JSP分页显示技术
在使用数据库显示记录的过程中,一般记录都有很多条。但JDBC的规范对此却没有很好的解决方法。这就需要编程人员自己想办法解决。那么如何实现呢?
基本思路:
首先计算出从数据库中选取的记录总数,再根据每页需要显示的记录数确定共有多少页,显示时通过循环控制每页记录的数量。其中最重要的是我们要知道当前应该显示第几页,所以通过地址栏传参的方式实现,在页面跳转的时候获取该页码值,便可以实现数据的分页显示。
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ page import="java.sql.*"%>
<html>
<head>
<title> JSP分页显示技术</title>
</head>
<%
Class.forName("com.mysql.cj.jdbc.Driver").newInstance(); //隐式装载驱动程序
String url="jdbc:mysql://localhost:3306/test? useUnicode=true & characterEncoding=utf-8 & rewriteBatchedStatements=true & useSSL=false & serverTimezone=UTC & allowPublicKeyRetrieval=true";
String user="root"; //数据库的用户名
String password="******"; //数据库的密码
Connection conn= DriverManager.getConnection(url,user,password); //建立连接
Statement stmt=conn.createStatement(); //创建Statment
String sql="select * from students"; //构造所要执行的SQL语句,dbo.person是tempdb数据库中的一个表
ResultSet rs=stmt.executeQuery(sql); //执行sql语句并返回结果给所定义的结果集
%>
<%
int pageSize =5; //设置一页显示的记录数,可根据需求自行修改
int allRows =0; //记录总行数
int pageCount =0;//计算总页数
int pages=0;//记录页码
int num=0;
//获取记录总行数
while(rs.next())
num++;
allRows=num;
pageCount=(allRows + pageSize -1)/pageSize;
//获取参数页码page
String strPage =request.getParameter("page");
//参数为空,则显示第一页的记录
if(strPage== null || "".equals(strPage))
strPage = "1";
//转化为int型
pages = Integer.parseInt(strPage);
//当page小于1时,显示第一页记录
if(pages <1)
pages =1;
//当page大于总页数时,显示最后一页的记录
if(pages > pageCount)
pages = pageCount;
%>
<body>
<div id="top">
<h3>学生基本信息</h3>
</div>
<div id="middle">
<table>
<form action="" method="post">
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
<%
int n=0;
rs.absolute((pages-1)*pageSize);
while(n<pageSize&&n<allRows&&allRows!=0&&rs.next()){
n++;%>
<tr>
<td><%=rs.getString(1) %></td>
<td><%=rs.getString(2) %></td>
</tr>
<%
} %>
</form>
</table>
</div>
<div id="bottom">
<form action="test.jsp" method="post">
<p> 共<%=pageCount %>页 共<%=allRows %>条</p>
<a href="test.jsp?page=1">首页</a>
<%if(pages >1) {%>
<a href="test.jsp?page=<%=pages-1%>">上一页</a>
<%}%>
<%if(pages <pageCount){%>
<a href="test.jsp?page=<%=pages+1%>">下一页</a>
<%}%>
<a href="test.jsp?page=<%=pageCount%>">尾页</a>
跳到第<input type="text" name="page" size="4">页
<input type="submit" name="submit" size="4" value="GO">
</form>
</div>
<%
rs.close(); //关闭结果集
stmt.close(); //关闭Statment
conn.close(); //关闭连接
%>
</body>
</html>
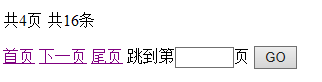
分页效果: