k][]=$v;
}
}
//print_r($array);die;
foreach ($array as $key => $value) {
$data=[
"displayorder"=>$value['1']
];
$result=M('category')->where(array("id"=>$value['0']))->save($data);
//echo M('category')->getLastsql();die;
}
if($result){
return 1;
}else{
return 0;
}
}
//分类修改页面
public function updateview()
{
$curr = I('param.p','p');
$id=I('get.id')?I('get.id'):"";
$data=M('category')->where(array("id"=>$id))->find();
$this->assign('data',$data);
$this->assign('p',$curr);
$this->display();
}