条件判断
- v-if
直接上例子!(body标签内)
<script type="text/javascript" src="js/vue.js"></script>
<div id="test">
<span v-if="ok">这里有一些水果:</span>
<template v-if="check">
<p>苹果</p>
<p>香蕉</p>
<p>雪梨</p>
</template>
</div>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
ok:true,
check:true
}
});
</script>
结果可直接复制运行测试
- v-else
直接上代码,在上面的基础上就加上一句
<span v-if="ok">这里有一些水果:</span>
<span v-else>这里没有水果</span>
<template v-if="check">
<p>苹果</p>
<p>香蕉</p>
<p>雪梨</p>
</template>
- v-else-if
直接上代码
<div id="test">
<span v-if="check=='A'">100</span>
<span v-else-if="check=='B'">90</span>
<span v-else-if="check=='C'">80</span>
<span v-else-if="check=='D'">70</span>
<span v-else>60</span>
</div>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
ok:true,
check:'A'
}
});
</script>
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
- v-show
<div id="test">
<span v-if="check=='A'">100</span>
<span v-else-if="check=='B'">90</span>
<span v-else-if="check=='C'">80</span>
<span v-else-if="check=='D'">70</span>
<span v-else>60</span>
<p v-show="ok">我在这里</p>
</div>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
ok:true,
check:'A'
}
});
</script><div id="test">
<p v-show="ok">我在这里</p>
</div>
<script type="text/javascript">
new Vue({
el:'#test',
data:{
ok:true,
check:'A'
}
});
</script>
循环
循环使用 v-for 指令。
- 形式一
v-for="todo in todos"(单标签)
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="test">
<ul>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ul>
</div>
<script type="text/javascript">
var v = new Vue({
el:'#test',
data:{
todos:[{text:'Jafe'},
{text:'Charlotte'},
{text:'哈哈哈'}]
}
});
</script>
效果图:

- 形式二
v-for="todo in todos"(块标签)
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="test">
<ul>
<div v-for="todo in todos">
<li >
{{todo.text}}
</li>
<li>
--------------------
</li>
</div>
</ul>
</div>
<script type="text/javascript">
var v = new Vue({
el:'#test',
data:{
todos:[{text:'Jafe'},
{text:'Charlotte'},
{text:'哈哈哈'}]
}
});
</script>
效果图:

- 形式三
todo in todos(整个对象)
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="test">
<ul>
<div v-for="todo in todos">
<li >
{{todo}}
</li>
<li>
-----分割线--------
</li>
</div>
</ul>
</div>
<script type="text/javascript">
var v = new Vue({
el:'#test',
data:{
todos:{
text:'Jafe',
number:123,
age:22
}
}
});
</script>
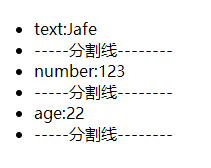
效果图:

4.形式四v-for="(todo,key) in todos"(值,键)
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="test">
<ul>
<div v-for="(todo,key) in todos">
<li >
{{key}}:{{todo}}
</li>
<li>
-----分割线--------
</li>
</div>
</ul>
</div>
<script type="text/javascript">
var v = new Vue({
el:'#test',
data:{
todos:{
text:'Jafe',
number:123,
age:22
}
}
});
</script>
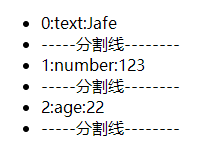
效果图:

- 形式五
v-for="(todo,key,index) in todos"(值,键,索引)
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="test">
<ul>
<div v-for="(todo,key,index) in todos">
<li >
{{index}}:{{key}}:{{todo}}
</li>
<li>
-----分割线--------
</li>
</div>
</ul>
</div>
<script type="text/javascript">
var v = new Vue({
el:'#test',
data:{
todos:{
text:'Jafe',
number:123,
age:22
}
}
});
</script>
效果图:

- 形式六
v-for="site in 10"(常数形式)
<script type="text/javascript" src="js/vue.js"></script>
<div id="test">
<ul>
<li v-for="site in 10">
这是第{{site}}个
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el:'#test'
});
</script>
效果图: