在我的职业生涯中,没怎么重视过这http四个字,想当然的觉得不就是个网页请求嘛就没怎么当回事,而且很多http相关的长篇大论一听就困,
真心是弄不下去,但是就是这种观念导致我后期的工作中不断的挖坑,不断的回头去补课,没少吃亏,所以这一节单独拎出来,下一节再来说
这个模块
首先来看一下,什么是http以及和他相关的一些知识
那么什么是http呢,在大学学的课程上和书籍上都讲都很明白,http他就是一种协议,计算机之间要共同遵守这种规则才能彼此之间相互通信
当然现在已经不局限与计算机了,手机,冰箱,电视机啊,这些都可以

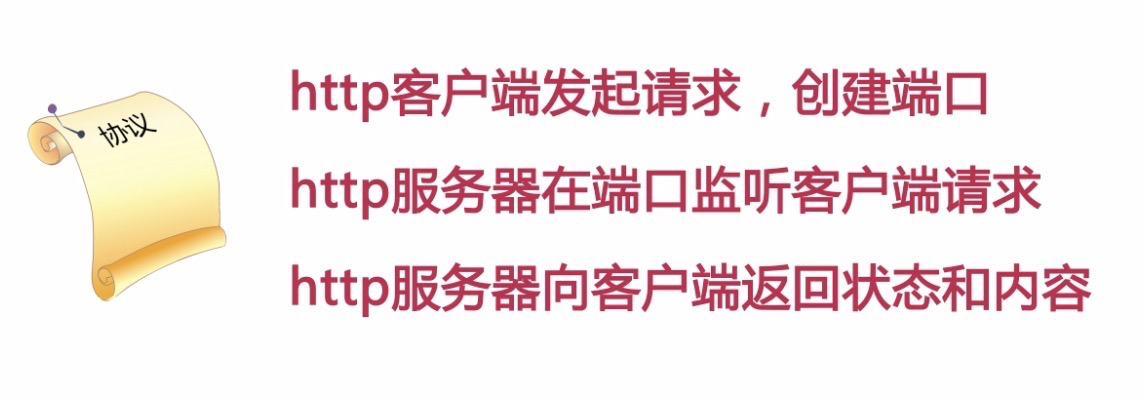
那这个协议在使用场景中的流程是怎么样的呢,通常会http客户端发起一个请求,比如用手机的浏览器打开慕课网,那么就创建了到服务器的
端口,一般来说是80的默认端口,这么一个tcp的连接,那http的服务器呢就在端口监听客户端的请求,一但收到请求,服务器就会向客户端
返回一个状态,比如200的一个状态码,同时返回内容,比如文件啊,错误信息啊,json数据等等,那么这就是大概的一个流程,貌似又听懂了
但是还是不够直观

在输入网址到渲染页面,很快就出现了内容,那么在这个过程,计算机和浏览器中间都做了什么事情
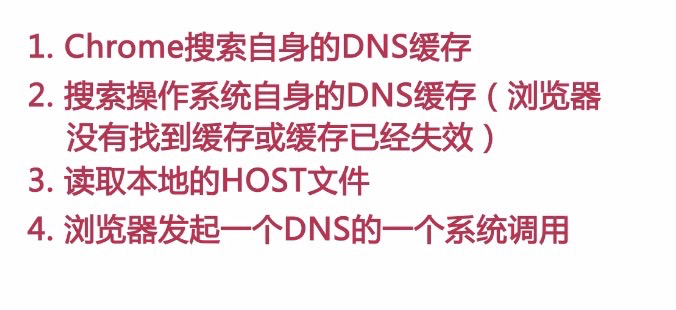
比如我们用的是chrome浏览器,那么chrome会先搜索自身的dns缓存,看缓存里面有没有这个域名或者ip地址,那么这个缓存的时间大概
只有一分钟,如果有缓存,就看有没有过期,如果过期,这个解析就结束了,那怎么看chrome自身的缓存呢,我们打开chrome浏览器,通过
输入
chrome://net-internals/#dns
这里就可以查看曾经浏览过的dns缓存纪录,第二步,如果浏览器没有找到缓存,或者缓存已经失效,那么chrome会搜索操作系统自身的dns
缓存,如果找到,而且没有过期,也会停止搜索,然后解析到此结束,第三部,如果操作系统的dns缓存也没有找到,就会尝试读取本地的host
文件,host文件大家应该很熟悉,第四部,如果host文件里面也没有找到对应的配置项,浏览器就会发起一个dns的系统调用,就会向本地主库
dns服务器,一般是由宽带运营商提供的,发起的一个域名解析请求,

那么运营商的dns服务器,首先会查找自身的缓存,找到对应的条目,如果说没有过期,就直接解析成功了,如果说也没有找到这个条目,那么运营
商服务器会代替我们的浏览器发起一个迭代dns解析的请求,运营商通过根域找到com,再找到xx.com,再找到对应的ip地址,然后把结果返回给
运营商服务器,运营商服务器再把结果返回给操作系统内核,同时缓存起来,这个缓存可能会失效,根据时间的长短,然后操作系统内核通过dns
返回的结果,返回给浏览器,最终浏览器拿到了www.xx.com的ip地址
然后到了最后一步,浏览器拿到了ip地址,也就是域名解析完成以后,就拿到了域名对应到ip地址,就会发起经典到tcp三次握手,浏览器就会
向服务器到随机端口发起tcp连接请求,
http://www.cnblogs.com/wzndkj/p/7710730.html