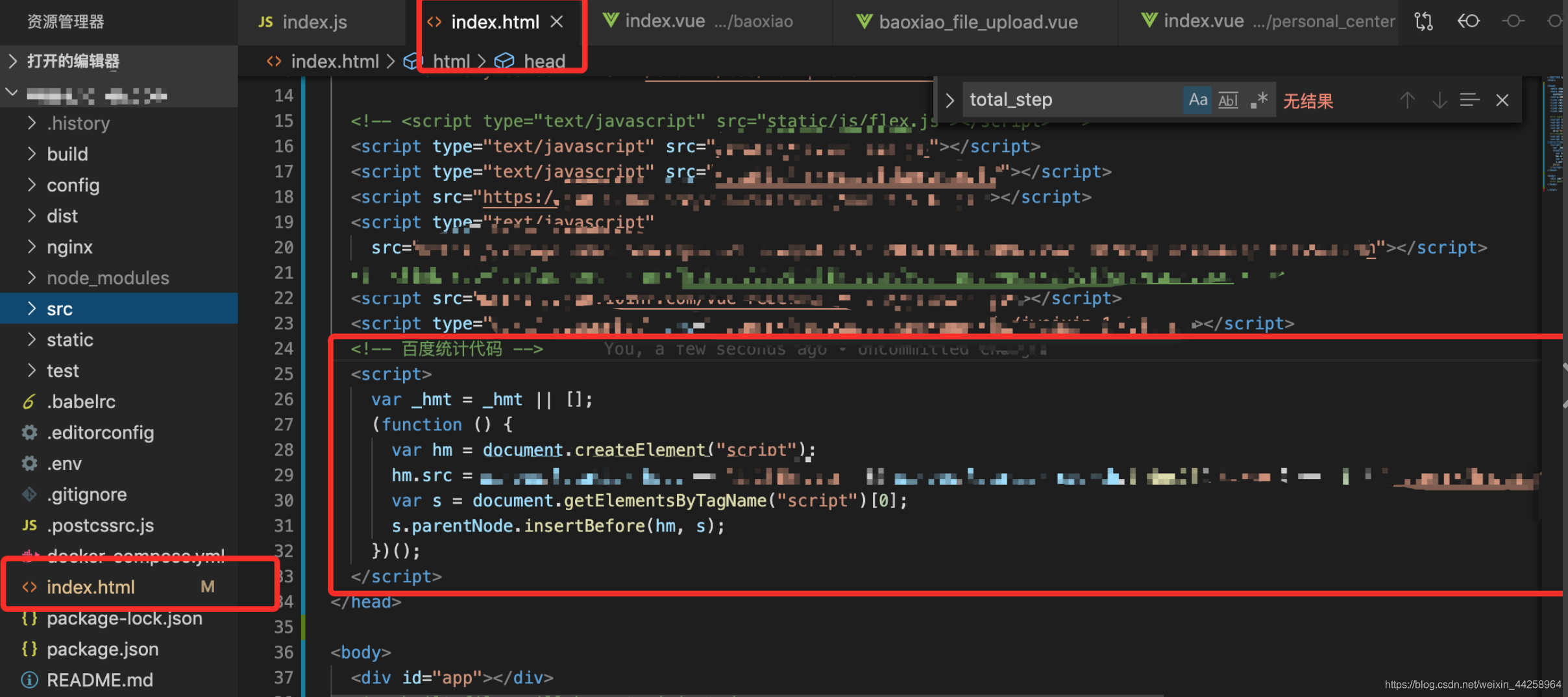
1、添加百度统计代码
- 需要在登录百度统计并在生成项目对应代码,复制粘贴到项目的index.html下
- 官方百度统计添加代码方式:https://tongji.baidu.com/web/help/article?id=175&type=0


项目上线之后就可以在网站查看相关数据了(有时候数据延迟可能需要等20分钟)
2、页面转化设置埋点
-
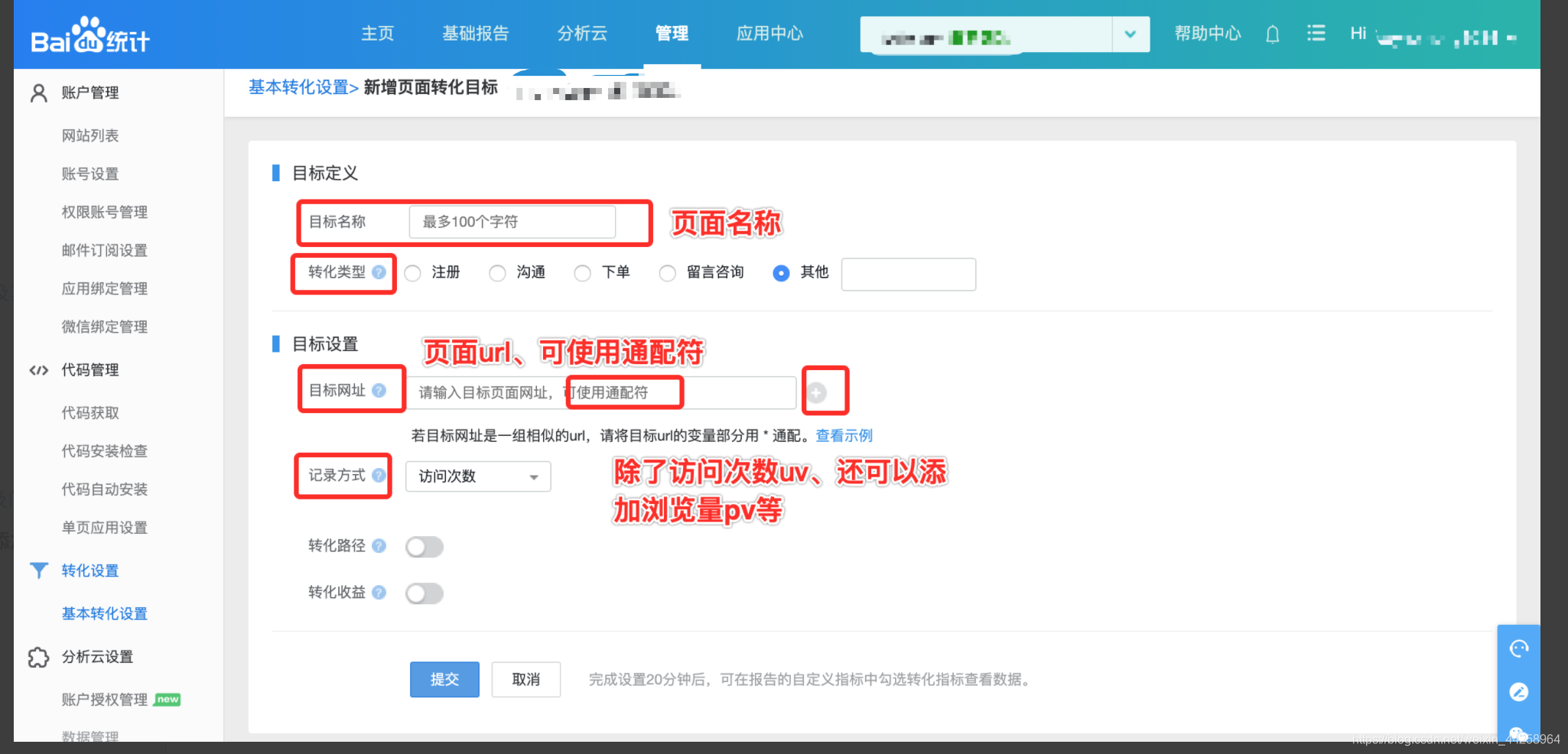
在百度统计-管理-基本转化设置-添加页面转化
-
页面转化解释:https://tongji.baidu.com/web/help/article?id=96&type=0
-
添加页面通配符设置:https://tongji.baidu.com/web/help/article?id=246&type=0

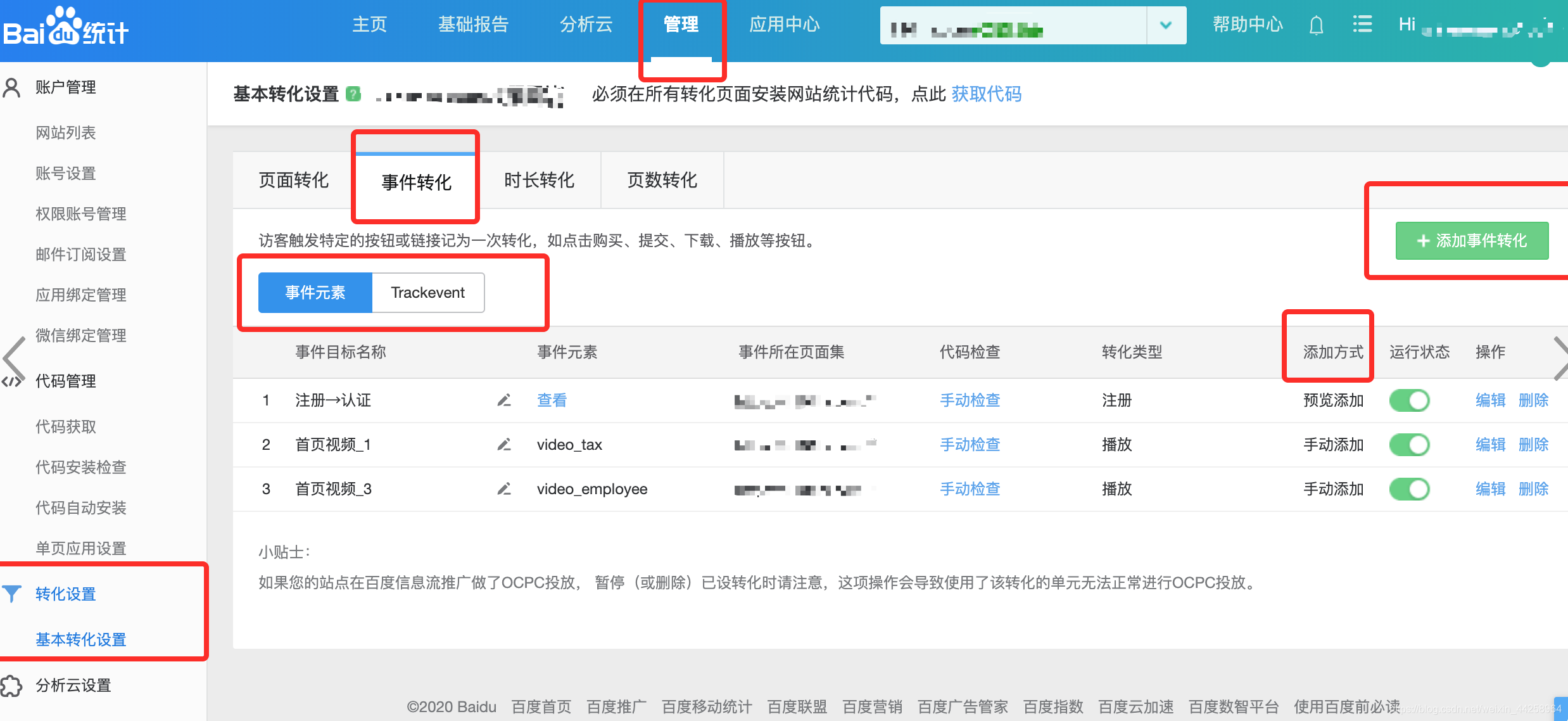
 3、事件转化设置埋点
3、事件转化设置埋点 -
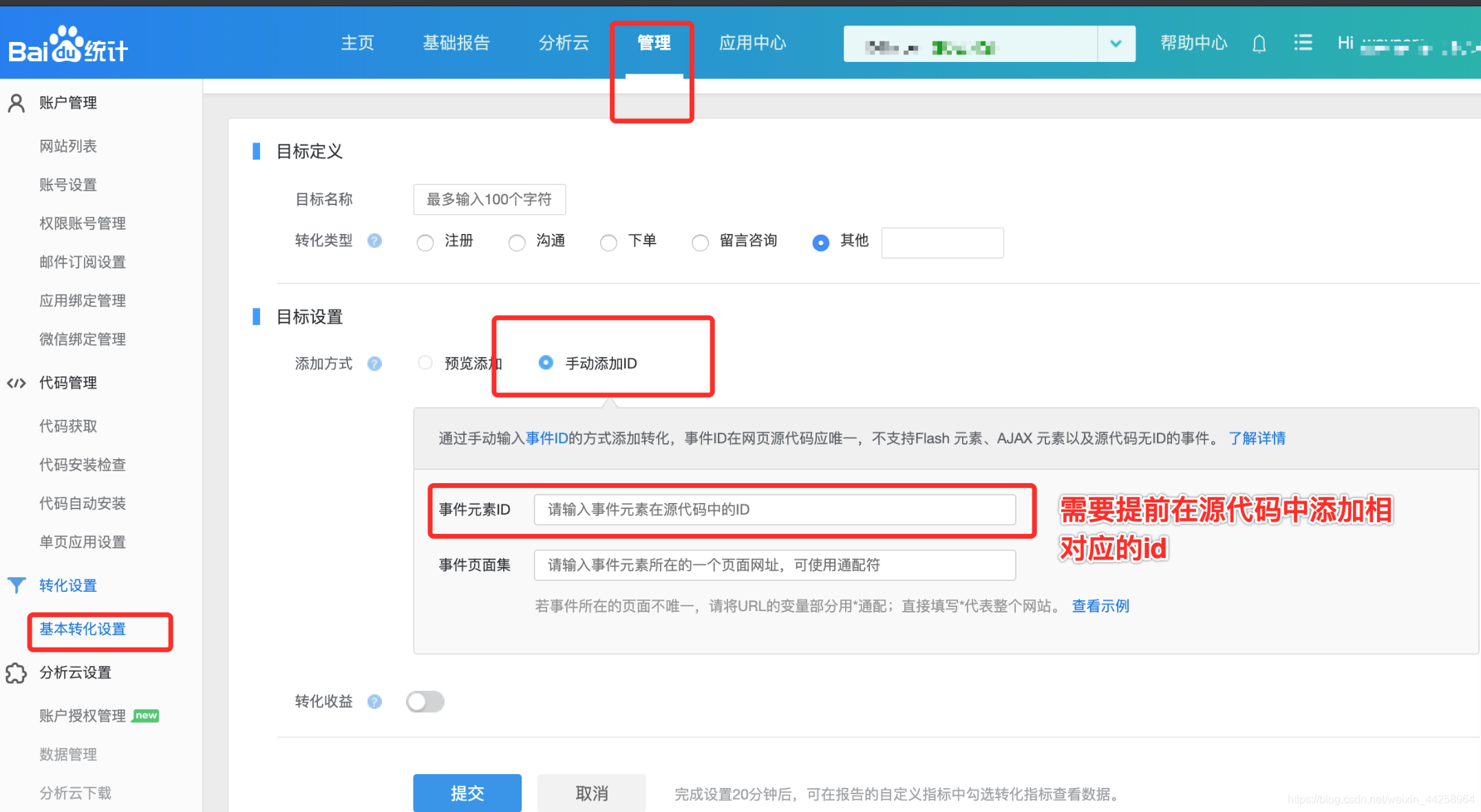
事件转换有三种类型【手动添加、预览添加、trackevent添加】我这里使用的是手动添加,点击下图的红框中添加事件转化即可,想要了解其他添加方式可在下面链接里找到答案
-
需要注意,手动添加,须得在项目添加前,在代码内加入相对应的id
-
统计设置(包括了事件转化设置等):https://tongji.baidu.com/web/help/articleList?type=0&category=18=


最后埋点设置完成、需要等项目上线,方可查看结果
如何查看转化数据:https://tongji.baidu.com/web/help/article?id=168&type=0
