一、父组件传值给子组件
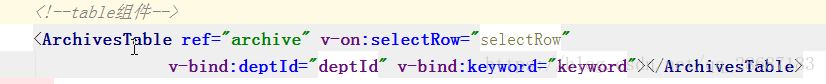
1.在父组件中调用子组件
import ArchivesTable from “./components/ArchivesTableComponent.vue”;
2.在父组件中注册子组件
components: {ArchivesTable },
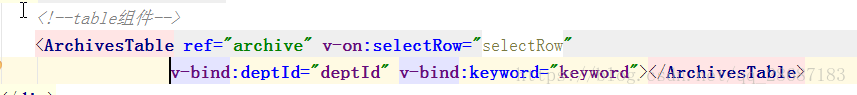
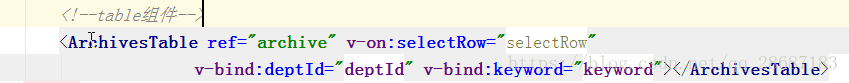
3.父组件v-bind
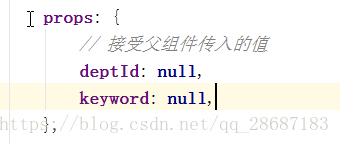
4.子组件接受父组件传递来的值
5.子组件就可以使用父组件的值了
二、父组件调用子组件方法
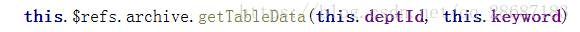
1.在父组件中使用$refs
调用子组件方法
子组件方法
三、子组件调用父组件方法并传值
1.在响应事件中使用$emit
this.$emit(“selectRow”, val)
2.在父组件用v-on中监听