经历描述
(描述我尝试的一些解决办法)
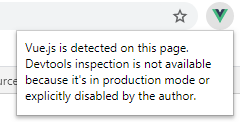
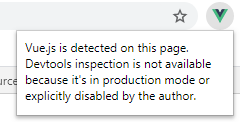
我按照了网上的一些教程,以crx格式的文件导入到谷歌浏览器作为插件,不料出现这个问题:


图中可以发现,V的标志是亮的,但是控制台没有“vue”的字样显示。
代码(基本上是官网的,不应该有太大的问题)

于是,我尝试了好多方法,当然都没有解决,各位可以看下,是否有相同经历。
- 找到扩展包的安装路径,找到“manifest.json”这个文件,将"persistent": false 改为 true
- 勾上“无痕模式启用”和“允许访问文件网址”两个选项以及选中“在所有网站上”

- 重装谷歌浏览器(从81版本到79版本)
- 用火狐浏览器,还是出现这个情况

- 拍打电脑(吧啦吧啦em…)
重点来了——解决办法
我在引用vue文件的时候引用的是vue的迷你版,在迷你版中,是没有启用该模式的,想要在迷你版中启用该模式,就得加上一句:
// Vue.config.devtools = true;

此时的界面便会出现vue的控制台

若使用vue.js这样的完整版,就不需要加上该代码直接运行即可。
博主在网上找到的vue2.6.11精装版和完整版如下:
- 精装版:链接: https://pan.baidu.com/s/1qdGcWwPfDiasFOHpeQmgRw 提取码: 3g39
- 完整版:链接: https://pan.baidu.com/s/1TvZB-im8rBQRASCAKrQVLQ 提取码: yj3n
- (倘若链接无效请留言,看完会立刻更新)
