在学习 webpack 的过程中遇到的一个小问题
在webpack 中使用 vue 组件需要使用一个 第三方 loader 处理解析 .vue结尾的文件,在学习的过程中,明明已经配置好了处理 .vue 结尾的文件的规则,却在 npm run dev 的时候报错

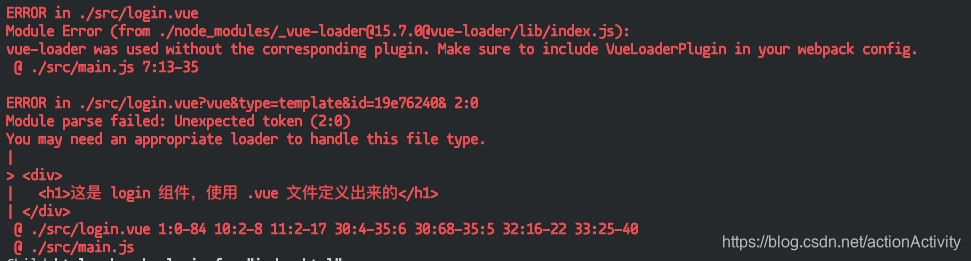
错误提示:vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.

于是从网上搜索答案,最终已解决。 参考博文
解决办法
- 在webpack 配置文件中先引入 vue-loader
const { VueLoaderPlugin } = require('vue-loader') - 然后再
plugins节点中加入new VueLoaderPlugin()
非常感谢博主 Similar_Fair
