这篇文章主要介绍了slidercaptcha.js实现滑块验证码等相关操作技巧,需要的朋友可以参考下 。
很多网站都是用看滑块验证码,防止不是人为登录操作,也是为了加强安全校验考虑,今天就给大家分享一款基于 slidercaptcha.js生成的滑块验证。
1、引入相关JS和样式文件
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
<link href="css/slidercaptcha.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css"><!--演示页面样式,使用时可以不引用-->
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/longbow.slidercaptcha.js"></script>2、初始化插件
<script>
$('#captcha').sliderCaptcha({
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
repeatIcon: 'fa fa-redo',
onSuccess: function () {
},
onFail: function () {
},
onRefresh: function () {
}
});
</script> 3、配置参数详情
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | integer | 280 | 背景图片宽度 |
| height | integer | 150 | 背景图标高度 |
| sliderL | integer | 42 | 拼图宽度 |
| sliderR | integer | 9 | 拼图突出半径 |
| offset | integer | 5 | 验证容错偏差值 默认5个像素偏差即认为验证通过 |
| loadingText | string | "正在加载中..." | 图片加载时显示的文本信息 |
| failedText | string | "再试一次" | 验证失败时显示的文本信息 |
| barText | integer | "向右滑动填充拼图" | 拖动滑块准备拖动时显示的文本信息 |
| repeatIcon | string | "fa fa-redo" | 重新加载图标 需引用 font-awesome |
| setSrc | function | "https://picsum.photos/?image=random" | 设置图片加载路径 |
| onSuccess | function | null | 验证通过时回调此函数 |
| onFail | function | null | 验证失败时回调此函数 |
| onRefresh | function | null | 点击重新加载图标时回调此函数 |
| localImages | function | function () { return 'images/Pic' + Math.round(Math.random() * 4) + '.jpg'; } | 图床图片加载失败时调用此方法返回本地图片路径 |
4、全部代码文件
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>支持移动端的jQuery滑块式验证码插件</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
<link href="css/slidercaptcha.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css"><!--演示页面样式,使用时可以不引用-->
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/longbow.slidercaptcha.js"></script>
<style>
.slidercaptcha {
margin: 0 auto;
width: 314px;
height: 286px;
border-radius: 4px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.125);
margin-top: 40px;
}
.slidercaptcha .card-body {
padding: 1rem;
}
.slidercaptcha canvas:first-child {
border-radius: 4px;
border: 1px solid #e6e8eb;
}
.slidercaptcha.card .card-header {
background-image: none;
background-color: rgba(0, 0, 0, 0.03);
}
.refreshIcon {
top: -54px;
}
</style>
</head>
<body>
<div class="htmleaf-container">
<div class="container-fluid">
<div class="form-row">
<div class="col-12">
<div class="slidercaptcha card">
<div class="card-header">
<span>请完成安全验证</span>
</div>
<div class="card-body"><div id="captcha"></div></div>
</div>
</div>
</div>
</div>
</div>
<!-- <script>
$('#captcha').sliderCaptcha({
repeatIcon: 'fa fa-redo',
onSuccess: function () {
// window.location.href = 'index';
alert('验证通过!');
}
});
</script> -->
<script>
$('#captcha').sliderCaptcha({
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
repeatIcon: 'fa fa-redo',
onSuccess: function () {
alert("验证成功");
},
onFail: function () {
alert("验证失败");
},
onRefresh: function () {
}
});
</script>
</body>
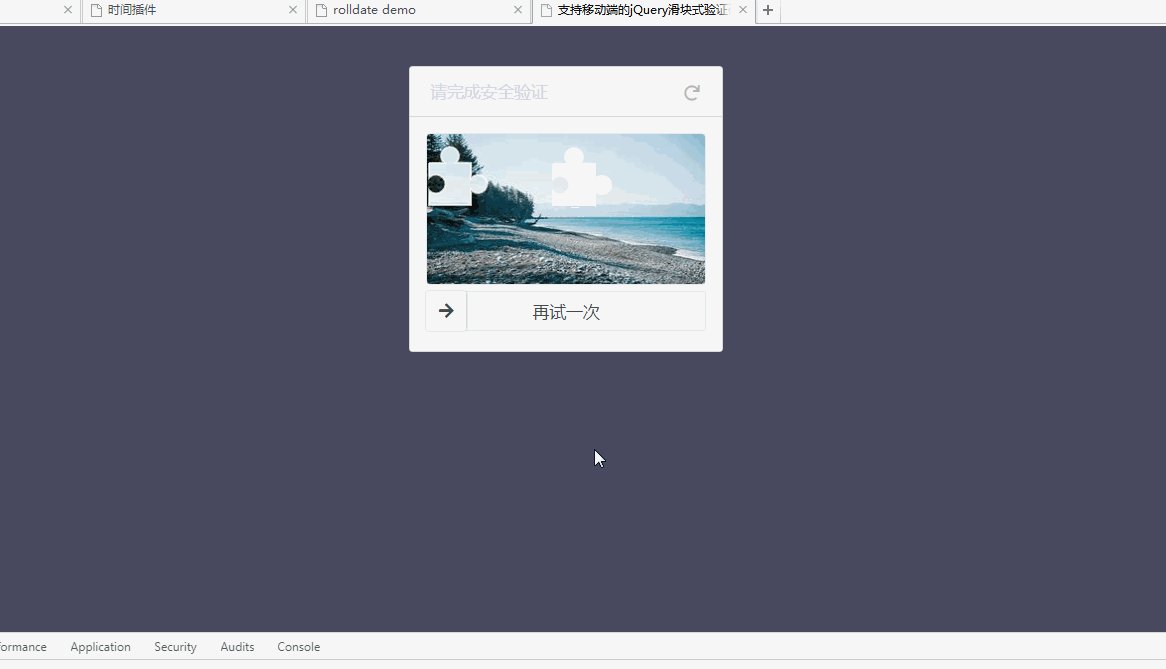
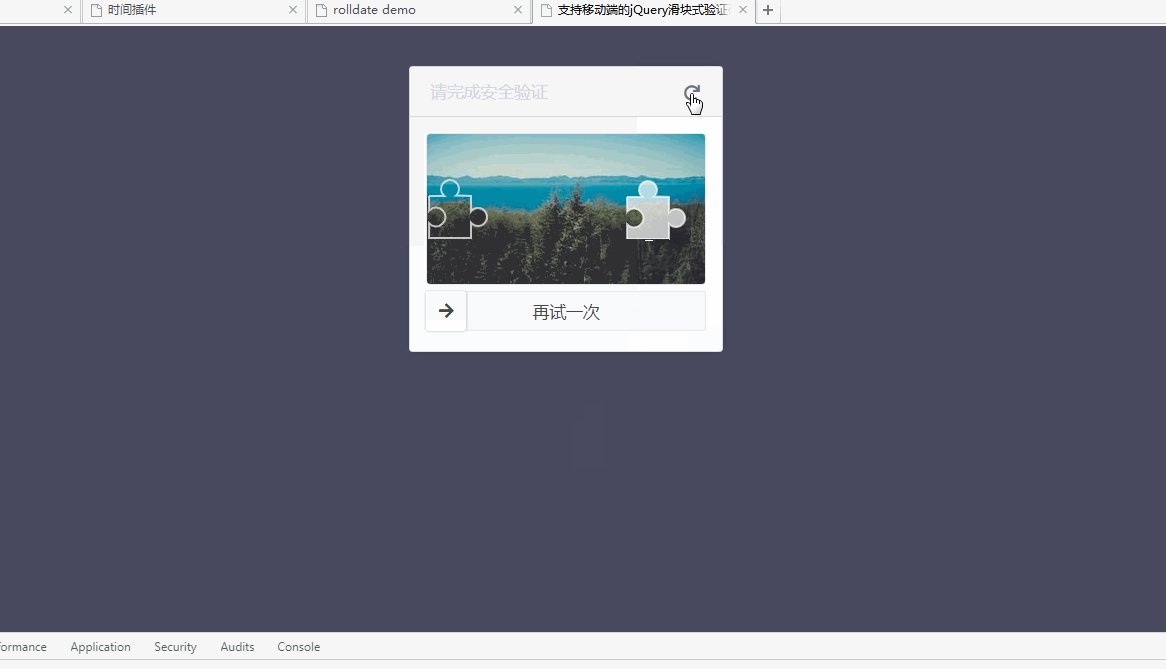
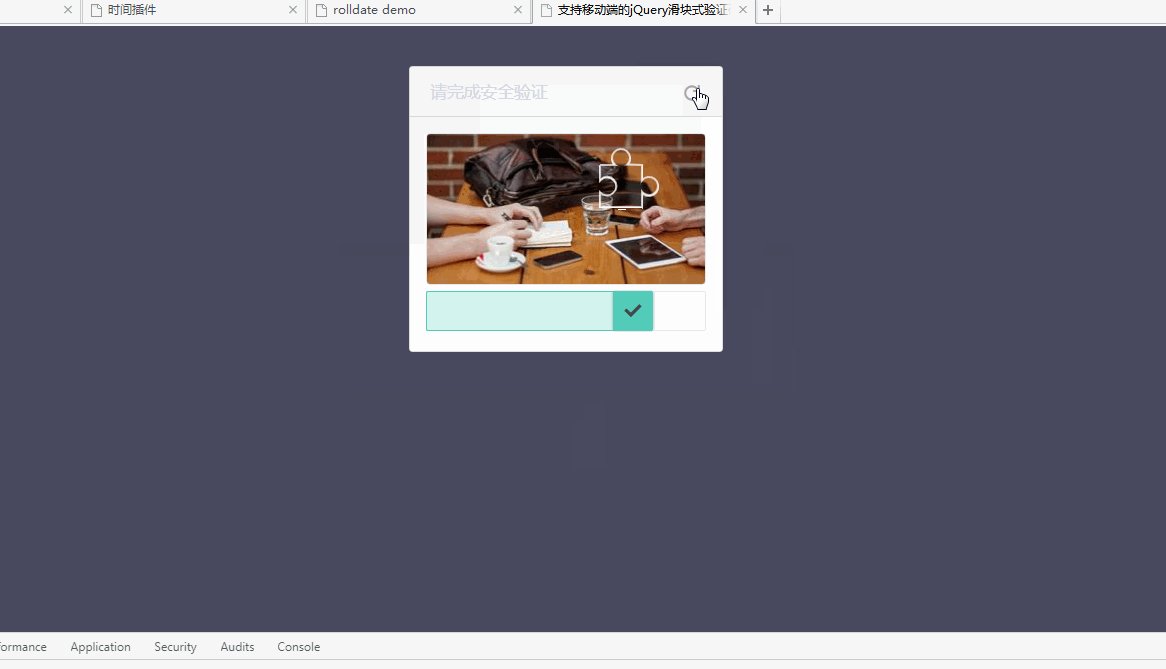
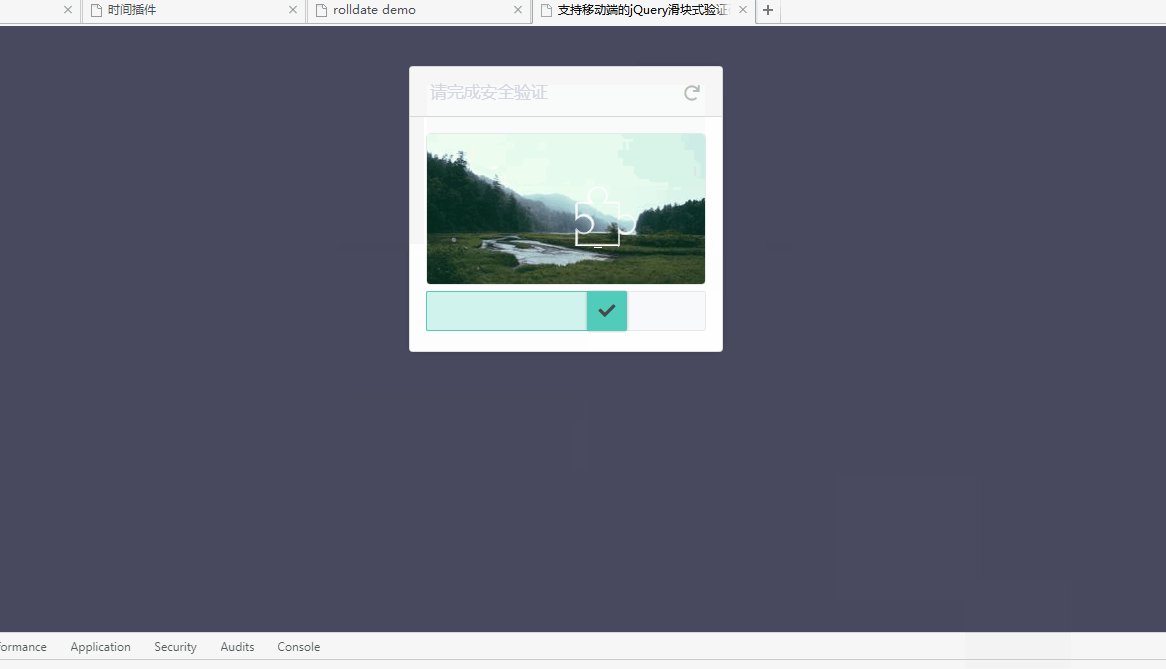
</html>下面是实际的效果图演示:

好了以上写的关于滑块使用生成的方法,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果对你有用 点赞评论收藏 加关注^_^
