1.安装vue-cli
npm install -g @vue/cli
https://cli.vuejs.org/zh/guide/cli-service.html
2.npm init -y 初始化包

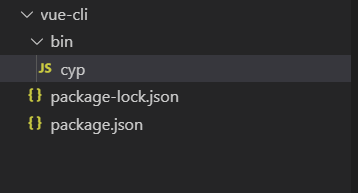
cyp:
#!/usr/bin/env node console.log("hello cyp");
package.json
{
"name": "vue-cli",
"version": "1.0.0",
"description": "",
"bin": {
"yd": "./bin/cyp" //插入这行代码
},
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
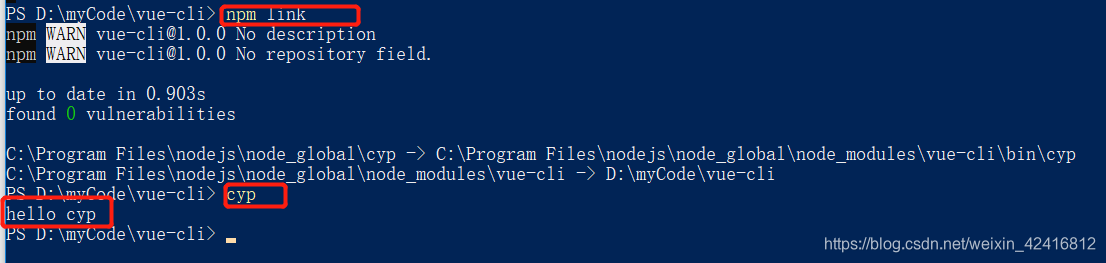
sudo npm link / npm link : 将包link到全局中去

4. npm install -g cyp :就能将这个包给别人用啦
cyp:
#!/usr/bin/env node
// console.log("hello cyp");
//核心处理命令行
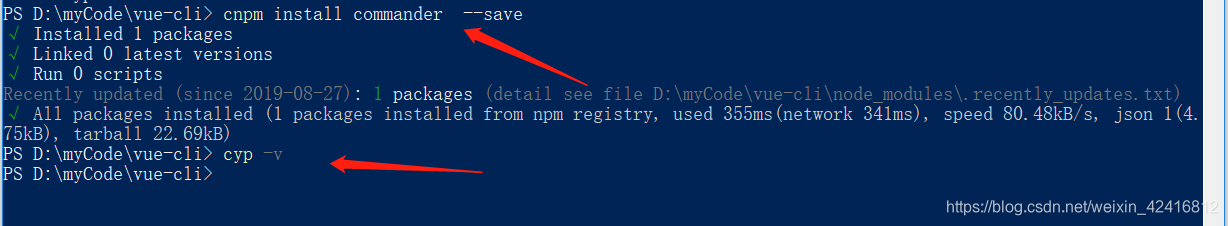
const program = require("commander") //cnpm install commander --save 安装包
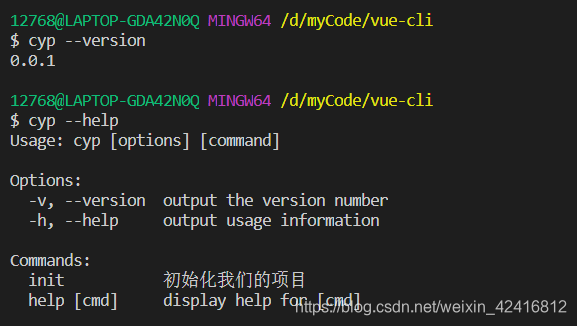
program.version = ("0.0.1", "-v --version"); //cyp -v

cyp:
#!/usr/bin/env node
// console.log("hello cyp");
//核心处理命令行
const program = require("commander") //cnpm install commander --save 安装commander包
// console.log("xxx")
program.version("0.0.1", "-v, --version"); //cyp -v
program.command("init", "初始化我们的项目");
program.parse(process.argv);

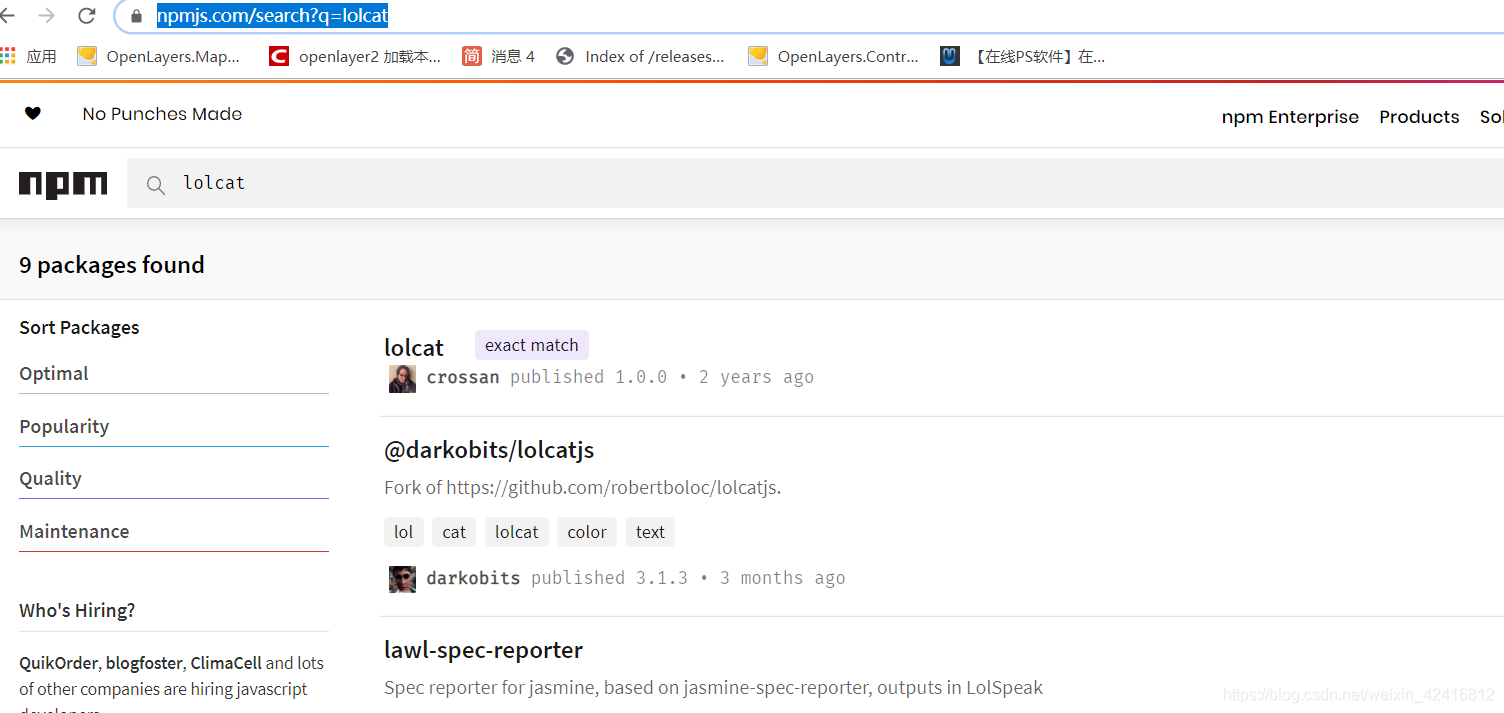
7.对文字进行渐变的包: npm install -save @darkobits/lolcatjs
https://www.npmjs.com/search?q=lolcat

lolcat
https://www.npmjs.com/package/@darkobits/lolcatjs
扫描二维码关注公众号,回复:
10471953 查看本文章


npm install -g @darkobits/lolcatjs
cyp:
#!/usr/bin/env node
// console.log("hello cyp");
//核心处理命令行
const program = require("commander") //cnpm install commander --save 安装commander包
//处理当用户进行版本号控制的时候
const Printer = require('@darkobits/lolcatjs');
// console.log("xxx")
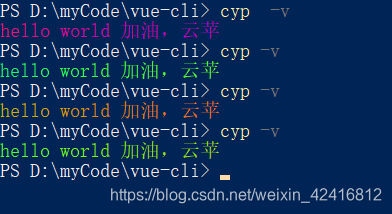
program.version(Printer.default.fromString("hello world 加油,云苹"), "-v, --version"); //cyp -v
program.command("init", "初始化我们的项目");
program.parse(process.argv);