由于.net mvc有一个虚拟路径类似~/Views/Images/logo.jpg,在设置image的src时试着使用 了一下,发现无法正确获取图片,无法显示。于是进行了测试:
1.首先在mvc项目的目录下分别创建了两个文件夹,用于存放要显示的图片,目录结构与图片如下,分别在根目录下和Views目录下存放图片,下一步分别引用测试。


2.前端用不同的引用格式对两张不同位置的图片进行引用,html代码如下:
<h2>Index</h2>
<div><span>Hello MVC</span></div>
1<img src="~/Views/Images/logo.jpg" />
2<img src="@Url.Content("~/Views/Images/logo.jpg")" />
3<img src="../Images/logo.jpg" />
4<img src="~/Images/logo.jpg" />
5<img src="@Url.Content("~/Images/logo.jpg")" />
6<img src="../../Images/logo.jpg" />
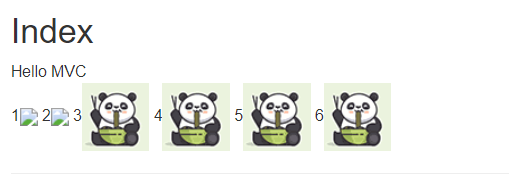
我在每个引用方式前加了小标号,在浏览器中预览的效果如下:

(1)可以看出,如果利用虚拟路径与@Url的方式来引用图片,那么图片的目录一定不能放在Views文件夹下,如果放在根目录下,那么这样引用才不会出现问题。
(2)使用…/…/Images/logo.jpg这种格式对以上两种目录都可以正确引用。**
总结:在.net mvc项目引用图片时,要注意以下几点;
1.mvc项目的图片文件夹应该创建在根目录下,与Views与Controllers等文件夹同级
2.在引用时有以下三种写法均可正确引用图片(个人更推荐用第三种方式引用):
<img src="~/Images/logo.jpg" />
<img src="@Url.Content("~/Images/logo.jpg")" />
<img src="../../Images/logo.jpg" />
