今日内容
1.AJAX
A.概念
概念 :ASynchronous JavaScript And XML 异步的JavaScript 和 XML
什么是异步同步呢?
异步和同步:客户端和服务器端相互通信的基础上
* (同步)客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
* (异步)客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
主要的用途就是:提升用户的体验
B.实现方式
1.原生的JS实现方式
最为基础的实现方式
步骤:
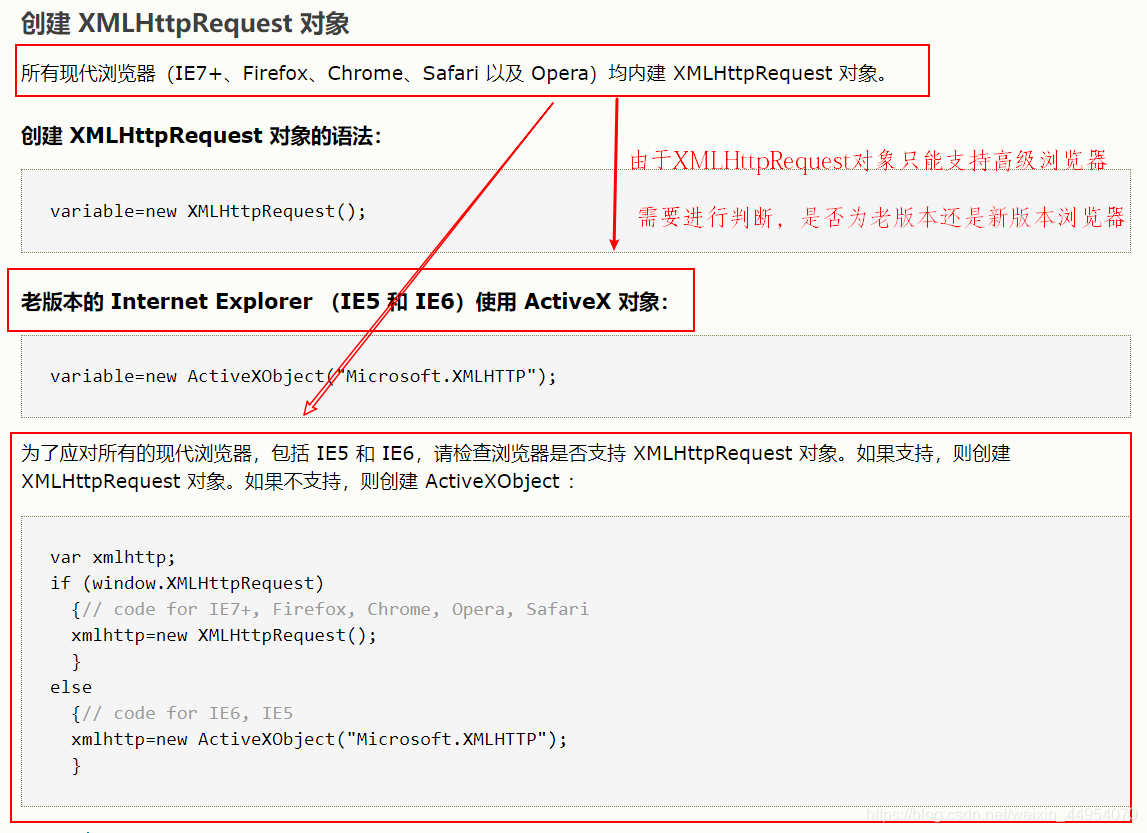
1. 创建核心对象(查看W3C)

2. 创建了之后就需要建立起连接,如何实现呢?
查看了W3C文档了解了有关问题
分为:向服务器发送请求,接收服务器响应,处理数据
- 向服务器发送请求
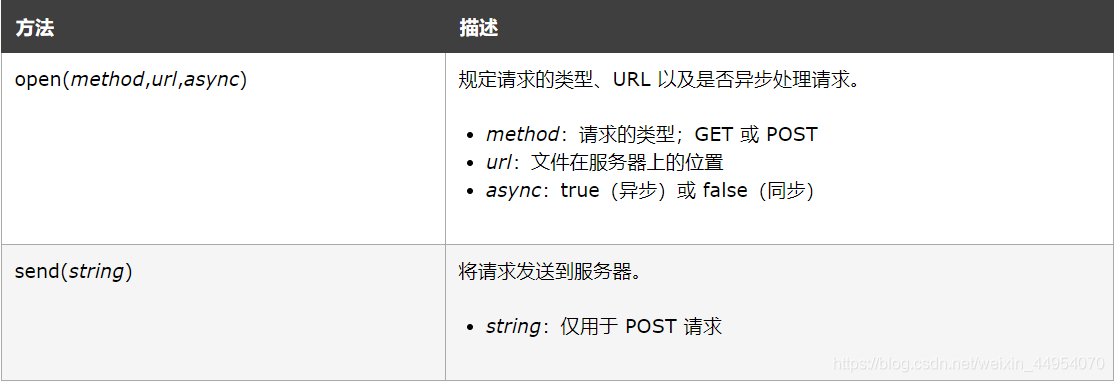
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法:
1.1格式:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
1.2参数解释:

1.3到底是GET还是POST呢?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
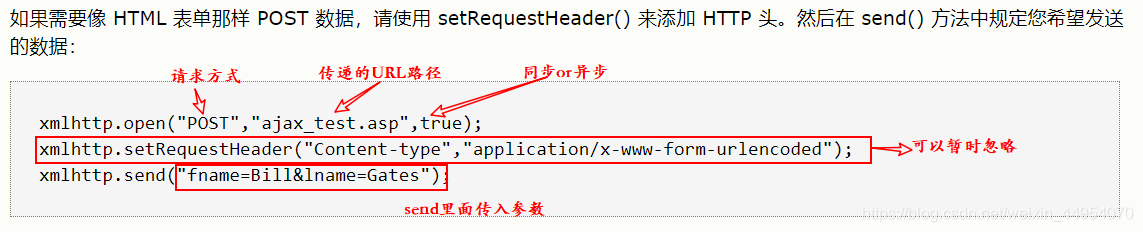
两者的区别:
请求方式:GET、POST
get方式,请求参数在URL后边拼接。send方法为空参

post方式,请求参数在send方法中定义

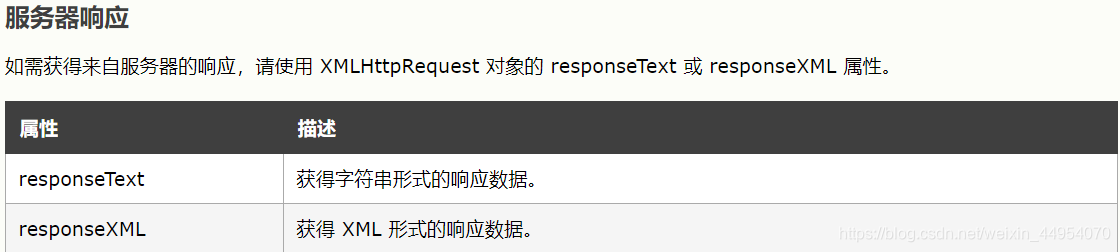
- 接收服务器响应,处理数据
- 获取方式:有两种方式(这里只说
responseText 属性)

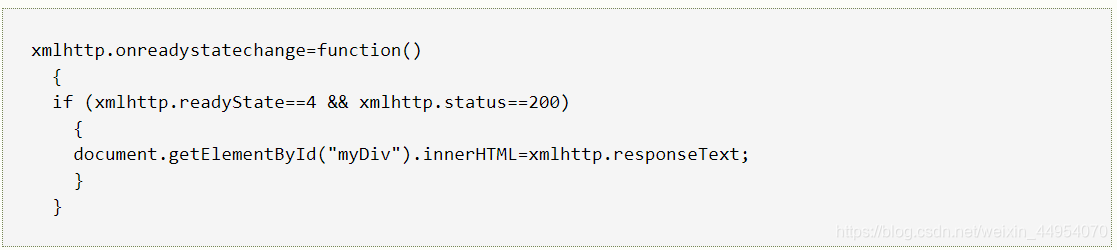
什么时候获取呢?
当服务器响应成功后再获取

例子

其中的数字代表:

整体的最原始的JS实现
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
<--------------------------------------------------------------------->
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true);
<--------------------------------------------------------------------->
//3.发送请求
xmlhttp.send();
<--------------------------------------------------------------------->
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange=function()
{
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
2.JQeury实现方式
为什么要用JQeury来实现呢?
JS实现太过繁琐,所以我们可以另求高明。
实现方式
$.ajax()
* 语法:$.ajax({键值对});
//使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet1111" , // 请求路径
type:"POST" , //请求方式
//data: "username=jack&age=23",//请求参数
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},//响应成功后的回调函数
error:function () {
alert("出错啦...")
},//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接受到的响应数据的格式
});
$.get():发送get请求
* 语法:$.get(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
<--------------------------------------------------------------------->
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<script>
function fun() {
$.get(
//url:请求路径
url ="/test/jqueryServlet",
//data:请求参数
{"username":"jack"},
//callback:回调函数
function (data) {
alert(data)
},
//type:响应结果的类型
type="text"
)
}
</script>
<body>
<input type="button" value="点击" onclick=fun();>
<input type="text">
</body>
$.post():发送post请求
* 语法:$.post(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<script>
function fun() {
$.post(
url ="/test/jqueryServlet",
{"username":"jack"},
function (data) {
alert(data)
},
type="text"
)
}
</script>
<body>
<input type="button" value="点击" onclick=fun();>
<input type="text">
</body>
2.JSON
A.概念
概念:
JavaScript Object Notation JavaScript对象表示法
Person p = new Person();
p.setName(“张三”);
p.setAge(23);
p.setGender(“男”);
var p = {“name”:“张三”,“age”:23,“gender”:“男”};
特点:
- json现在多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON 比 XML 更小、更快,更易解析。
B.语法
1.基本规则
- 数据在名称/值对中:json数据是由键值对构成的
- 键用引号
(单双都行)引起来,也可以不使用引号 - 值得取值类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
4. 数组(在方括号中) {“persons”:[{},{}]}
5. 对象(在花括号中) {“address”:{“province”:“陕西”…}} - 数据由逗号分隔:多个键值对由逗号分隔
- 花括号保存对象:使用{}定义json 格式
- 方括号保存数组:[]
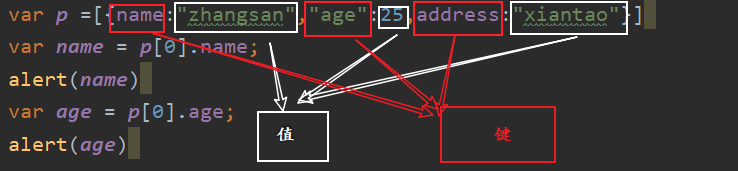
什么是键值:

什么是数组:
中括号包含大括号——>[ {},{} ]

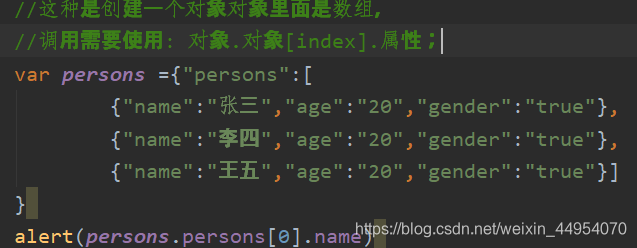
什么是对象:
{"对象名",[{},{},{}]}

2.获取数据
- json对象.键名
2. json对象[“键名”]
3. 数组对象[索引]
4. 遍历
//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
<--------------------------------------------------------------------->
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
<--------------------------------------------------------------------->
//获取person对象中所有的键和值
//for in 循环
for(var key in person){
//这样的方式获取不行。因为相当于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
}
<--------------------------------------------------------------------->
//获取ps中的所有值
for (var i = 0; i < ps.length; i++) {
var p = ps[i];
for(var key in p){
alert(key+":"+p[key]);
}
}
C.JSON数据和Java对象的相互转换
- JSON解析器:
* 常见的解析器:Jsonlib,Gson,fastjson,jackson
1. JSON转为Java对象
- 导入jackson的相关jar包

- 创建Jackson核心对象 ObjectMapper
//创建ObjectMapper对象
ObjectMapper o = new ObjectMapper();
//自动将双引号转义了
String json = "{\"name\":\"张三\",\"age\":20,\"gander\":\"男\",\"birthday\":\"2020-04-02\"}";
- 调用ObjectMapper的相关方法进行转换
//调用readerValue(String,Class<Object> class)进行转义
Person person = objectMapper.readValue(json, Person.class);
//打印结果,后面没有输入所以自动给个日期
//Person{name='张三', age=20, gander='男', birthday=Thu Apr 02 08:00:00 CST 2020}
System.out.println(person);
2. Java对象转换JSON
- 导入jackson的相关jar包
- 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
- 转换方法:
* writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
- writeValueAsString(obj):将对象转为json字符串
@Test
public void test2() throws Exception {
Person p = new Person("张三", 20, "男",new Date());
ObjectMapper objectMapper = new ObjectMapper();
String string = objectMapper.writeValueAsString(p);
System.out.println(string);
}
- 注解:
- @JsonIgnore:排除属性。
- @JsonFormat:属性值得格式化
@JsonFormat(pattern = “yyyy-MM-dd”)
private String name;
private int age;
private String gander;
@JsonFormat(pattern = "yyyy-MM-dd")
//@JsonIgnore
private Date birthday;
- 复杂java对象转换
- List:数组
@Test
//java List转Json
//list 存储对象的方式
public void test3() throws Exception {
Person p = new Person("张三", 20, "男",new Date());
Person w = new Person("张三", 20, "男",new Date());
Person e = new Person("张三", 20, "男",new Date());
List<Person> list = new ArrayList<Person>();
list.add(p);
list.add(w);
list.add(e);
//创建jackSon核心对象ObjectMapper
ObjectMapper objectMapper = new ObjectMapper();
//将java转化为jackSon对象
String string = objectMapper.writeValueAsString(list);
/*
生成的结果:
[{"name":"张三","age":20,"gander":"男","birthday":"2020-04-02"},
{"name":"张三","age":20,"gander":"男","birthday":"2020-04-02"},
{"name":"张三","age":20,"gander":"男","birthday":"2020-04-02"}]
*/
System.out.println(string);
}
2. Map:对象格式一致
@Test
//java List转Json
//map的键值对方式
public void test4() throws Exception {
Map<String,Object> map = new LinkedHashMap<>();
map.put("name","张三");
map.put("age",20);
map.put("address","仙桃");
ObjectMapper objectMapper = new ObjectMapper();
String string = objectMapper.writeValueAsString(map);
//{"name":"张三","age":20,"address":"仙桃"}
System.out.println(string);
}
