1,vue 的项目功能演示 webapp
项目描述
1,此项目为什么项目 外卖web app spa
2,包括 商家,商品购物车 用户等 多个模块
3,使用vue 全家桶,es6 webpack 等前端最热的技术
4,采用 模块化 组件化 工程化 的模式开发
项目描述模板( 这个项目是一个外卖的webapp 是一个SPA应用 是一个前后台分离的项目
这个应用包含,商家,商品 购物车 用户等 多个功能模块
用到的技术栈是 vue的全家桶和相关的插件+和ES6的新语法,打包的工具用的是webpack
整个项目的开发模式为,模块化+组件化+和工程化 (可能会问什么是组件,模块,工程化)
)
2,技术选型


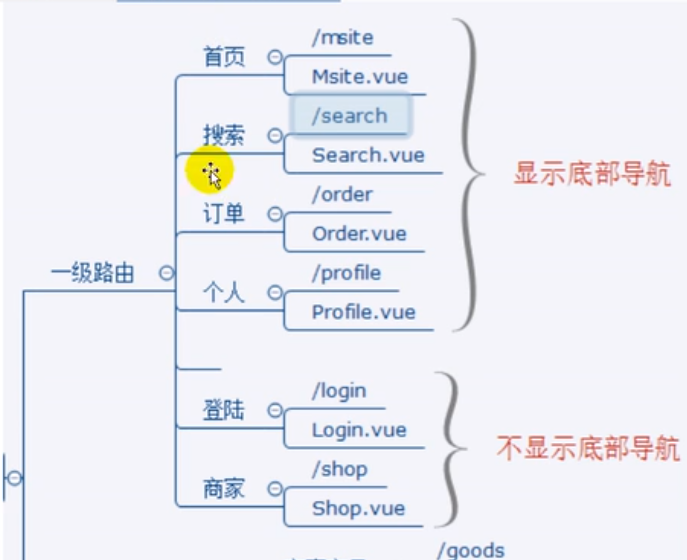
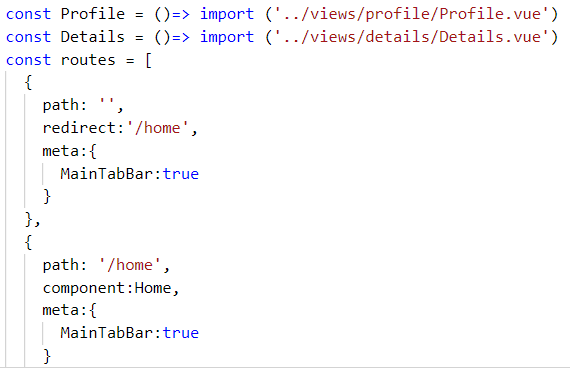
项目的路由:


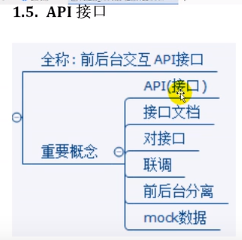
API接口



项目开发
1,搭建脚手架
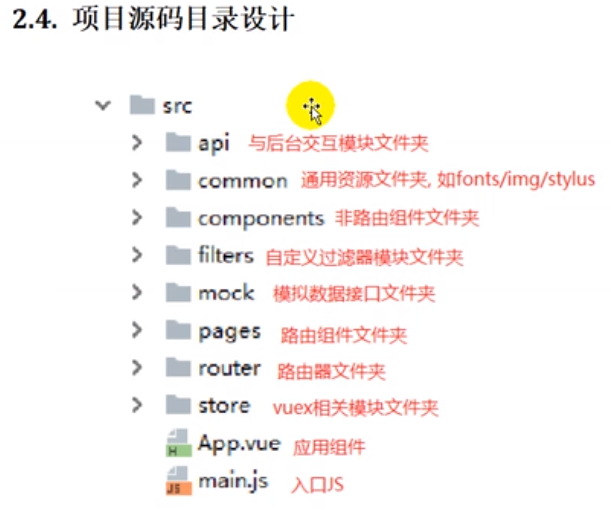
2,项目结构划分
可能会涉及到2X和3X图
项目中使用字体图标?
在index,html里 使用link 的href 来引入 阿里矢量图里的第二种方式,点击在线生成网址,复制网址,然后粘贴到href中


引入 重置样式表 可以在index,html里 使用link 来引入 status 资源文件中的重置样式表


配置路由模块?

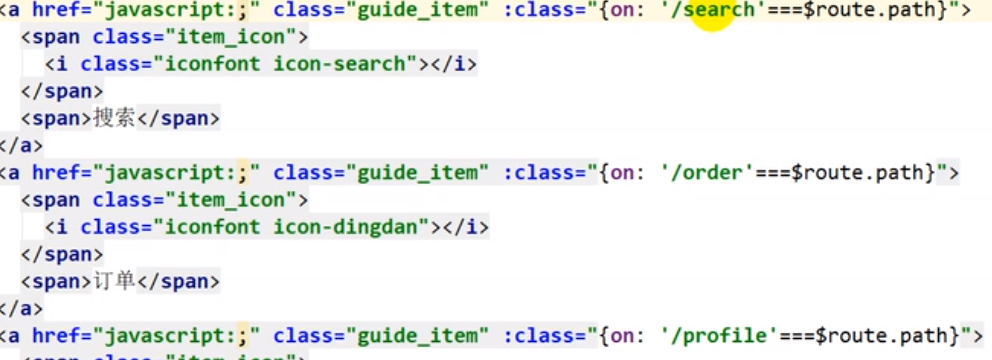
在APP里引入tabbar组件

tabbar 第一个功能,根据路由不同,选中的路由动态添加类名,改变颜色

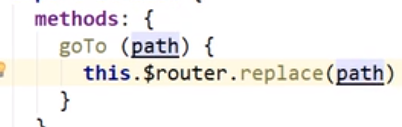
tabbar 第二个功能,点击切换 路由


在请求之间 先根据API文档 封装一下axios请求
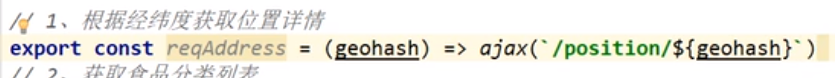
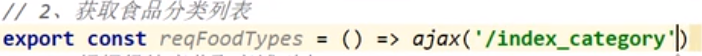
根据接口文档 来封装,各种请求



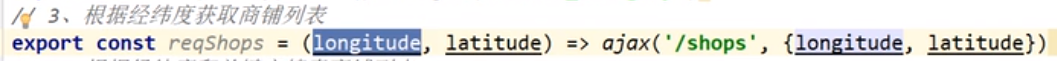
根据就经纬度,获取商家详情


使用git进行版本控制
1.给 git i 初始化管理
2,给 git add .
3, git commit ""
4,创建远程仓库
5,复制 关联仓库的 那一行命令
6,git push origin master 运行之后 会让输入 账号 和密码
7,输入完账号密码 之后 进自动推送到远程仓库了
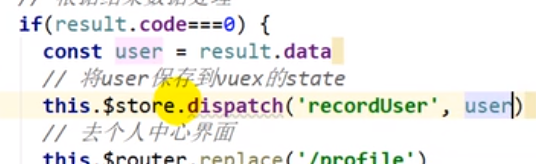
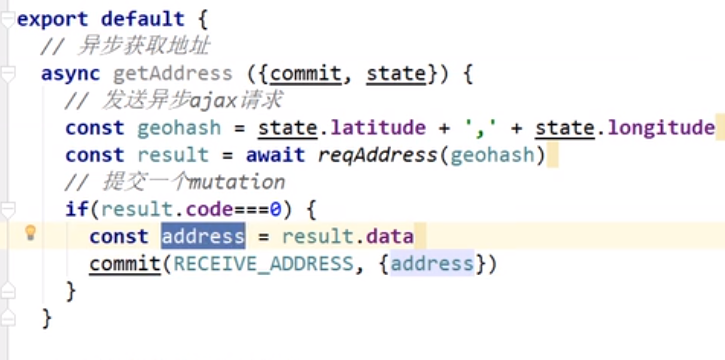
-,vuex 获取数据,提交给moatation

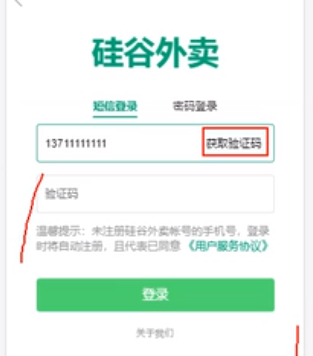
登录注册功能的 实现?分为静态功能 和交互功能


登录注册 与后端交互 制作的功能

静态
1,切换登录的方式 功能?

首先,颜色的实现,需要添加类名来实现,切换登录方式,需要点击事件
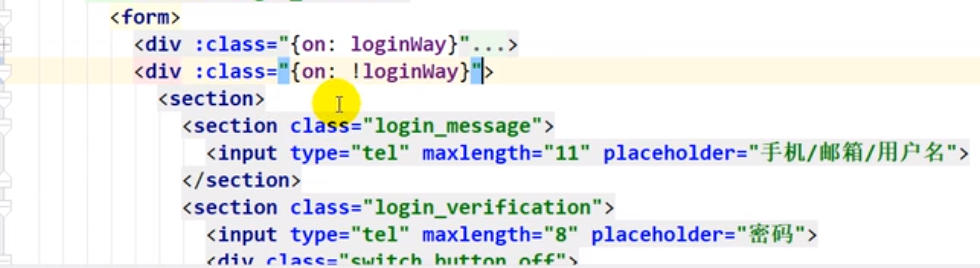
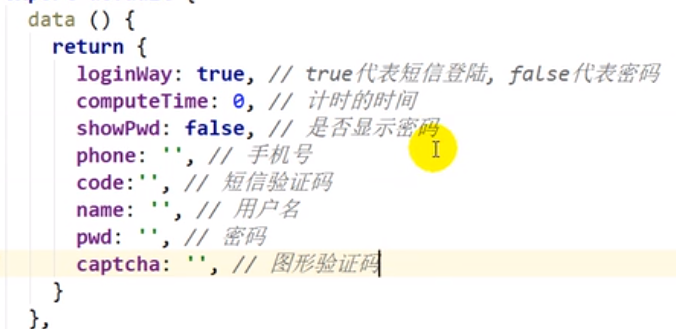
两种情况的样式切换,一般需要一个属性表示 真或者假 来切换 loginWay:true

下边的两种登录方式切换的显示,也使用了 样式类名

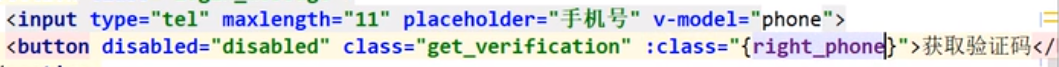
-,功能 手机号 合法检查 获取验证码添加类名,字体变成黑色

思路,手机号合法 检测,如果成功, 右侧的获取验证码按钮,添加类名 字体颜色变化,且可以点击发送一条验证码,并且有倒计时效果
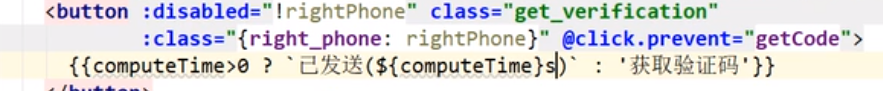
-通过正则验证收手机合法性,发送验证码类名的添加,使用计算属性,来显示真假 动态添加
computed:{ rightPhone(){ return /^1\d{10}$/.test(this.phone ) }}
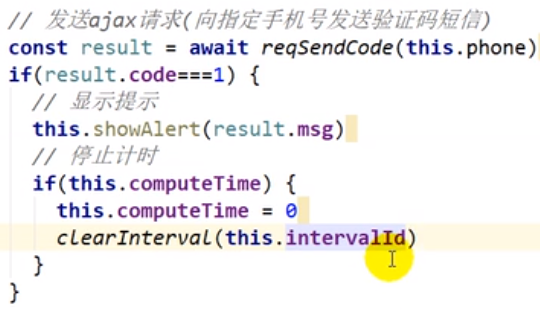
功能 点击发送验证码: 思路 点击事件先做一个倒计时效果 然后向手机号发送验证码

methhods:{
getCode(){
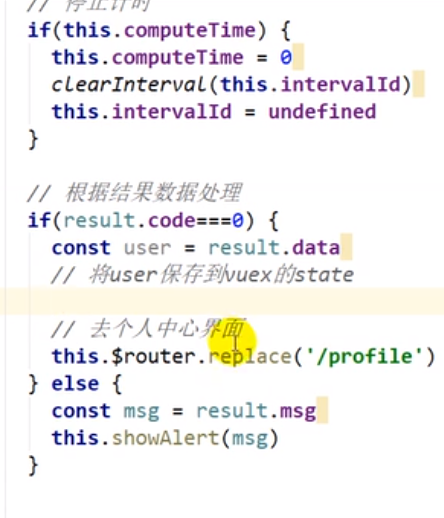
//如果 没有开启定时点击后才 开始倒计时 计时computeTime:0
if(this.computeTime===0){
//启动倒计时
this.computeTime = 30
const intervalid = setInterval(()=>{
this.computeTime--
if(this.computeTime<=0){
//停止定时器
clearInterval(intervalid)
}
},1000)
//发送ajax请求(向指定手机号发送验证码请求)
}
}
}
功能 密码框的内容 显示和隐藏
思路,有两个输入框,一个密码,一个text 点击切换输入框来实现 密码显示隐藏
定义一个布尔值,来控制


功能:异步登录 前台表单验证

methods:{
login(){
//前台表单验证 需要收集数据 phone和 验证码(初始值code:“”) 两种情况,另一种给账号密码


//短信登录
if(this.loginWay){
const {rightphone,phone,code} = this //手机号要检查需要计算属性rightphone
if(! this.rightphoe){ //手机号不正确 return }else if( !/^\d{6}$/.test(code)){//验证码格式不对6位 }
}else{ //密码验证
const {name,pwd,captchs}= this
if(! this.name){ //用户名必须指定} else if( ! this.pwd){//密码必须指定}else if(!this,captchs){// 轻提示组件 验证码必须指定 return }
}
}
}
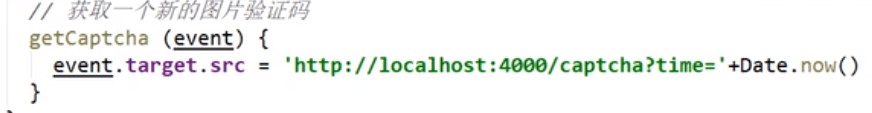
登录注册,接口功能-图形验证码,刚开始有一个默认验证码,点击会切换另一个验证码

有一个验证码接口,返回svg图片,包含验证字母,这个接口是一个get请求,而且没有参数
直接这样写,就完了。加一个点击事件,让他切换,每次src要不一样,才能重新发请求


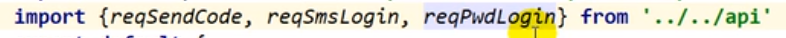
以下是登录注册功能相关的,接口请求函数的封装

功能,一次性发送手机验证码 在下边的网站提供发短信服务,一个短信几分钱

思路,定义好请求的函数之后,在login组件里 引入 请求函数

在点击发送验证码之后,启动倒计时的同时,调用接口 发送手机验证码

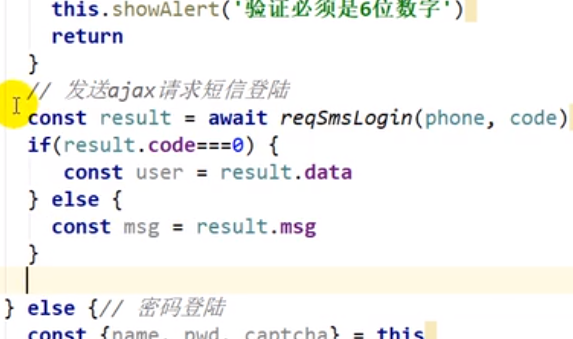
功能,短信登录,功能

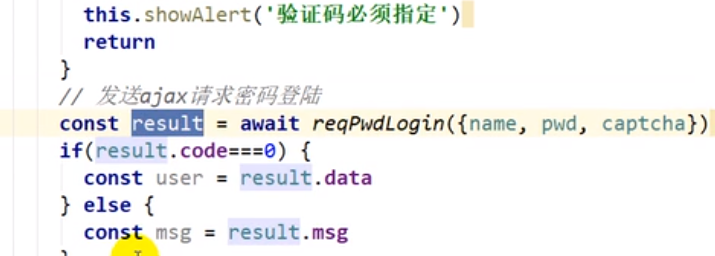
功能,密码登录 功能

=======================================================

=========================================================