需求
要求1:点击全选的按钮,让下面所有人名前的checkbox的选中状态和全选的一致
要求2:点击反选按钮,所有人名前的checkbox的选中状态取反
要求3:点击所有人名前的checkbox,判断全选的选中状态
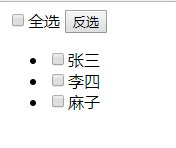
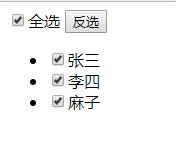
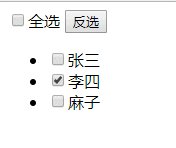
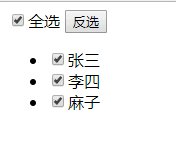
效果如图

代码块如下 加注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入jquery包 -->
<script src="jquery-min.js"></script>
</head>
<!-- 基本结构 -->
<body>
<input type="checkbox" class="qx">全选
<input type="button" value="反选" class="fx">
<ul>
<li><input type="checkbox" class="btn">张三</li>
<li><input type="checkbox" class="btn">李四</li>
<li><input type="checkbox" class="btn">麻子</li>
</ul>
</body>
<script>
// 1. 全选功能
// 创建全选按钮 变化事件
$('.qx').change(function () {
//定义变量 保存当前全选按钮是否选中
var flag = $(this).prop('checked');
//设置子选项的按钮 值为上面全选的值 保持统一 实现一致
$('.btn').prop('checked', flag);
})
// 2. 选项功能
// 创建子选项按钮 变化事件
$('.btn').change(function () {
//定义变量 记录所有子选项按钮的个数
var len1 = $('.btn').length;
//定义变量 记录所有子选项按钮被选中的个数
var len2 = $('.btn:checked').length;
//判断
if (len1 == len2) {
$('.qx').prop('checked', true);
} else {
$('.qx').prop('checked', false);
}
//if中判断代码可以优化为以下代码
// $('.qx').prop('checked', len1 == len2); 因为此处len1 == len2 的结果就是布尔值
})
// 3. 反选功能
// 创建反选按钮 点击事件
$('.fx').on('click', function () {
//遍历所有子选项按钮
$('.btn').each(function (index, ele) {
//定义变量 获取每一个子选项按钮是否选中的值
var flag = $(ele).prop('checked');
//让子选项按钮是否选中的值取反
var flag = !flag;
//取反后再赋值
$(ele).prop('checked', flag);
})
//当反选后 所有子选项没有被选中全选按钮也没有被选中
var len1 = $('.btn').length;
var len2 = $('.btn:checked').length;
$('.qx').prop('checked', len1 == len2);
})
</script>
</html>
