使用
XMLHttpRequest(XHR)对象可以与服务器交互。您可以从URL获取数据,而无需让整个的页面刷新。这允许网页在不影响用户的操作的情况下更新页面的局部内容。在 AJAX 编程中,XMLHttpRequest被大量使用。

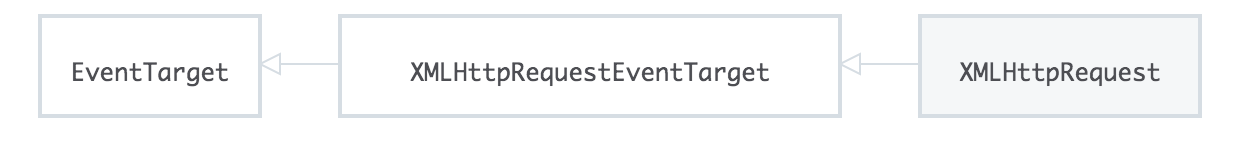
1. 理解XHR
区别一般http请求与ajax请求
- ajax请求是一种特别的http请求
- 对服务器端来说,没有任何区别,区别在浏览器端
- 浏览器端发请求:只有XHR或fetch发出的才是ajax请求,其他的所有请求都是非ajax请求
- 浏览器端接收到响应
- (1) 一般请求: 浏览器一般会直接显示响应体数据, 也就是我们常说的刷新/跳转页面
(2) ajax 请求: 浏览器不会对界面进行任何更新操作, 只是调用监视的回调 函数并传入响应相关数
3. API
-
XMLHttpRequest():创建XHR对象的构造函数
-
status: 响应状态码值,比如200,404
-
statusText: 响应状态文本
-
readyState: 标识请求状态的只读属性
0: 初始<br /> 1: open()之后<br /> 2: send()之后<br /> 3: 请求中<br /> 4: 请求完成 -
onreadystatechange: 绑定readyState改变监听
-
responseType: 指定相应数据,如果是’json’,得到响应后自动解析响应体数据
-
response: 响应体数据,类型取决于responseType的指定
-
timeout: 指定请求超时时间,默认为0代表没限制
-
ontimeout: 绑定超时的监听
-
onerror: 绑定请求网络错误的监听
-
open(): 初始化一个请求, 参数为: (method, url[, async])
-
send(data): 发送请求
-
abort(): 中断请求
-
getResponseHeader(name): 获取指定名称的响应头值
-
getAllResponseHeaders(): 获取所有响应头组成的字符串
16. setRequestHeader(name, value): 设置请求头
4. XHR的ajax封装,也算是简单版的axios
4.1 特点
- 函数的返回值promise,成功的结果为response,异常的结果为error
- 能处理多种类型的请求:GET/POST/PUT/DELETE
- 函数的参数为一个配置对象
{
url: '', // 请求地址
method: '', // 请求方式 GET/POST/PUT/DELETE
params: {}, // GET/DELETE 请求的 query 参数
data: {}, // POST 或 DELETE 请求的请求体参数
}
- 响应json数据自动解析为js的对象/数组
4.2 简单版的axios源码
function axios({
url,
method='GET',
params={},
data={}
}) {
// 返回一个promise对象
return new Promise((resolve, reject) => {
// 处理method(转大写)
method = method.toUpperCase()
// 处理query参数(拼接到url上) id=1&xxx=abc
/*
{
id: 1,
xxx: 'abc'
}
*/
let queryString = ''
Object.keys(params).forEach(key => {
queryString += `${key}=${params[key]}&`
})
if (queryString) { // id=1&xxx=abc&
// 去除最后的&
queryString = queryString.substring(0, queryString.length-1)
// 接到url
url += '?' + queryString
}
// 1. 执行异步ajax请求
// 创建xhr对象
const request = new XMLHttpRequest()
// 打开连接(初始化请求, 没有请求)
request.open(method, url, true)
// 发送请求
if (method==='GET' || method==='DELETE') {
request.send()
} else if (method==='POST' || method==='PUT'){
request.setRequestHeader('Content-Type', 'application/json;charset=utf-8') // 告诉服务器请求体的格式是json
request.send(JSON.stringify(data)) // 发送json格式请求体参数
}
// 绑定状态改变的监听
request.onreadystatechange = function () {
// 如果请求没有完成, 直接结束
if (request.readyState!==4) {
return
}
// 如果响应状态码在[200, 300)之间代表成功, 否则失败
const {status, statusText} = request
// 2.1. 如果请求成功了, 调用resolve()
if (status>=200 && status<=299) {
// 准备结果数据对象response
const response = {
data: JSON.parse(request.response),
status,
statusText
}
resolve(response)
} else { // 2.2. 如果请求失败了, 调用reject()
reject(new Error('request error status is ' + status))
}
}
})
}
