头部写法总结
1首先保存文件为index.html
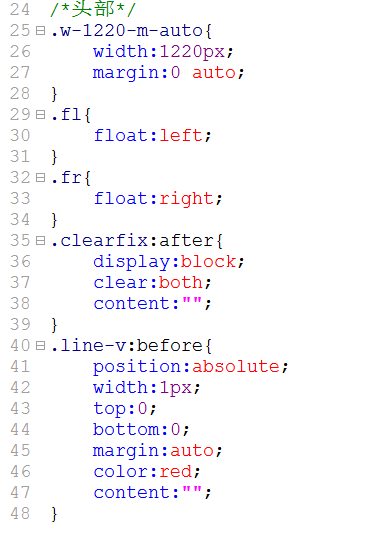
2外部样式分公共样式和单独样式 css/base.css 和css/style.css
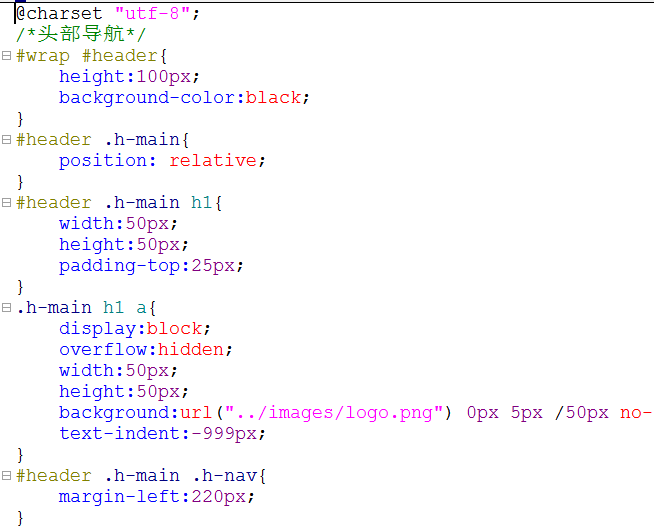
3雪碧图的作用是用来做背景图片,官网标志应该用<h1><a>包裹 且<a>中要写title="锤子科技官网"便于抓取关键字
4给h1加margin会外边距合并,解决方法:1用padding;2用浮动(推荐使用,因为也解决了并排问题)
5一般整个页面字体一样时,在body里设置字体颜色与大小,而A标签不会继承文字颜色,需要另外写
6为了后来的网站修改更新,头部导航宽度不要设置,而头部导航后面的图标可以用定位来解决
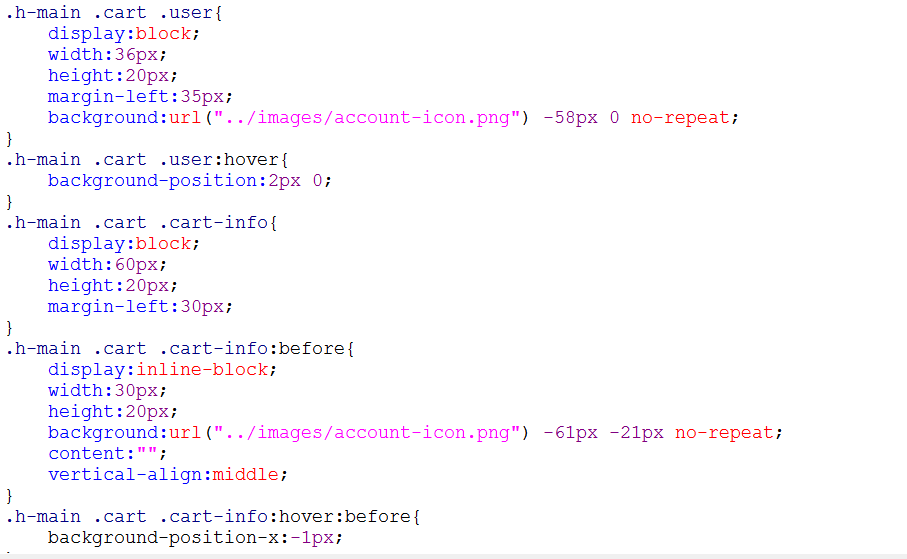
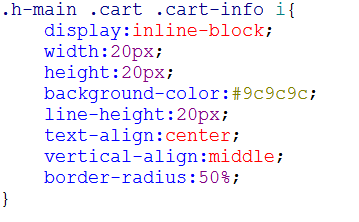
7购物车图标,显示时可点击,且后面数字也显示可点击,

此时用伪元素解决,不会增加一个标签也解决了问题
头部布局: