-
微信小程序中的数据调用
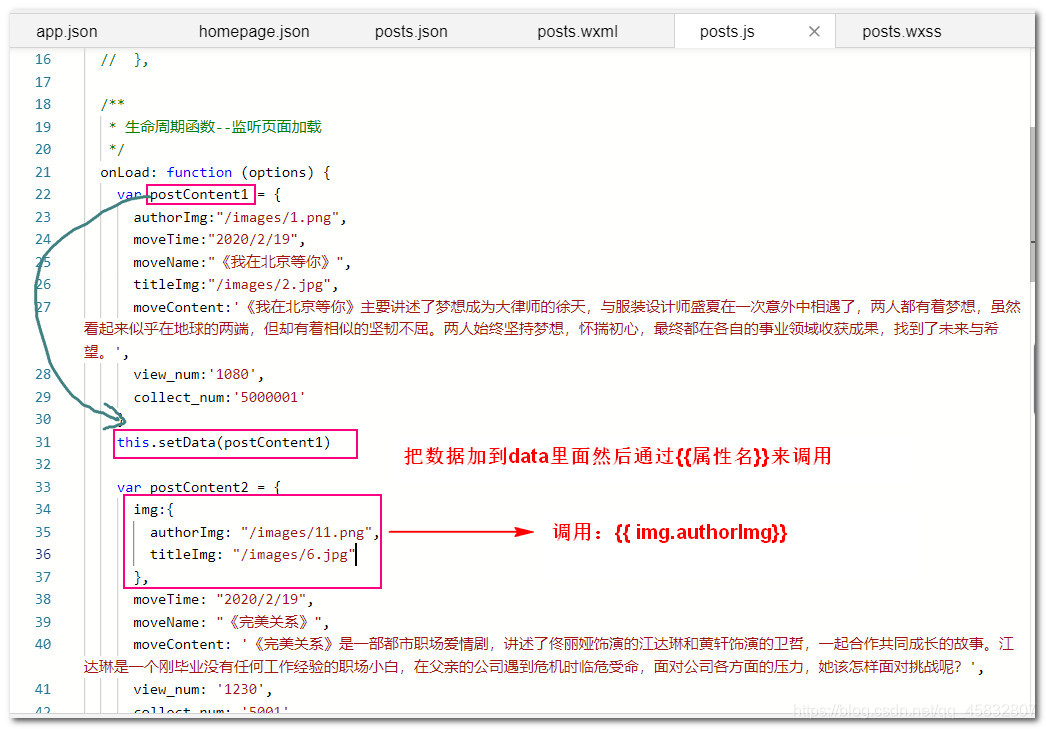
一,直接写在data里面,然后用{{属性名}}来调用

二,写在页面加载函数里面
附注:{{}}可以使用字符串的拼接和数值的相加 -
wx:if 和 wx:for
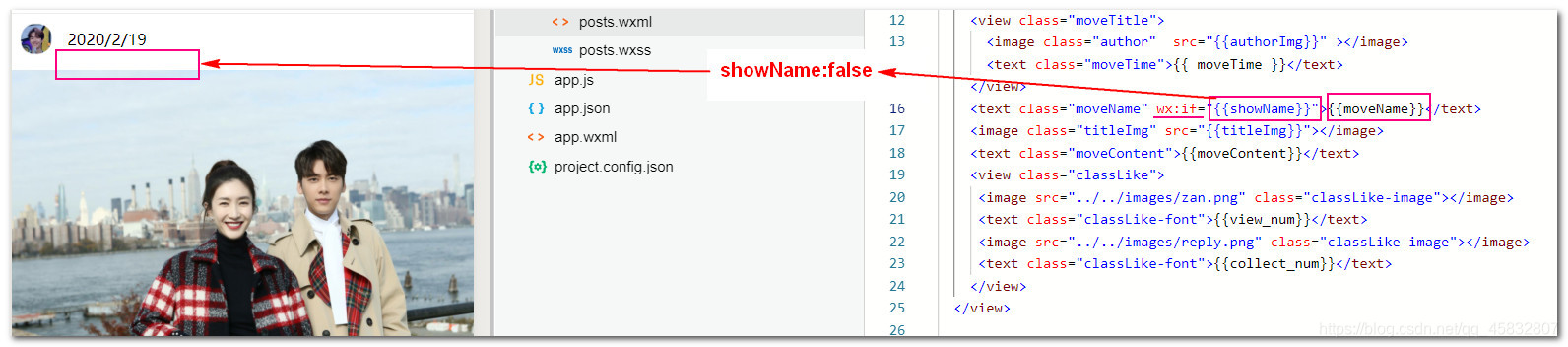
wx:if 判断元素的显示和隐藏,属性值为true显示,属性值为false隐藏。
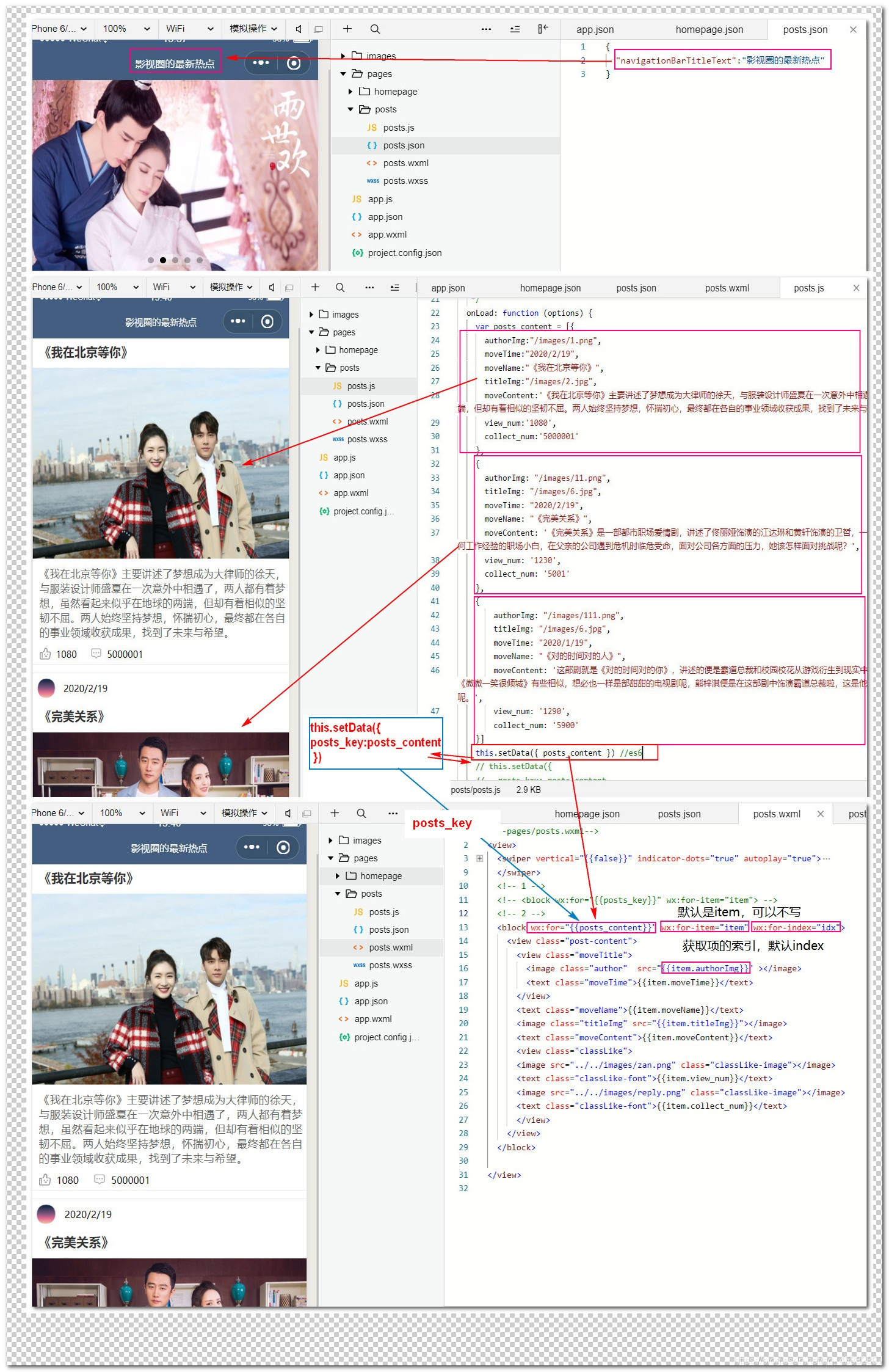
wx:for 循环显示对应的数据

-
用户交互事件(页面之间的跳转)
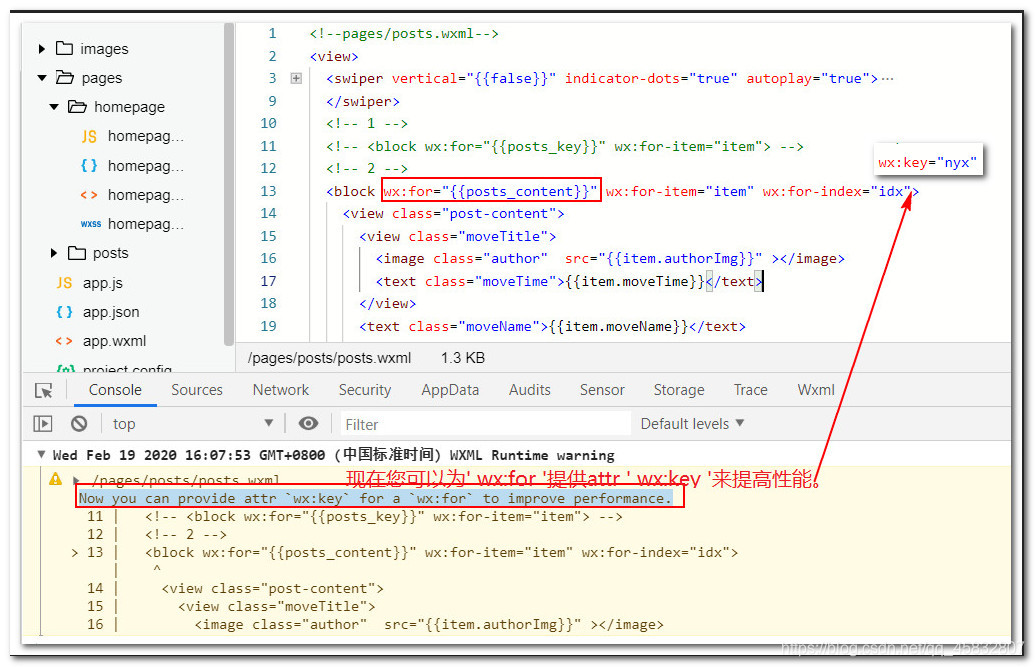
v:key的报错


-
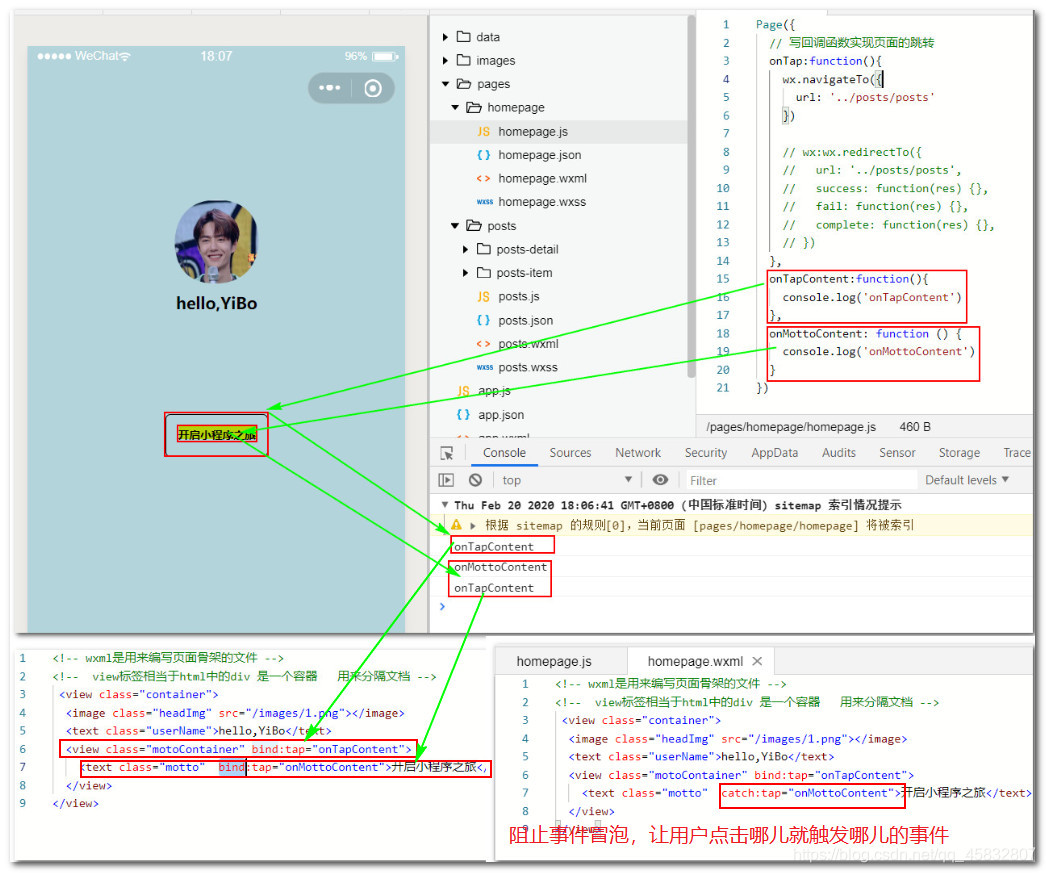
事件的冒泡

-
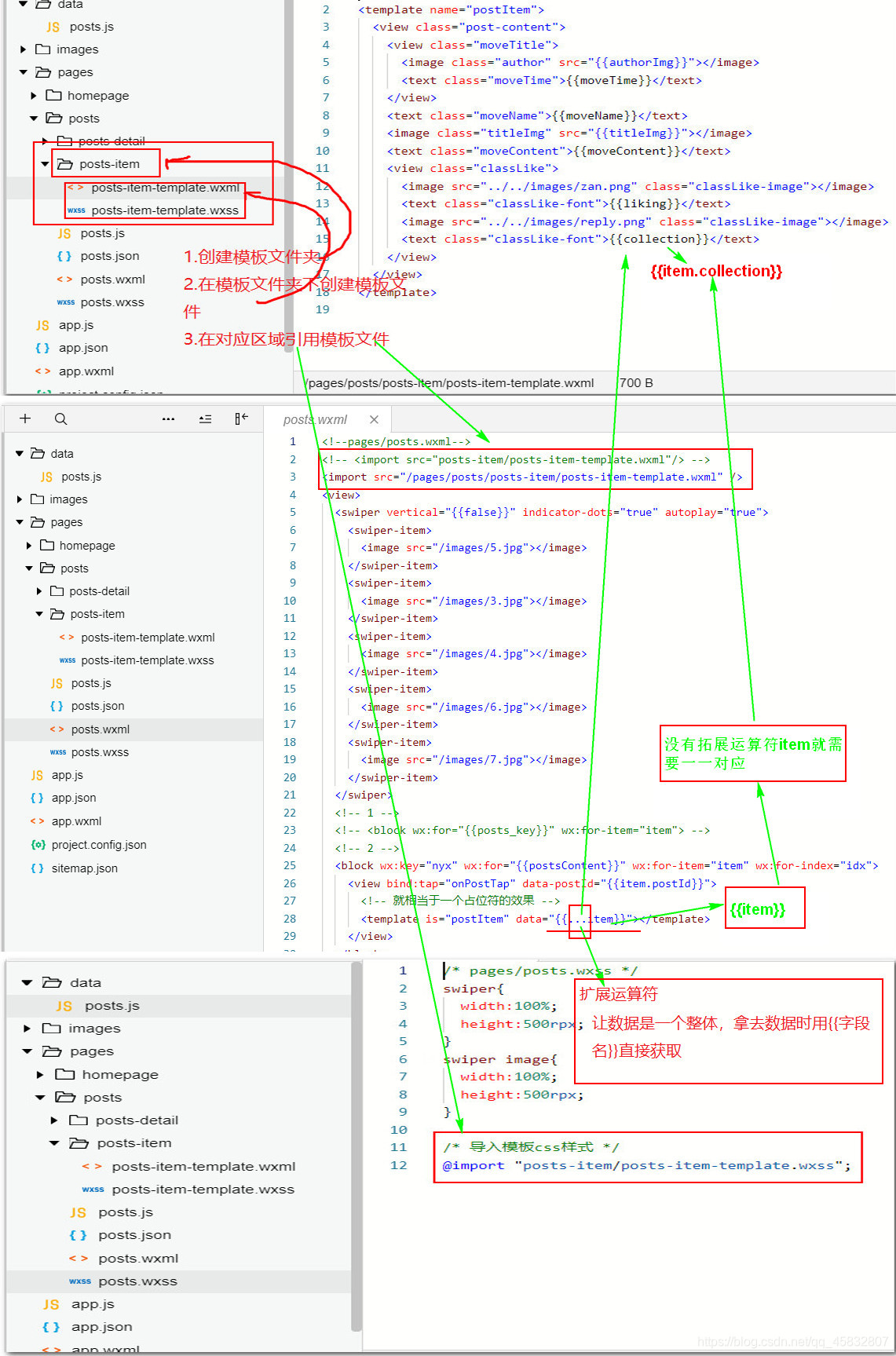
模板文件和扩展运算符

-
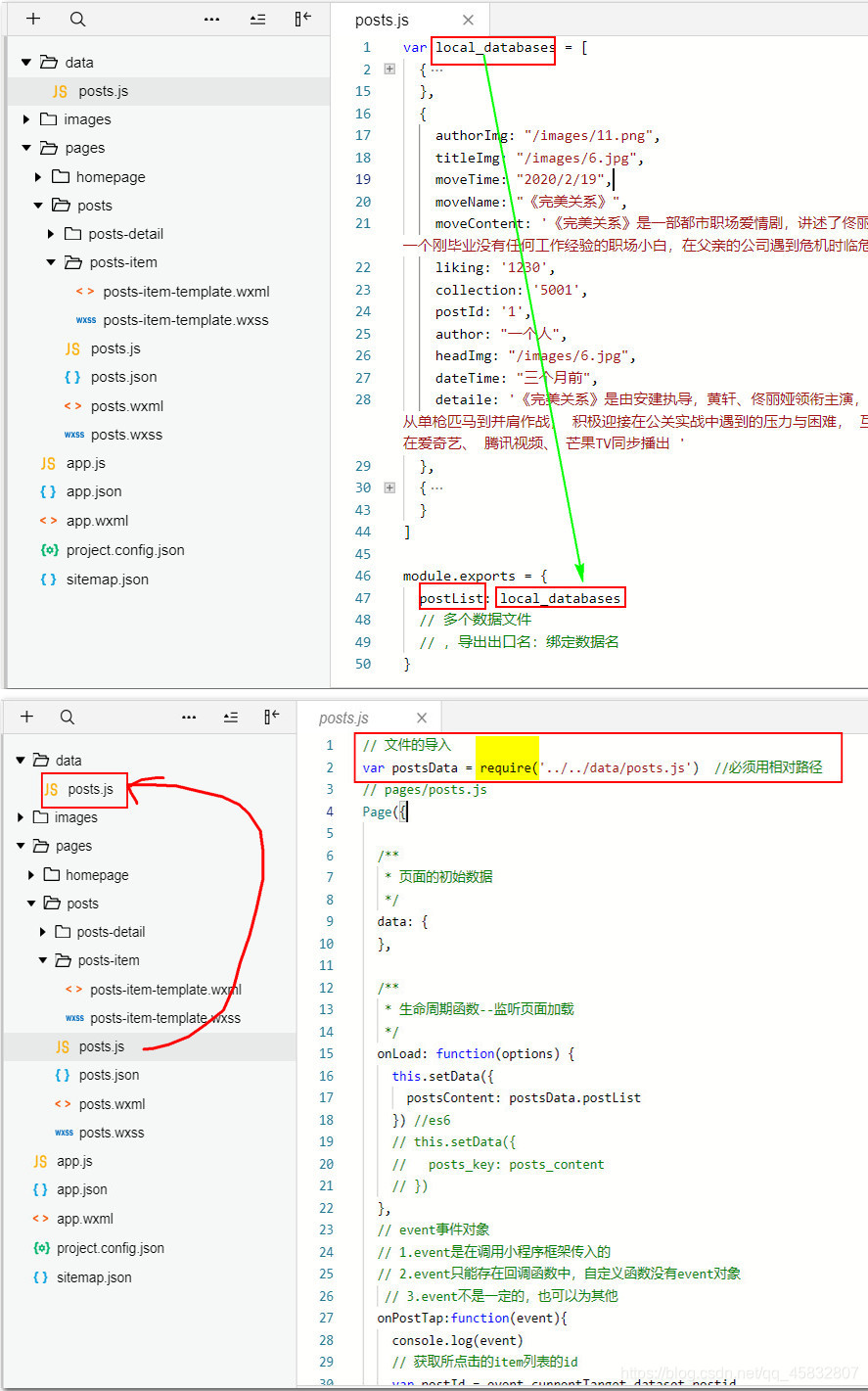
使用require加载js模块文件

-
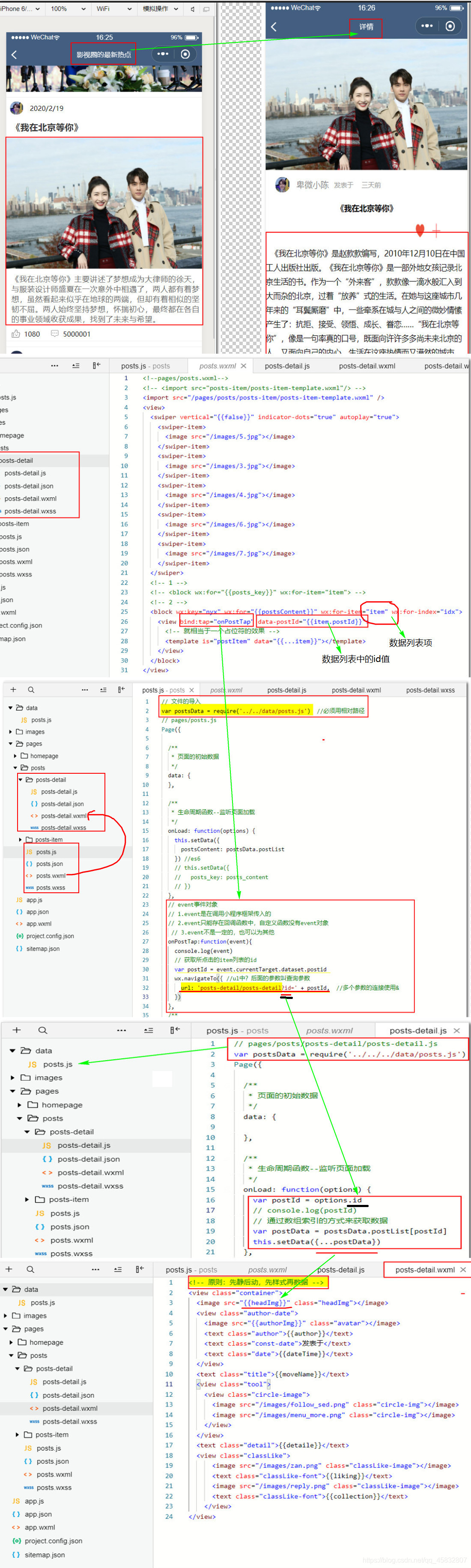
页面之间的跳转,(数据引用)传值,数据绑定

-
数据的缓存(写入,修改,读取,删除)

-
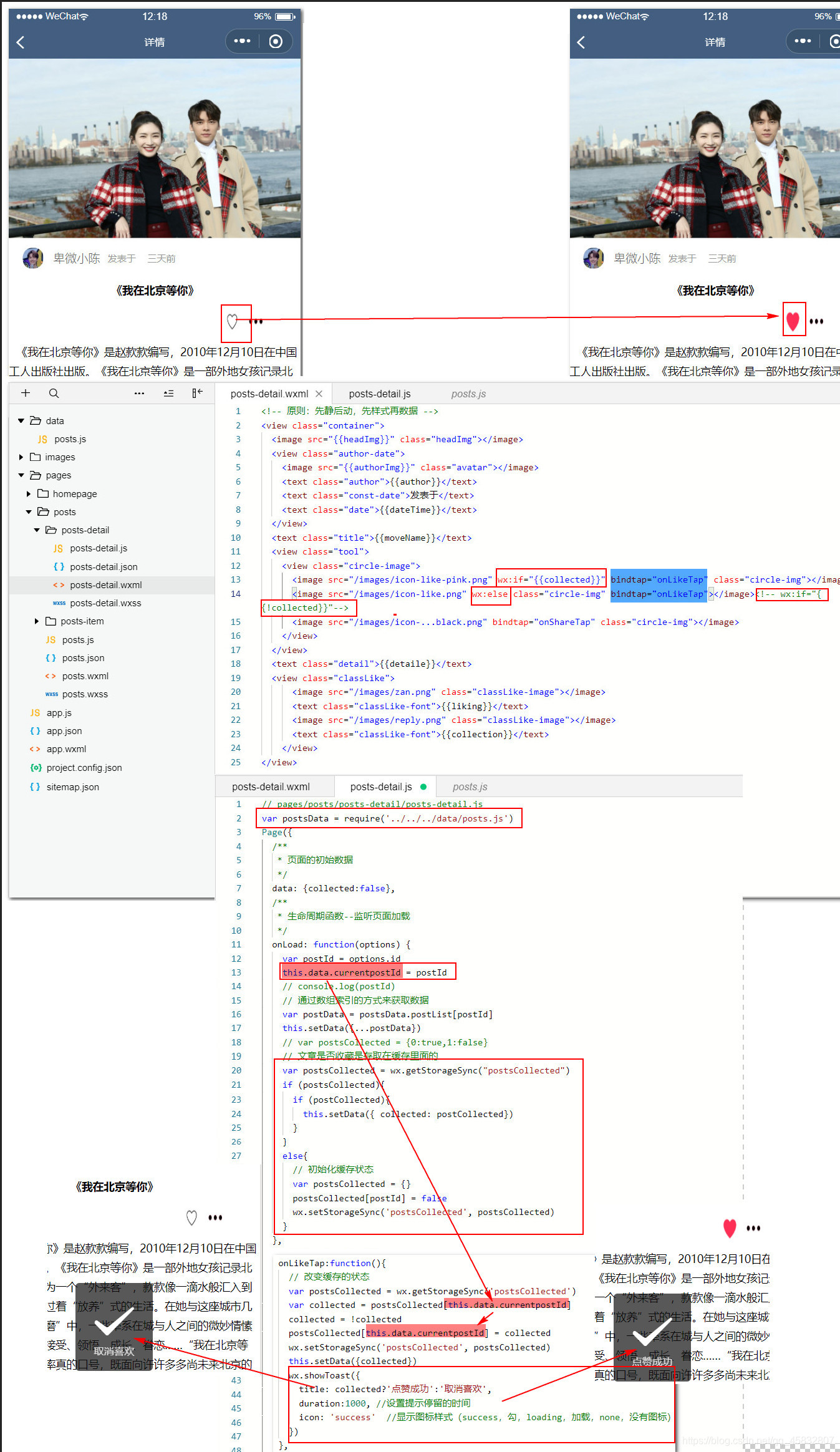
用缓存来模拟数据库,实现(❤ ω ❤)和取消喜欢操作(showToast的使用)

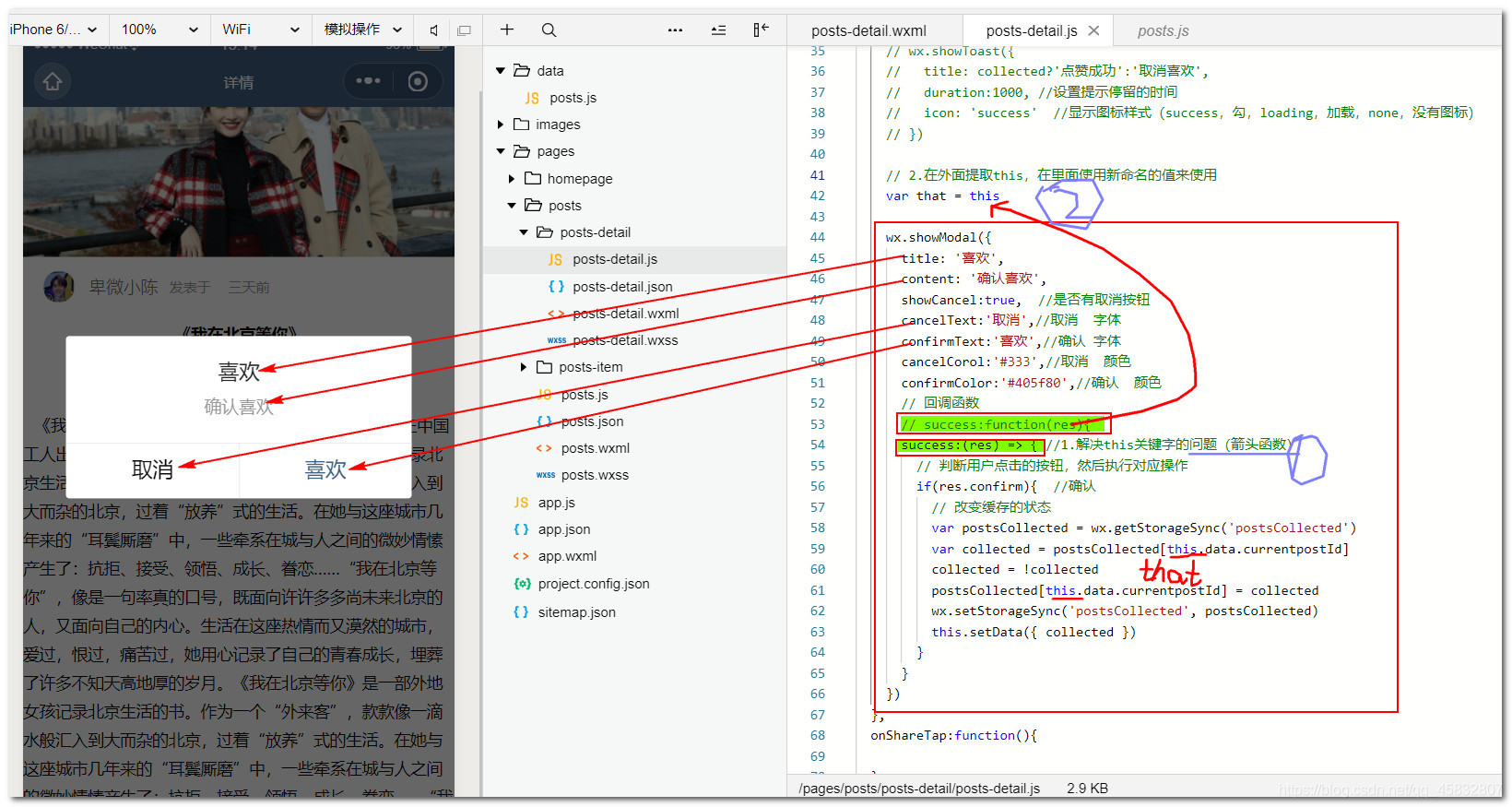
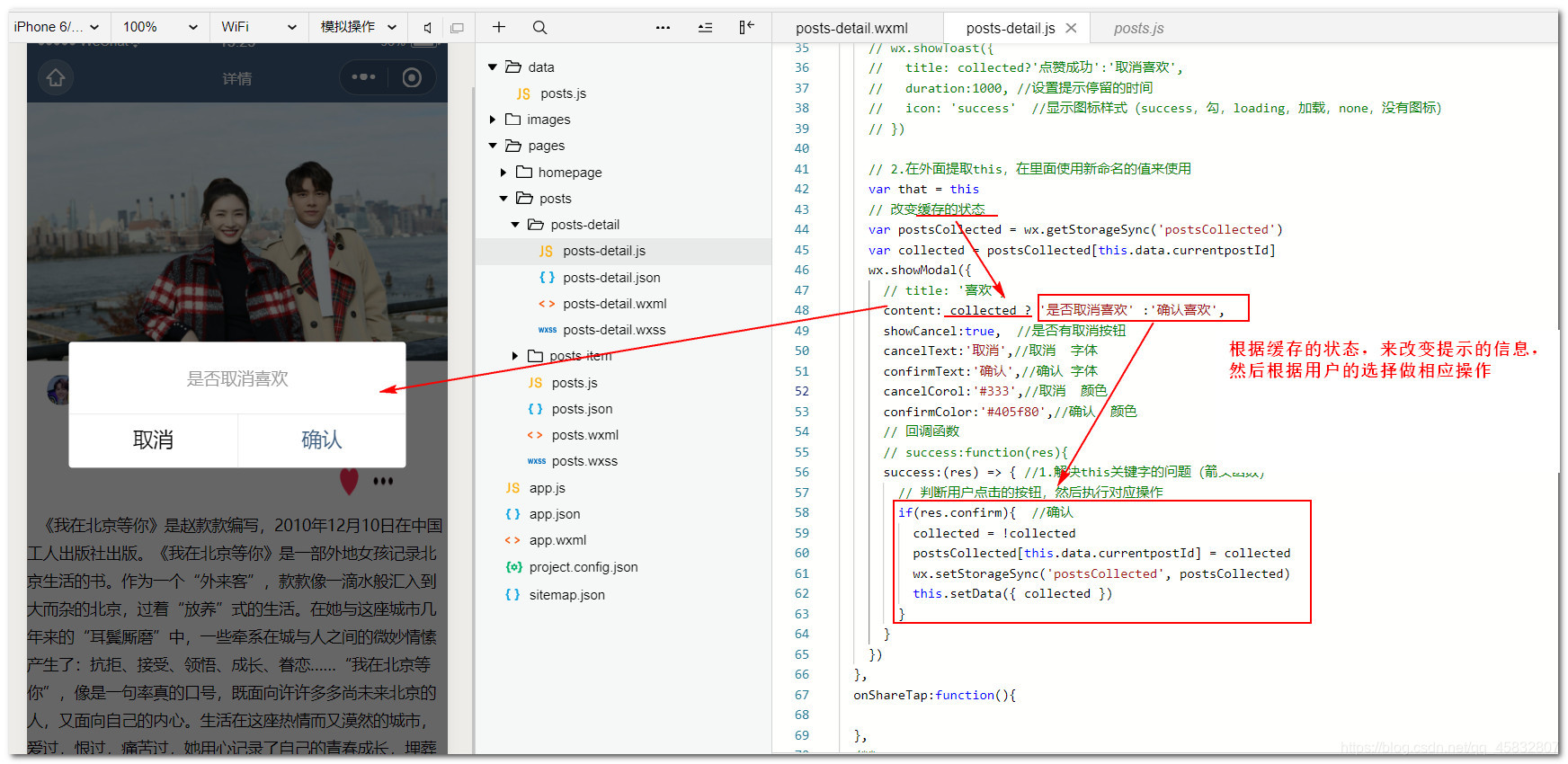
10.showModal提示框的使用及this关键字

-
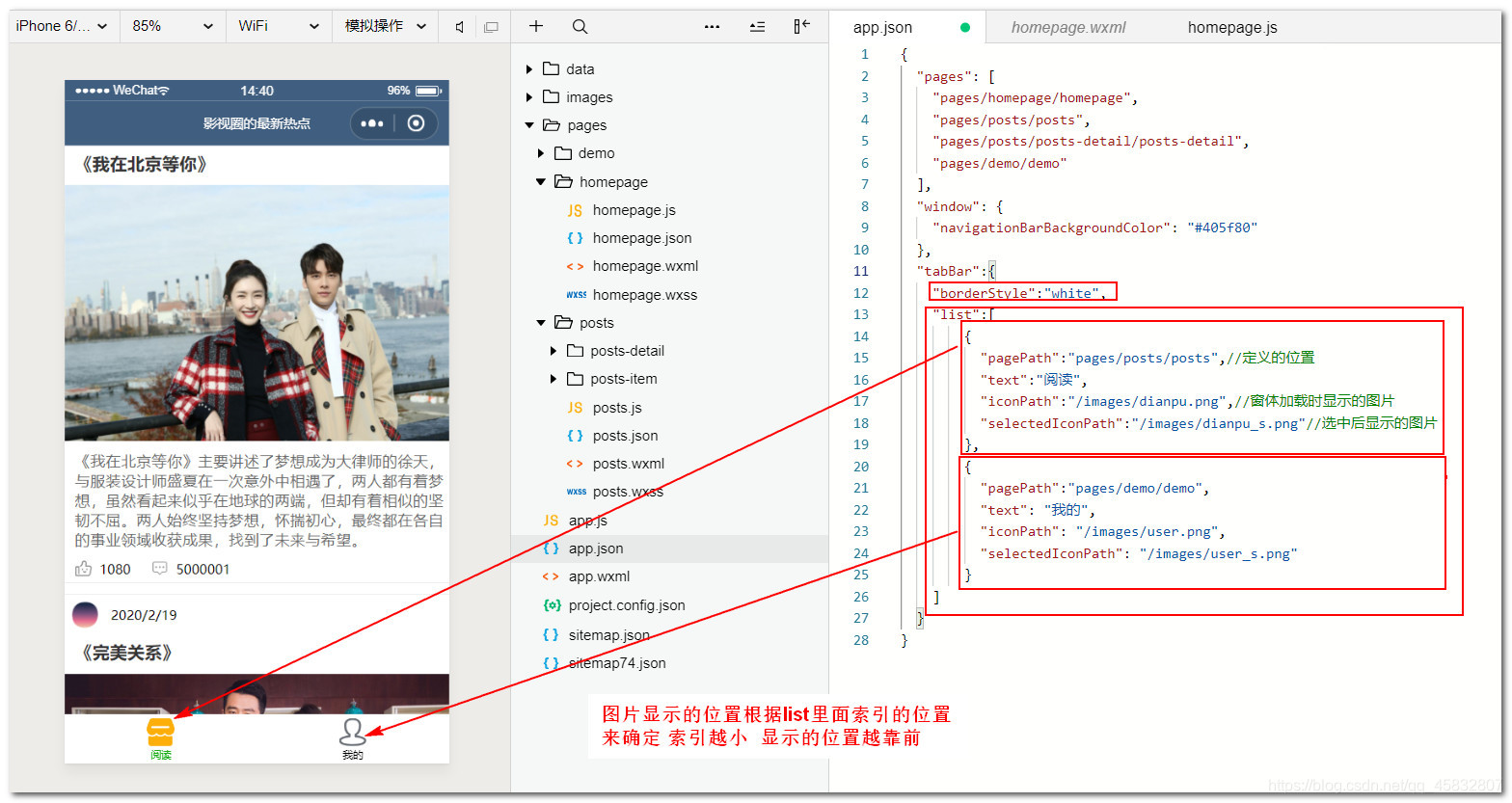
tabBar
配置最少两个,最多5个

注意:json配置文件中不能出现注释
微信小程序中的数据传递
猜你喜欢
转载自blog.csdn.net/qq_45832807/article/details/104392189
今日推荐
周排行
