程序员开发需要具备良好的信息检索能力,为了备忘(收藏夹真是满了),将开发过程中常用的网站进行整理。
1、搜索引擎
1.1、秘迹搜索
一款无敌有良心、无敌安全的搜索引擎,不会收集私人信息,保护私隐,没有Cookie,并且秘迹搜索聚合了百度、360、Bing、搜狗等搜索结果。

1.2、小白盘
度盘资源搜索的网站,能够搜索电影、电视剧、小说、音乐等资源(注意:评论区很多小伙伴说小白盘有毒,我用谷歌浏览器搜索过几次并无大碍,请慎用!)

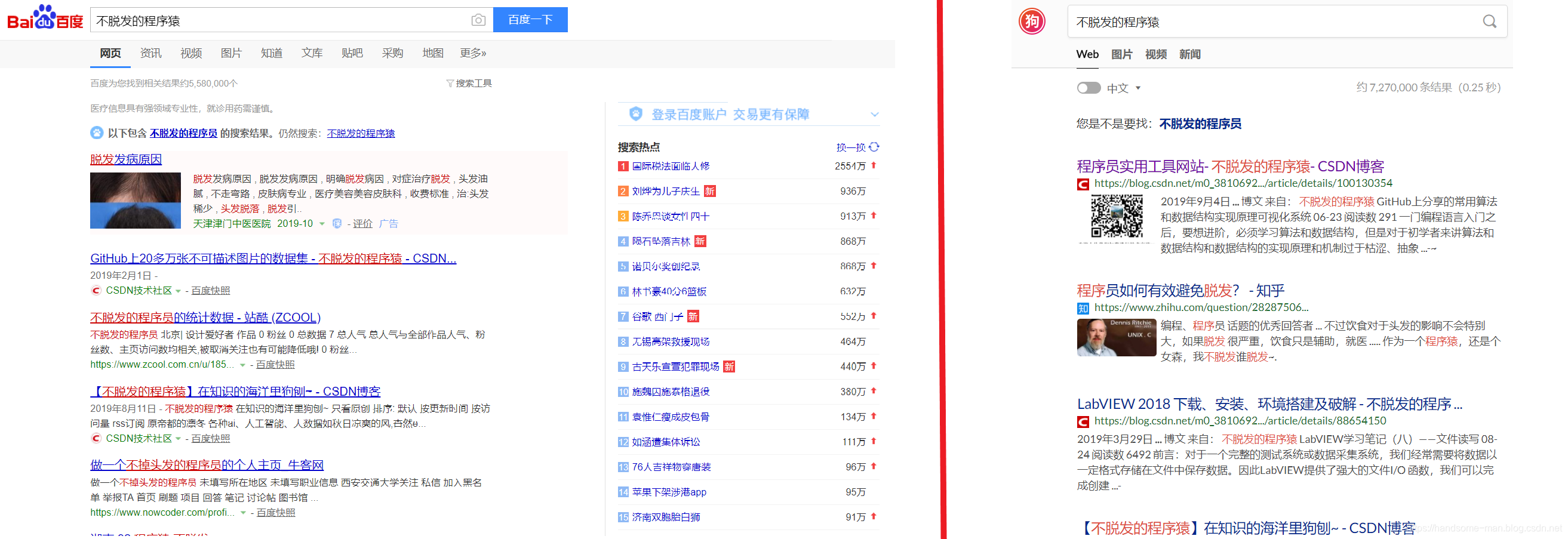
1.3、 DogeDoge搜索
DogeDoge搜索,中文名多吉搜索,一个绝赞的民间高手开发的搜索引擎,传说完全可以替代百度搜索,百度首页几乎都是广告,而 DogeDoge搜索一个广告都没有,搜索答案侧重于知乎、博客园、CSDN等,实在良心,搜索结果和谷歌差不多,非常适合那些无法科学上网的朋友。

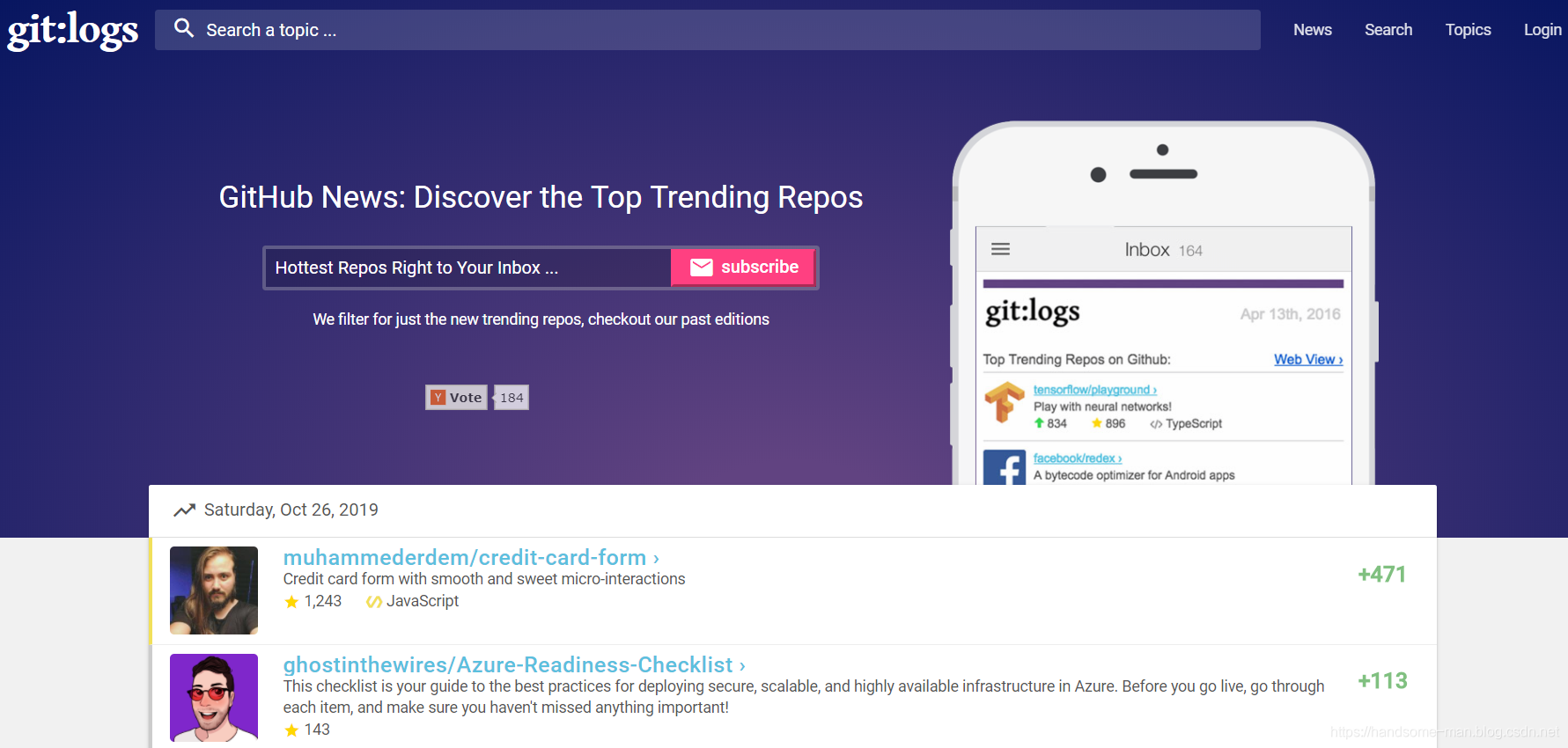
1.4、GitLogs
GitLogs 是GitHub网站的内容搜索引擎,可以帮助工程师们快速的找到相关的项目,同时也提供最新的开发项目、开发新闻、相关主题推荐等资源,支持邮箱订阅文章,每天都可以收到GitHub网站上的最新内容。

2、PPT
2.1、优品PPT
高品质免费PPT模板下载网站,比第一PPT质量高很多。

3、图片操作
3.1、图片无限变大
让你的图片无损放大,放大,再放大!只需要稍稍处理一下就可达到意想不到的效果。

3.2、waifu2x无损放大图片
waifu2x 是一位来自日本的开发者所开源的项目,该项目利用人工智能深度卷积神经网络技术来无损放大图片,堪称是一款图片放大神器。一般图片在放大后可能会出现边界锯齿、线条模糊等问题,而 waifu2x 的算法对此提供了非常好的图片拉伸、降噪、填补机制,使得放大前后的图片给人观感基本一致。

网站:http://waifu2x.udp.jp/index.zh-CN.html GitHub源码:https://github.com/nagadomi/waifu2x
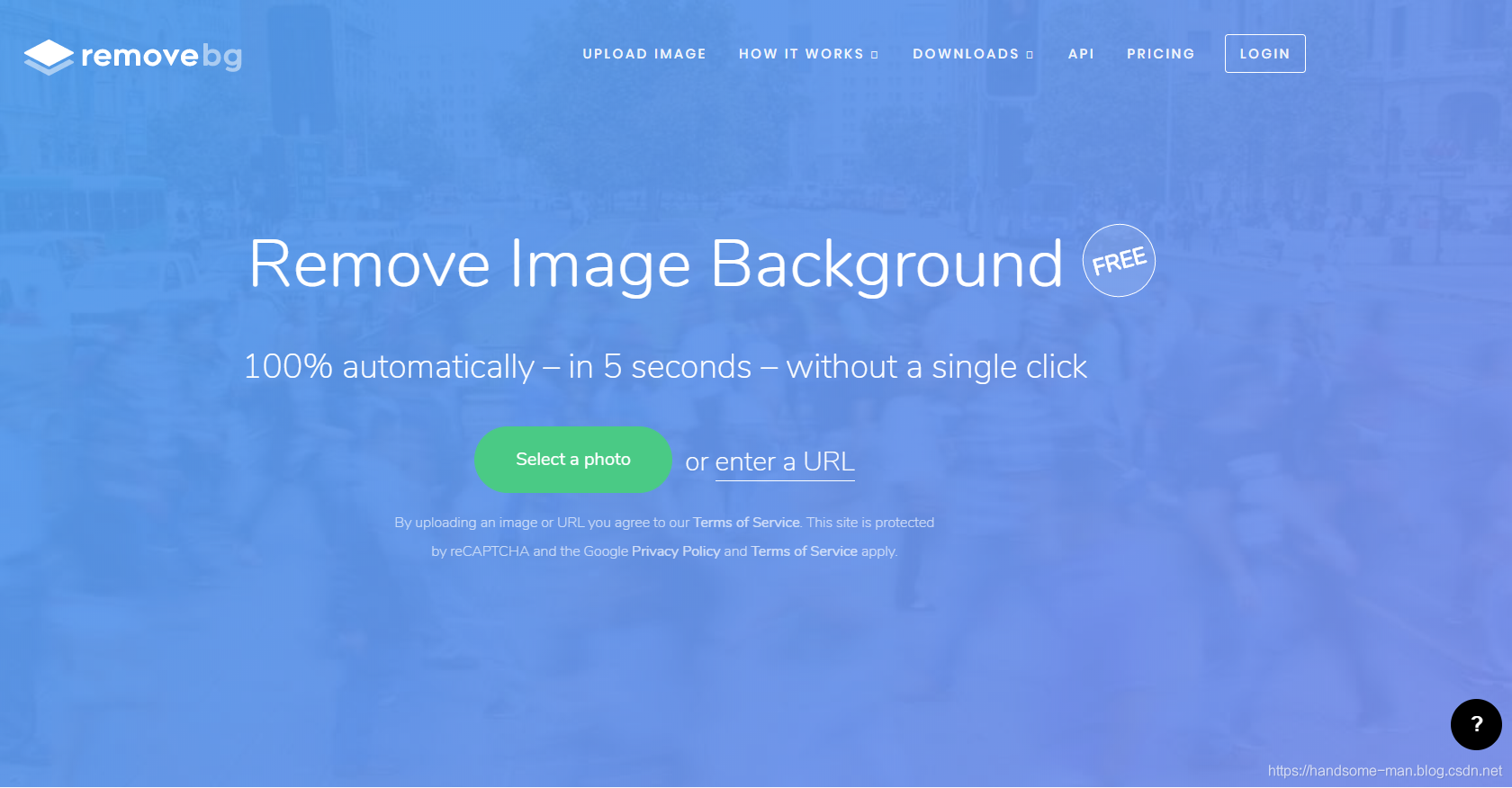
3.3、Remove Image Background照片抠图和证件照换底色
由 byteq 开发人员 Benjamin Groessing 所开发的 remove.bg 是一款基于 Python、Ruby 和深度学习的抠图工具,它通过 AI 技术自动识别前景层,然后将之与背景层分离开来。网站目前免费开放,无论你是专业设计师还是刚入行的运营小白,都可以上传照片实现自动抠图,免去选择、标记等一系列繁琐的常规操作。真是照片抠图和证件照换底色的绝佳利器。

网站:https://www.remove.bg/ Python代码实现:https://handsome-man.blog.csdn.net/article/details/102025059
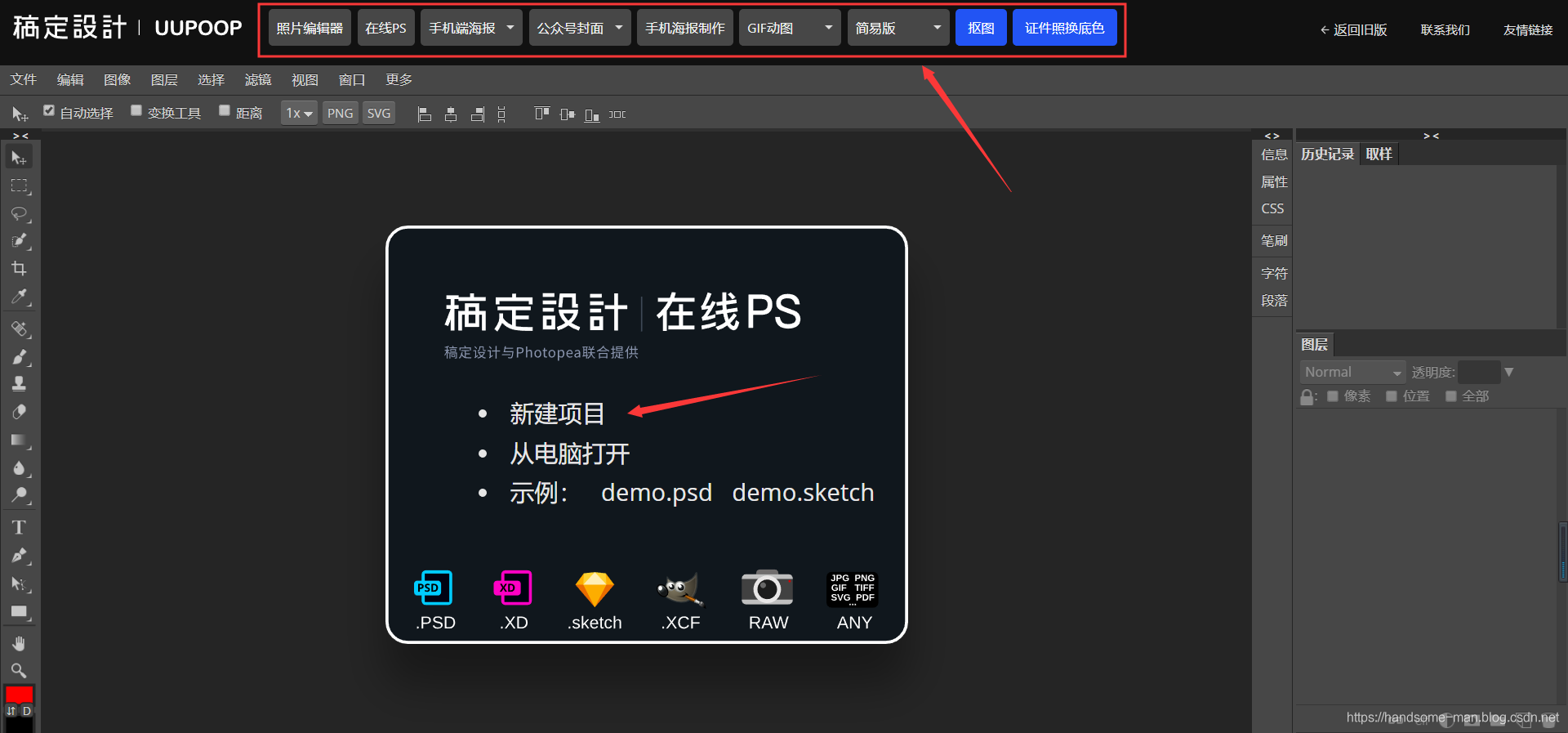
3.4、稿定设计
稿定设计是一款多场景商业视觉在线设计平台,提供操作简单、功能强大的在线服务,抠图简单高效,支持在线PS、人工智能抠图和证件换背景等操作。

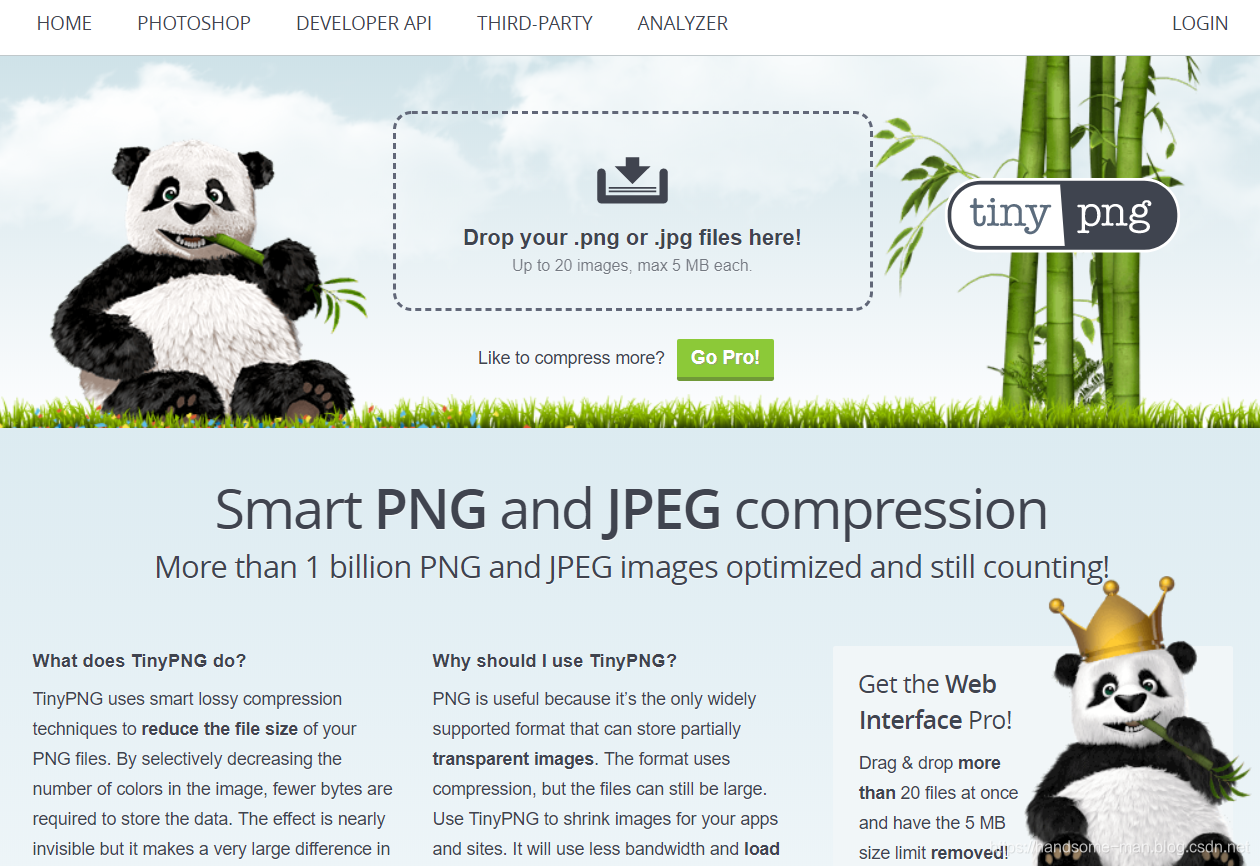
3.5、TinyPNG
免费的在线图片压缩工具,压缩率高,无损画质,直接拖拽使用,独特且强悍的JavaScript 算法,能极速压缩 80% 的图片大小,而不损害其质量。

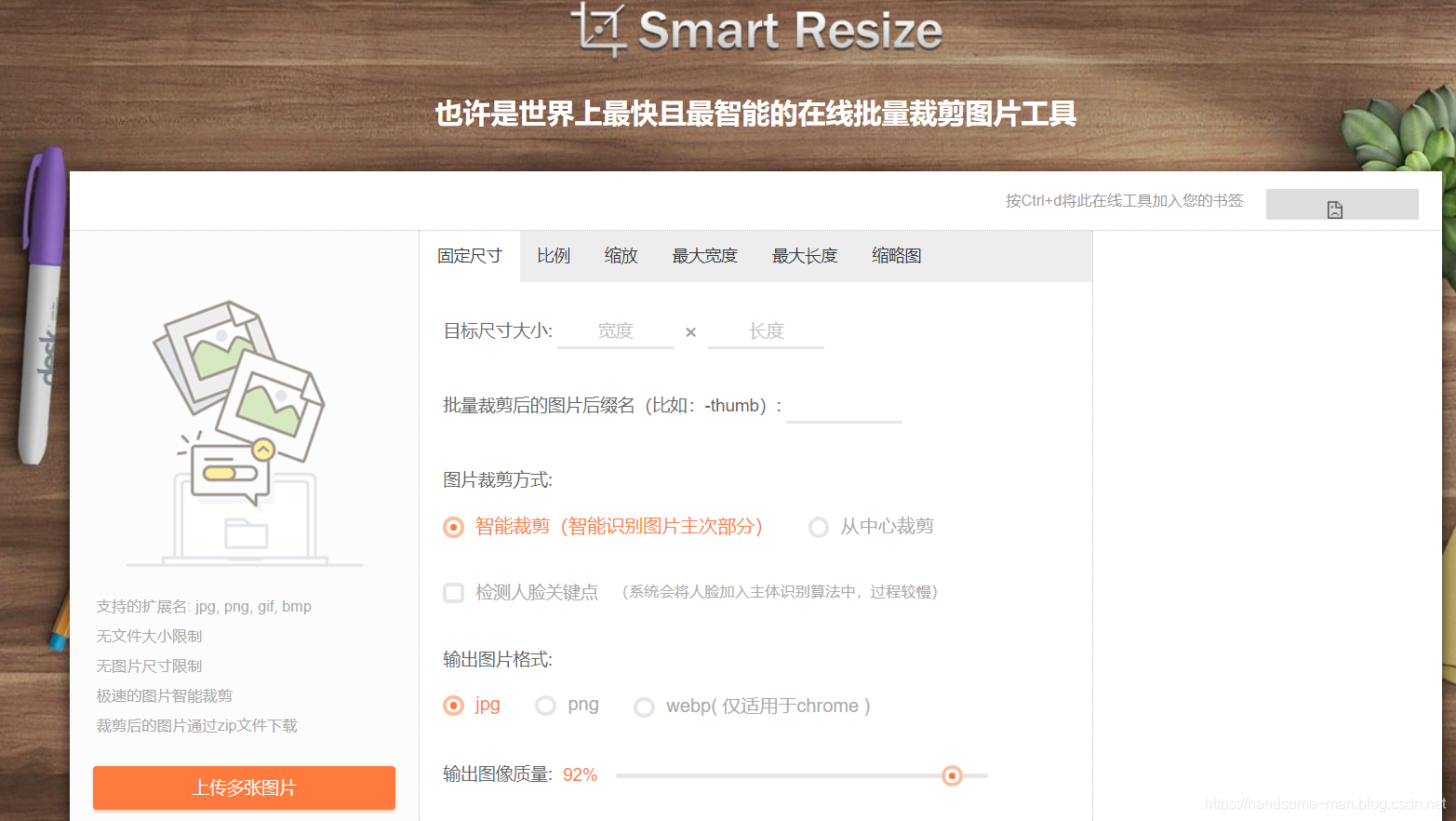
3.6、SmartResize
基于 JavaScript+HTML5 编写的一个批量裁剪缩放图片神器(适合简单的人工智能图像数据预处理)。

网站:https://www.smartresize.com/zh-cn
4、文件共享
4.1、拷贝兔
拷贝兔是款跨平台文件传输工具,能做到不同设备间文件或文本的临时性迅速分享的应用,支持Windows、Mac、Linux、iOS、Android平台互传;在线使用,用完即走。比百度网盘方便多了。

5、应届生招聘
5.1、应届生求职网
为大学生提供全方位的求职服务,提供最全、最新、最准确的校园宣讲、全职招聘、兼职实习、知名企业校园招聘、现场招聘会等信息,并且为大学生提供针对性的求职就业指导。

6、程序员面试题库
6.1、LeetCode(力扣)
估计 leetcode(力扣)大家都很熟悉了,都被推荐烂了,很多国内外的程序员在上面刷题,难度从 Easy、Medium 至 Hard 都有,据说很多面试官都会从中挑选各种题目,号称大厂的筛码工。

6.2、hihoCoder
网站的技术团队来自于原北大 POJ 的开发团队,至于 POJ 会在后面的篇章中介绍,反正膜拜就完事了。一些知名的大厂比如微软、百度、腾讯、网易等会在上面举办在线编程比赛,风格倒是和 ACM 比赛类似。hihoCoder 每周有周赛,每月有月赛。周赛是一道题,题目比较难但是极有意思,可以很好的拓宽自己的解题思路,月赛就更厉害了,题目均出自北大等一流高校玩 ACM 的菊苣出题,通过这个的检验可以迅速定位到自己真实的水平,同时了解自身在解决问题过程中的不足。

6.3、牛客网
牛客网作为国内内容超级丰富的 IT 题库,各种东西看的我眼花缭乱,题库+面试+学习+求职+讨论 360 度无死角服务,堪称"互联网求职神器"。它好就好在不只是一个刷题的平台,还是一个交流学习的平台,发个问题贴总有热心的大佬帮助。

7、办公、开发软件
7.1、我爱分享网
分享各种常用软件安装包(配套破解软件),安装教程和自学视频,让小伙伴即时获取最新的软件,软件无忧,理工科必备利器!

网站:http://www.zhanshaoyi.com/rjxz.html
8、高清图片、视频素材网站
整理了一份实用性爆表的表格图像、视频、矢量……共35个网站,表中含有网站简介和素材类型,做PPT必备啊~

百度网盘链接:https://pan.baidu.com/s/1jPpbkZiqgTJTwcVKh4pd4w 提取码:t19j
9、项目开源
9.1、GitHub
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
作为开源代码库以及版本控制系统,Github拥有超过900万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。(访问不稳定,经常需要翻墙)

9.2、开源中国
开源中国成立于2008年8月,是目前国内最大的开源技术社区,拥有超过200万会员,形成了由开源软件库、代码分享、资讯、协作翻译、码云、众包、招聘等几大模块内容,为IT开发者提供了一个发现、使用、并交流开源技术的平台。

9.3、码云
码云是 OSCHINA.NET 推出的代码托管平台,支持 Git 和 SVN,提供免费的私有仓库托管。目前已有超过 350 万的开发者选择码云。

10、算法
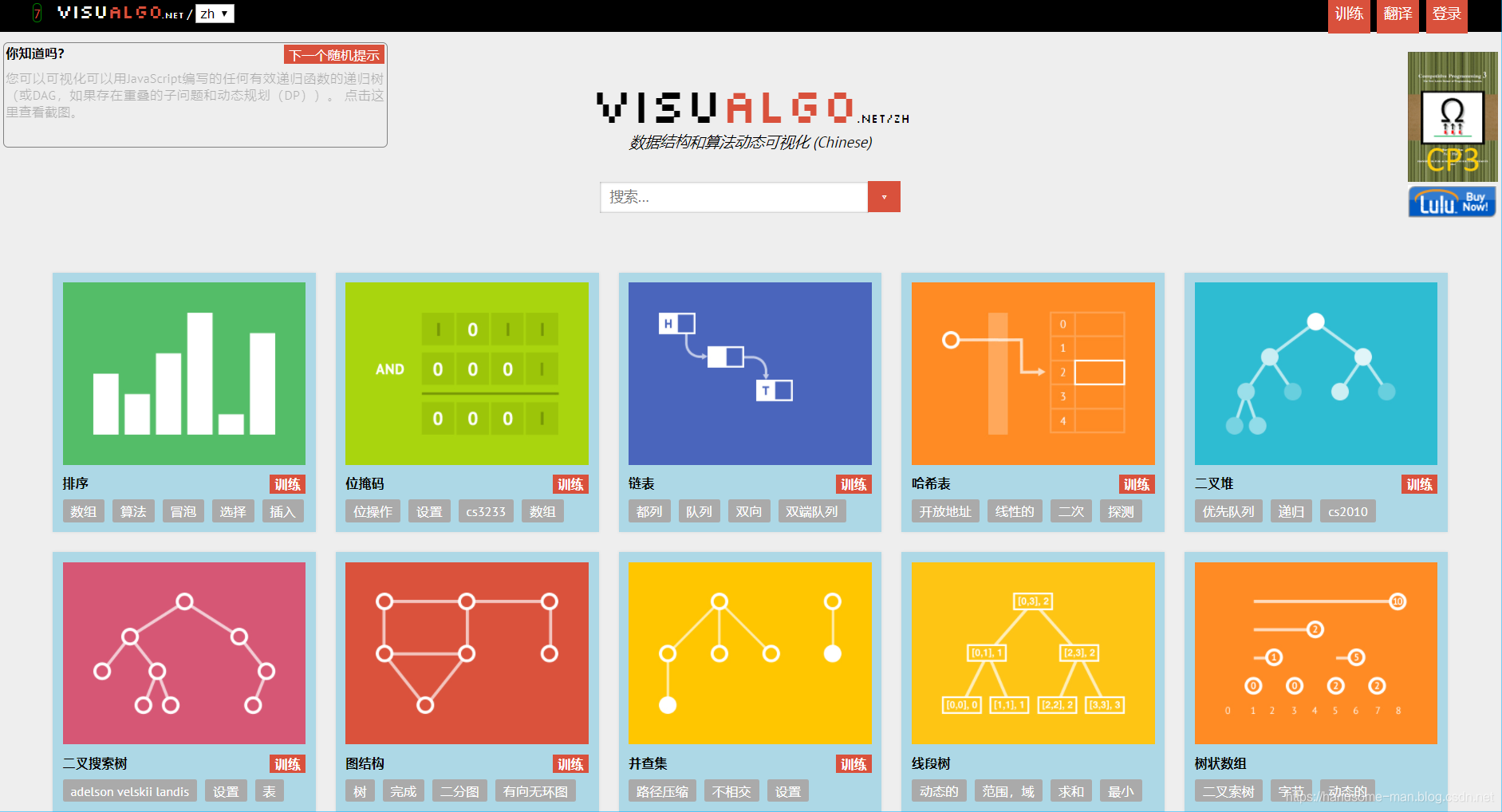
10.1、VisuAlgo
VisuAlgo是2011年由Steven Halim博士所开发,其收录了许多高级的算法比如说图的遍历这部分,除了常规的深度优先算法与广度优先算法,还设计了深度优先算法的变形以及找割点,连接桥,和有向图中寻找强连接部分的Tarjan's与 Kosaraju的深度优先算法,目前网站支持中文,印尼文,日文等多语言版本。

数据结构、算法动画演示软件:百度网盘链接:https://pan.baidu.com/s/1GLXpfPm3txtrIA4HcxEO7g 提取码:m5vd
11、在线工具宝典大全
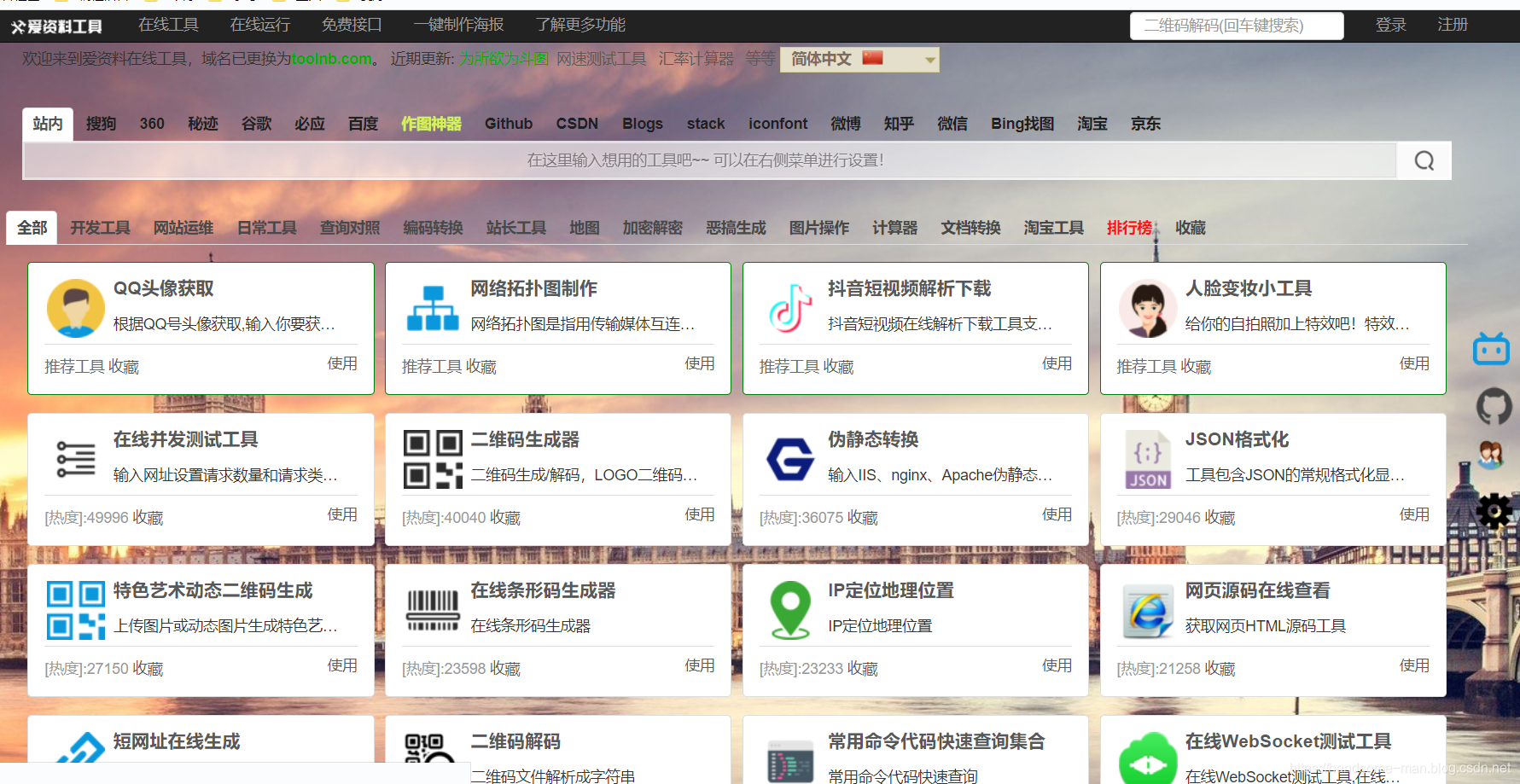
11.1、爱资料工具
爱资料在线工具,为开发运维提供全面的在线工具箱,目前已开发工具270款,包含开发工具、运维工具、常用工具、SEO站长工具等,是好用,方便的在线工具网站。

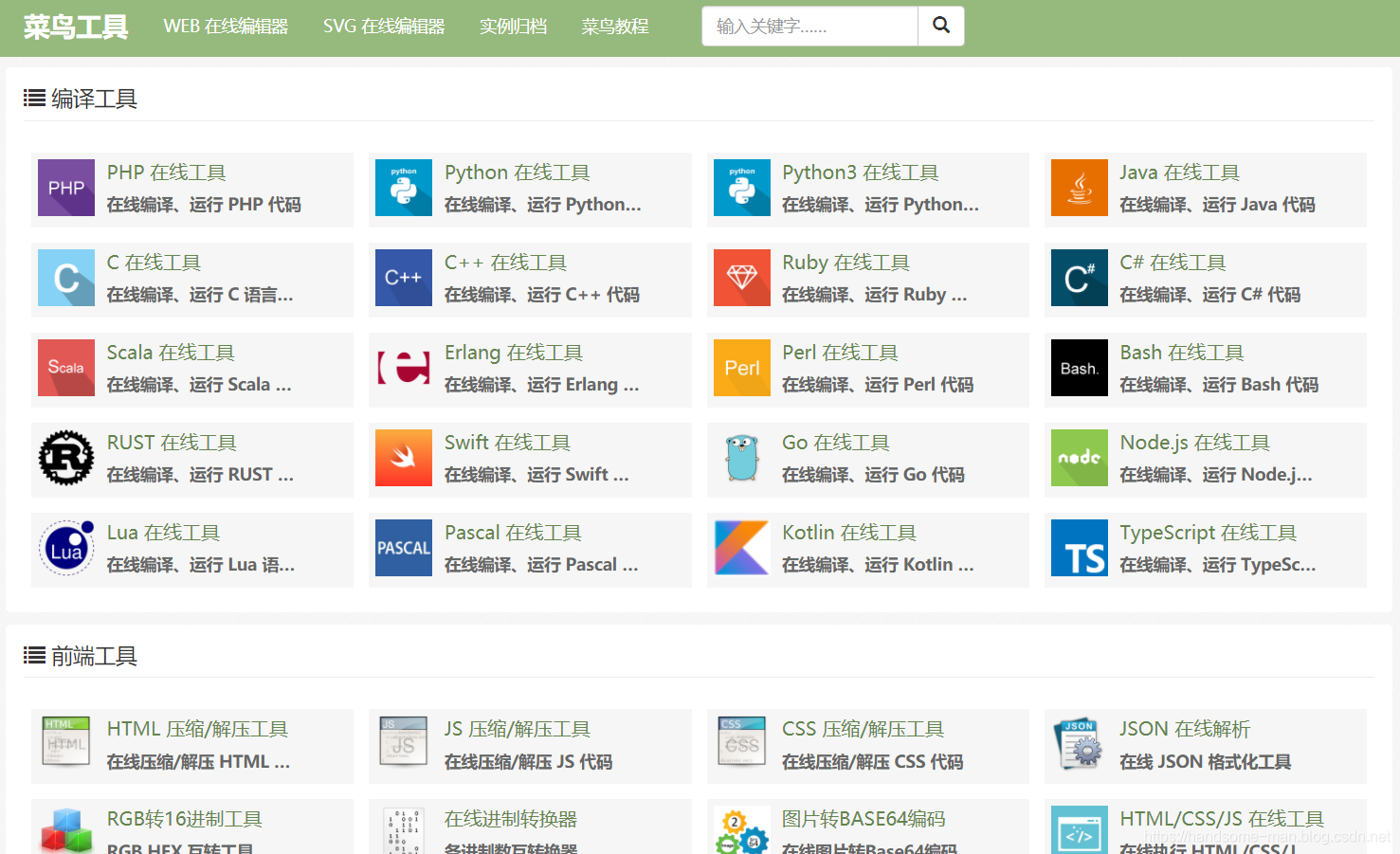
11.2、菜鸟工具
最大的特点是支持各种语言的在线编辑,可以在网页上运行代码。


<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count">5833</span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/m0_38106923">
<img src="https://profile.csdnimg.cn/6/A/C/3_m0_38106923" class="avatar_pic" username="m0_38106923">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/m0_38106923" data-report-click="{"mod":"popu_379"}" target="_blank">不脱发的程序猿</a></span>
<span class="flag expert">
<a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank">
<svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-blogexpert"></use>
</svg>
博客专家
</a>
</span>
</div>
<div class="text"><span>发布了132 篇原创文章</span> · <span>获赞 7507</span> · <span>访问量 56万+</span></div>
</div>
<div class="right-message">
<a href="https://bbs.csdn.net/forums/p-m0_38106923" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-messageboard">他的留言板
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>

