概述
| 属性 | 作用 |
|---|---|
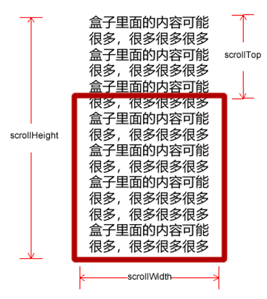
| scrollTop、scrollLeft | 被卷去上、左侧的距离 |
| scrollWidht、scrollHeight | 自身实际宽高,不包括border |

页面被卷去的距离
- 可通过window.pageXOffset、window.pageYOffset,获得页面被卷去的左侧、上侧距离
- IE9后使用,解决兼容性问题的代码如下
function getSCroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0,
top : window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
}
}
已声明DTD用document.documentElement,未声明用document.body
以对象的形式返回left和top,按对象是属性使用,如getScroll().left
