在本地开发的时候,调用接口,出现跨域的问题,后台也能给解决,但是可以在vue项目里面的
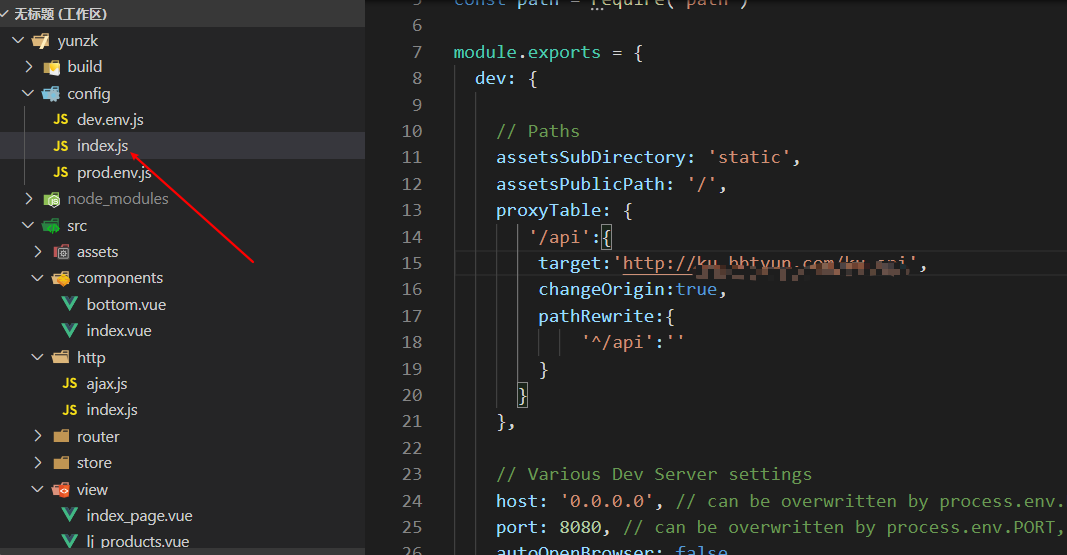
config文件夹里面的index.js里进行配置,本地访问无压力

如果是以api开头的请求,会转到定义的地址上来。调用的时候直接'api'+'接口名'
但是在生产环境下,域名也都变了,我们还要手动配置或更改这些地址比较麻烦,可以前端这边简单配置,就可以自动获取当前域名,给替换掉
具体配置
在项目中找到以下两个文件:
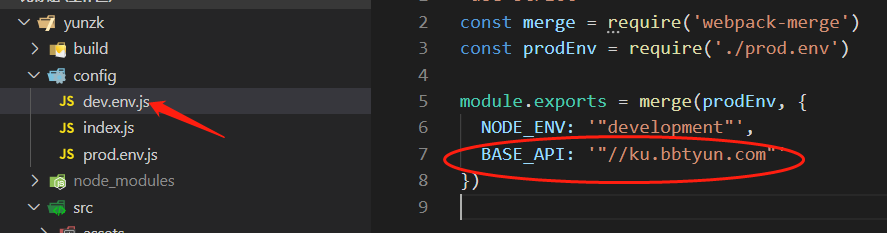
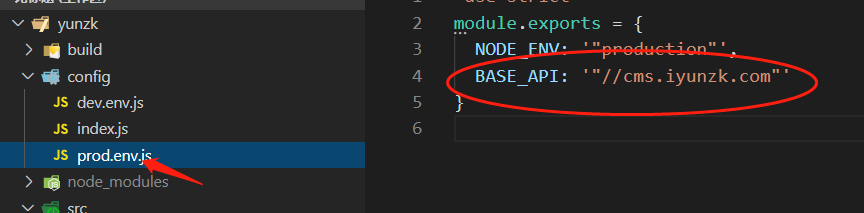
config/dev.env.js 和 config/prod.env.js
在config/dev.env.js文件中加入一行代码:BASE_API: '"//ku.bbtyun.com"'

在config/prod.env.js文件中加入一行代码: BASE_API: '"//ku.bbtyun.com"'

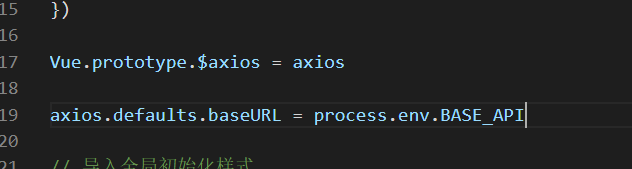
在src/main.js文件中配置全局变量(挂在vue原型上)
process.env是一个全局变量,能够判断当前环境。

使用

BASE_URL ku_api前面自动加上配置的域名