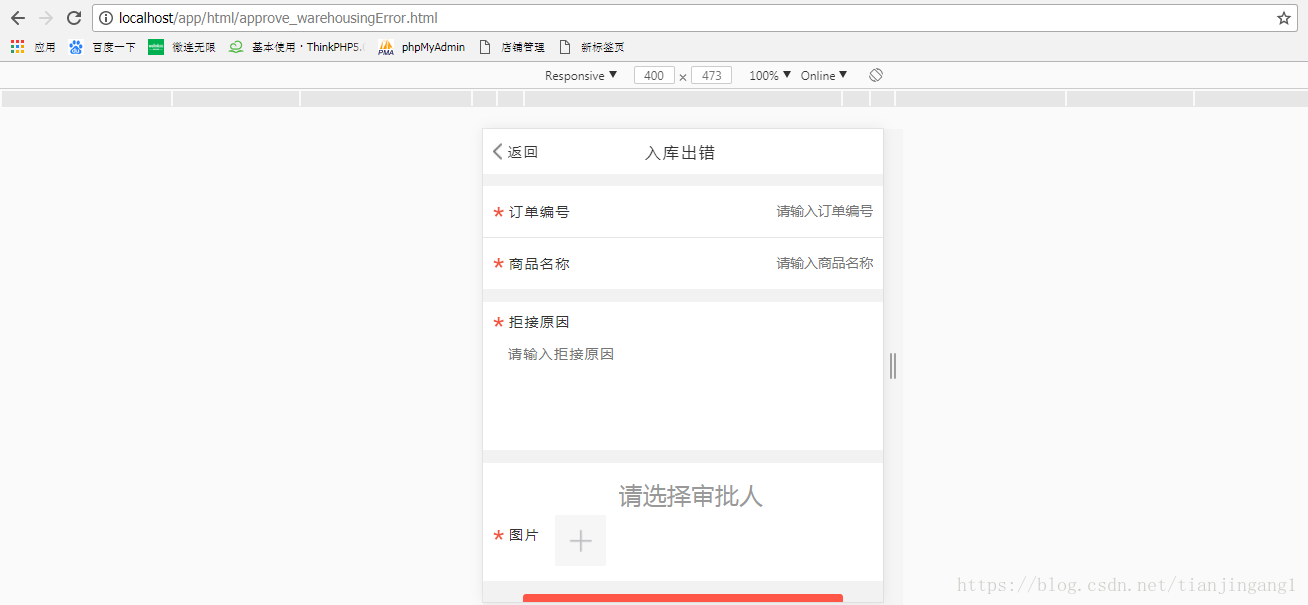
1:移动端页面:
2:表单:重点图片的uploadFile()事件
<div id="approve_NI">
<div class="approve_NI_top">
<div class="approve_NI_top2">
<div>
<img src="../images/rk_fanhui.jpg"/>
<p><a href="javascript:history.go(-1)">返回</a></p>
</div>
<span>入库出错</span>
</div>
</div>
<br/><br/>
<div class="approve_NI_1">
<div class="approve_NI_1top">
<div class="approve_NI_1topA">
<img src="../images/sp_xing.png"/>
<div>订单编号</div>
<input type="text" placeholder="请输入订单编号" name="ordercode" id="ordercode"/>
</div>
</div>
<div class="approve_NI_1bottom">
<img src="../images/sp_xing.png"/>
<div>商品名称</div>
<input type="text" placeholder="请输入商品名称" name="goodsname" id="goodsname"/>
</div>
</div>
<div class="approve_NI_2">
<div class="approve_NI_2A">
<div class="approve_NI_2top">
<img src="../images/sp_xing.png"/>
<div>拒接原因</div>
</div>
<div class="approve_NI_2bottom">
<textarea placeholder="请输入拒接原因" name="reason" id="reason"></textarea>
</div>
</div>
</div>
<div class="approve_NI_4">
<!--插件-->
<button id='showUserPicker2' class="mui-btn mui-btn-block" type='button' style="font-size: 0.47rem;float:left;width: 8rem;text-align: center;">请选择审批人</button>
<input type="hidden" id="ui_gid" value="">
<!---->
</div>
<div class="approve_NI_3">
<div class="approve_NI_3A">
<div class="approve_NI_3top">
<img src="../images/sp_xing.png"/>
<div>图片</div>
</div>
<div class="approve_NI_3bottom">
<input type="file" name="sp_image" id="sp_image" accept="image/*;capture=camera" style="display: none;"/>
<img src="../images/sp_tupian.png" onclick="uploadFile()" id="backphoto"/>
</div>
</div>
</div>
<div class="approve_NI_6">
<button type="submit" class="btn" id="submit_btn">提交</button>
</div>
</div>
3:js里面请求接口:
$(function(){
$('#submit_btn').click(function(){
//alert(123);
mui.toast('添加审批成功');
setTimeout(function(){
window.location.href='./approve_sponsor.html';
},1000)
// var ordercode = $('#ordercode').val();//订单号
// var goodsname = $('#goodsname').val();//商品名称
// var reason = $('#reason').val();//异常原因
// var ui_gid = $('#ui_gid').val();//审批人
// if(!ordercode){
// mui.toast('订单编号不能为空');
// return;
// }
// if(!goodsname){
// mui.toast('商品名称不能为空');
// return;
// }
// if(!reason){
// mui.toast('异常原因不能为空');
// return;
// }
// if(!ui_gid){
// mui.toast('审批人不能为空');
// return;
// }
// var s_id=getCookie('s_id');
// var time = getTime();
// var sign = getSign([ordercode,goodsname,time]);
// $.ajax({
// type: "POST",
// url: api_url+"/power/addpowerelse",
// data: {
// time:time,
// sign:sign,
// ordercode:ordercode,
// goodsname:goodsname,
// reason:reason,
// ui_gid:ui_gid,
// s_id:s_id,
// },
// dataType: "json",
// success: function(data){
// //alert(data);
// if(data.code == 1){
// mui.toast(data.message);
// setTimeout(function(){
// window.location.href='./approve_sponsor.html';
// },1000)
// }else{
// mui.toast(data.message);
// }
// }
// });
});
})
//上传图片
function uploadFile()
{
$("#sp_image").click();
//alert(123456);
$("#sp_image").change(function () {
var sp_image = $(this)[0].files[0];
if (sp_image == null || sp_image == "") {
console.log('没有图片');
return false;
} else {
var formData = new FormData();
formData.append('sp_image', sp_image);
var ordercode = $('#ordercode').val();//订单号
var goodsname = $('#goodsname').val();//商品名称
var reason = $('#reason').val();//异常原因
var ui_gid = $('#ui_gid').val();//审批人
var s_id=getCookie('s_id');
var time = getTime();
var sign = getSign([s_id,time]);
if(!ordercode){
mui.toast('订单编号不能为空');
return;
}
if(!goodsname){
mui.toast('商品名称不能为空');
return;
}
if(!reason){
mui.toast('异常原因不能为空');
return;
}
if(!ui_gid){
mui.toast('审批人不能为空');
return;
}
formData.append('ordercode', ordercode);
formData.append('goodsname', goodsname);
formData.append('reason', reason);
formData.append('ui_gid', ui_gid);
formData.append('s_id', s_id);
formData.append('time', time);
formData.append('sign', sign);
//此处api_url是在config.js里配置的全局常量var api_url = 'http://www.kjds.com/api/';
$.ajax({
type: "POST",
url: api_url+"/power/updateImageware",
data:formData,
processData: false,
contentType : false,
dataType: "json",
success: function(data){
//alert(data);
if(data.code == 1){
//预览图片
$('#backphoto').attr("src",data.filePath);
mui.toast(data.message);
}else{
mui.toast(data.message);
}
}
});
}
});
}
4:tp5框架api目录里的接口:
//入库出错
public function updateImageware(){
if(request()->isPost()){
$s_id=input('s_id');
$time = input('time');
$sign_temp = input('sign');
$ordercode = input('ordercode');
$goodsname = input('goodsname');
$reason = input('reason');
$ui_gid = input('ui_gid');
$sign = check_sign(array($s_id,$time));
//图片
$file = request()->file('sp_image');
if($sign == $sign_temp){
if($file){
$info= $file->validate(['size'=>15678232,'ext'=>'jpg,png,gif'])->move(ROOT_PATH . 'public' . DS . 'uploads');
//获取图片的存放相对路径
//$url = "http://".$_SERVER['HTTP_HOST']."/public/uploads/".$url;
$filePath ="http://".$_SERVER['HTTP_HOST'].'/public' . DS . 'uploads' . DS .$info->getSaveName();
$filePath=str_replace('\\', '/', $filePath);
$orderdata=Db::table('kjds_order')->where(array("o_second_order_id"=>$ordercode))->find();
session_id($s_id);
$uid=Session::get('login_id');
$o_id=$orderdata['o_id'];
$o_gid=$orderdata['o_gid'];
$datas['sp_oid']= $o_id; //审批订单id
$datas['sp_gid']= $o_gid; //审批商品id
$datas['sp_go_uid']=$uid;//发布用户ID
$datas['sp_to_uid']=$ui_gid;//审批人ID
$datas['sp_con']=$reason;//审批内容
$datas['sp_sptid']=1;//审批类型
$datas['sp_status']=0;//审批状态
$datas['sp_create']=time();//提交时间
$datas['sp_delete']=0;
$datas['sp_goodsname']=$goodsname;
$datas['sp_image']=$filePath;
$res = Db::table('kjds_approval')->insert($datas);
if($res){
//调用父类记录日志方法,添加操作记录
$whe['u_id']=$uid;
$userdata=Db::table('kjds_user')->where($whe)->find();
$uname=$userdata['u_username'];
$log_con="添加审批";//操作的内容
$log_type="添加";//日志分类
$oid=$o_id;//订单id
$gid=$o_gid;//商品id
$log=parent::setLog($uid,$uname,$log_con,$log_type,$oid,$gid);
if($log){
$result = array(
'code' => 1,
'message' => '图片获取成功',
'filePath'=>$filePath
);
}else{
$result = array(
'code' => 0,
'message' => '图片获取失败',
);
}
}else{
$result = array(
'code' => 0,
'message' => '添加审批失败',
);
}
}else{
$result = array(
'code' => 0,
'message' => '上传失败!'
);
}
}else{
$result = array(
'code' => 0,
'message' => '请求错误!'
);
}
return json($result);
}
}