前期开发过程中一直在使用Sublime,近期打算换成VSCode找找感觉。
1.安装
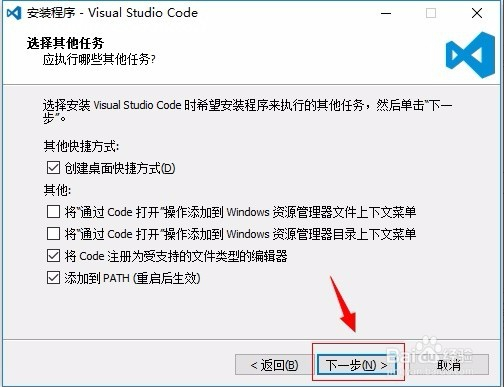
通过VSCode官网下载安装包,安装即可,我安装的版本是win64-1.23.1,安装过程基本上就是一直下一步(当然更改了安装路径),如下步骤按照百度参考多勾选了几个(图片来自百度经验)

2.设置
重启电脑后,打开VSCode即为中文版,想要修改相应配置,可以自行设置。参考网址
(1)修改编辑器语言
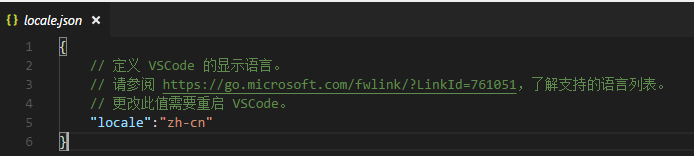
F1 -> Configure Language(可以只输入 language),打开 locale.json 进行修改

(2)环境配置
首选项→用户设置(setting.json)
建议配置如下:
// 将设置放入此文件中以覆盖默认设置
{
"editor.fontSize": 16
,"editor.fontFamily": "PingFang SC"
//,"editor.fontFamily": "Microsoft Yahei"
// 有苹方字体用苹方,没有就用雅黑,mac下字体建议设置为14
}
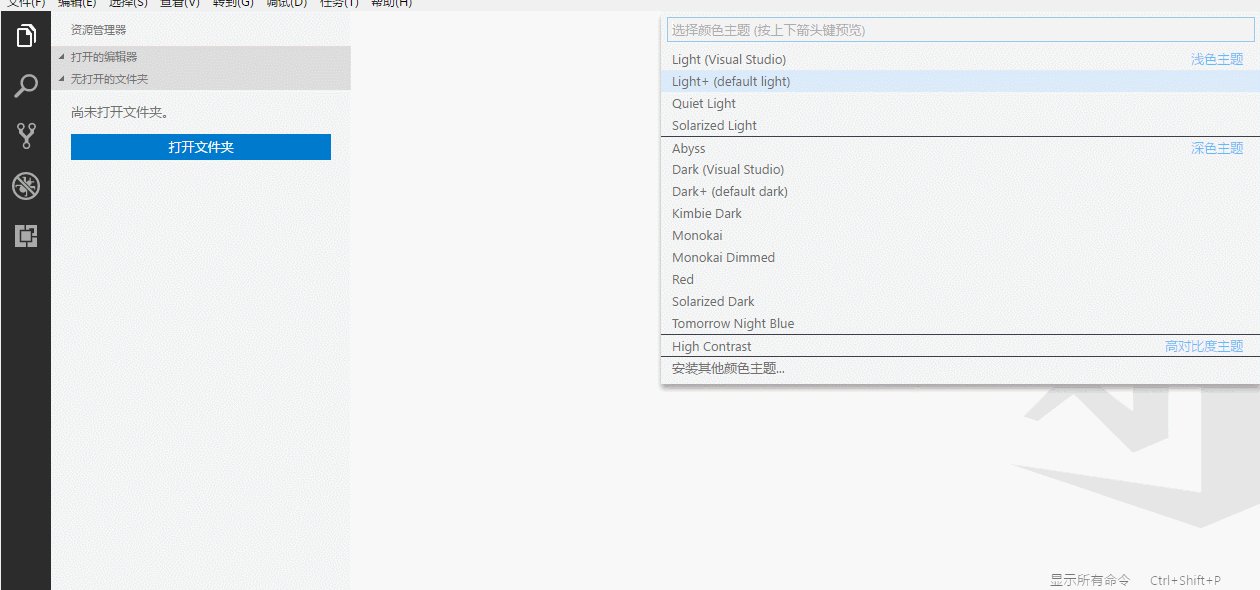
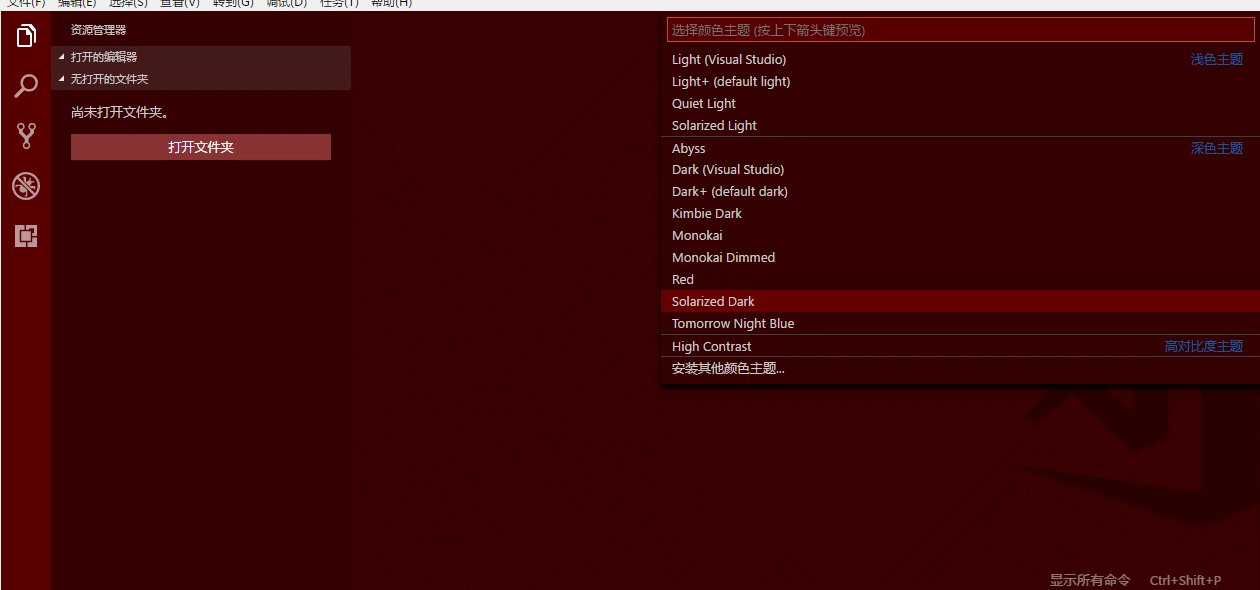
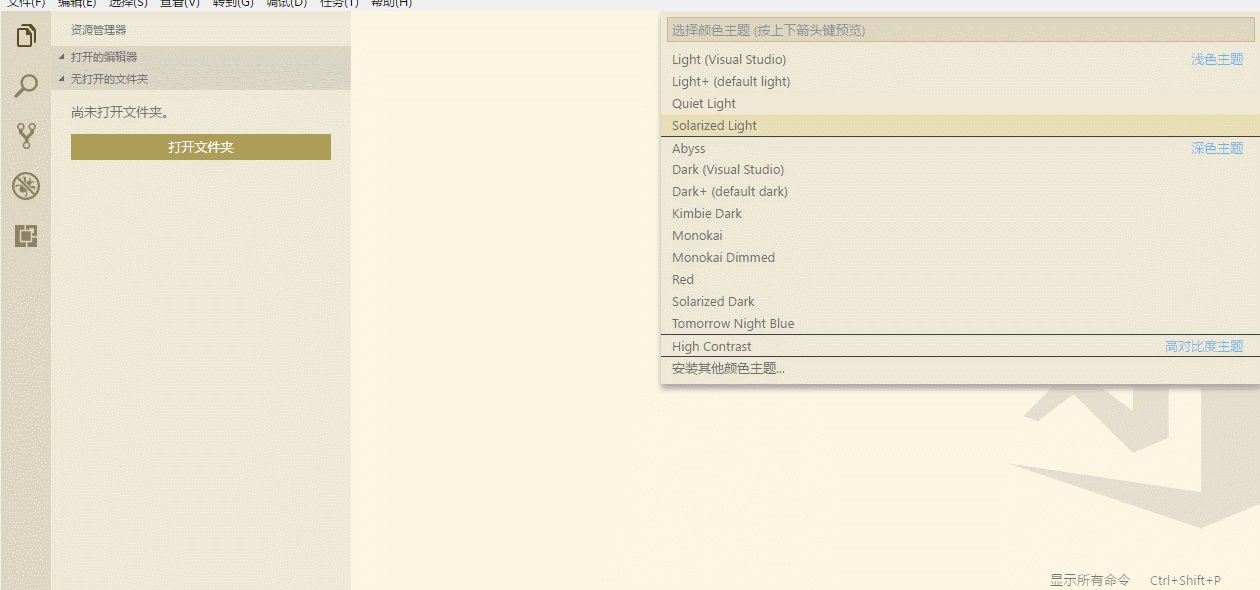
个人觉得麻烦就没有设置,不过我查了设置编辑器的主题
【文件/File】-【首选项/Preferences】-【颜色主题/Color Theme】快捷键是(Ctrl k +Ctrl T),即可上下选择主题

(3)插件安装位置
- win
%USERPROFILE%\.vscode\extensions - mac
~/.vscode/extensions - linux
~/.vscode/extensions
(4)推荐插件
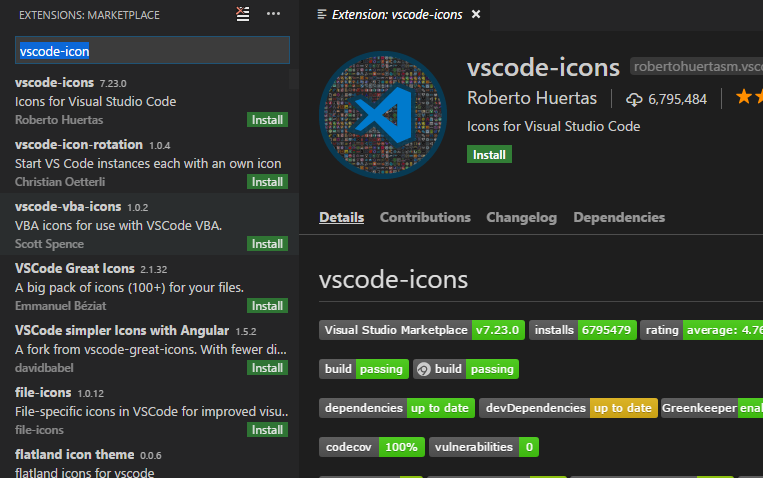
vscode-icons:图标扩展Markdown Theme Kit:markdown样式Express:将当前目录映射为web serverHTML Snippets:HTML开发使用JavaScript(ES6) code snippets:JavaScript开发使用
3.插件安装方法
两种方法
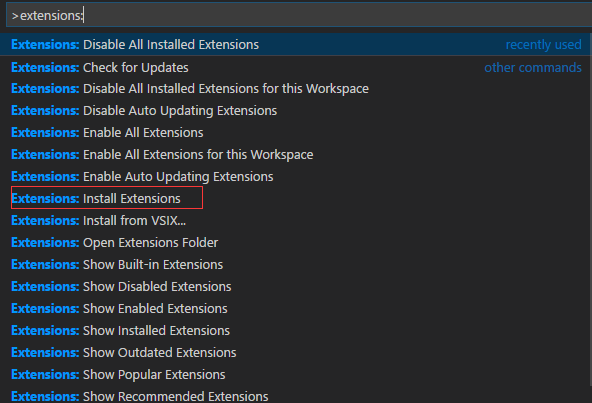
(1)F1 输入Extensions:

(2)Ctrl P 输入需要的插件即可