目录
03 将新建的应用配置信息文件添加到工程配置文件settings.py的INSTALLED_APPS列表中
04 在这里以wechatscan为例,创建wechatscan视图views.py
05 在wechatscan应用下新建一个urls.py用于保存该应用的路由
06 在工程gene的urls.py定义到wechatscan应用的路由
参考文章:Django创建应用
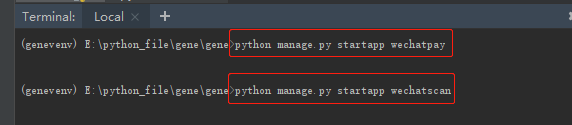
01 在pycharm命令行窗口输入

代码如下:
python startapp <appname>02 可以看到项目文件夹列表中有新生成的应用

03 将新建的应用配置信息文件添加到工程配置文件settings.py的INSTALLED_APPS列表中

04 在这里以wechatscan为例,创建wechatscan视图views.py

代码如下:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('wechat-scan')05 在wechatscan应用下新建一个urls.py用于保存该应用的路由

代码如下:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^index/$',views.index),
] 06 在工程gene的urls.py定义到wechatscan应用的路由
(忘了截图!之后补上!)
代码如下:
from django.conf.urls import url,include
from django.contrib import admin
import book.urls
urlpatterns = [
url(r'^wechatscan/', include('wechatscan.urls')),
url(r'^wechatpay/', include('wechatpay.urls')),
]07 服务器上跑一下

代码如下:
python manage.py runserver08 浏览器上看效果
访问对应的路径,打印的正是wechatscan视图views.py的index中的输出信息