什么是秒杀
秒杀场景一般会在电商网站举行一些活动或者节假日在12306网站上抢票时遇到。对于电商网站中一些稀缺或者特价商品,电商网站一般会在约定时间点对其进行限量销售,因为这些商品的特殊性,会吸引大量用户前来抢购,并且会在约定的时间点同时在秒杀页面进行抢购。
秒杀系统场景特点
- 秒杀时大量用户会在同一时间同时进行抢购,网站瞬时访问流量激增。
- 秒杀一般是访问请求数量远远大于库存数量,只有少部分用户能够秒杀成功。
- 秒杀业务流程比较简单,一般就是下订单减库存。
秒杀业务分析
-
正常电子商务流程
(1)查询商品;(2)创建订单;(3)扣减库存;(4)更新订单;(5)付款;(6)卖家发货
-
秒杀业务的特性
(1)低廉价格;(2)大幅推广;(3)瞬时售空;(4)一般是定时上架;(5)时间短、瞬时并发量高;
秒杀架构设计理念
限流: 鉴于只有少部分用户能够秒杀成功,所以要限制大部分流量,只允许少部分流量进入服务后端。
削峰:对于秒杀系统瞬时会有大量用户涌入,所以在抢购一开始会有很高的瞬间峰值。高峰值流量是压垮系统很重要的原因,所以如何把瞬间的高流量变成一段时间平稳的流量也是设计秒杀系统很重要的思路。实现削峰的常用的方法有利用缓存和消息中间件等技术。
异步处理:秒杀系统是一个高并发系统,采用异步处理模式可以极大地提高系统并发量,其实异步处理就是削峰的一种实现方式。
内存缓存:秒杀系统最大的瓶颈一般都是数据库读写,由于数据库读写属于磁盘IO,性能很低,如果能够把部分数据或业务逻辑转移到内存缓存,效率会有极大地提升。
可拓展:当然如果我们想支持更多用户,更大的并发,最好就将系统设计成弹性可拓展的,如果流量来了,拓展机器就好了。像淘宝、京东等双十一活动时会增加大量机器应对交易高峰。
架构方案
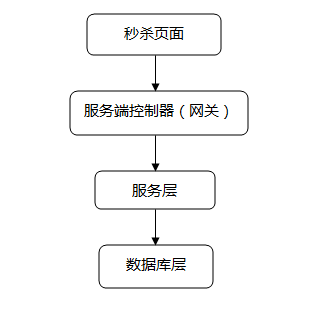
一般秒杀系统架构
秒杀技术挑战
假设某网站秒杀活动只推出一件商品,预计会吸引1万人参加活动,也就说最大并发请求数是10000,秒杀系统需要面对的技术挑战有
-
对现有网站业务造成冲击
秒杀活动只是网站营销的一个附加活动,这个活动具有时间短,并发访问量大的特点,如果和网站原有应用部署在一起,必然会对现有业务造成冲击,稍有不慎可能导致整个网站瘫痪。
解决方案:将秒杀系统独立部署,甚至使用独立域名,使其与网站完全隔离。 -
高并发下的应用、数据库负载
用户在秒杀开始前,通过不停刷新浏览器页面以保证不会错过秒杀,这些请求如果按照一般的网站应用架构,访问应用服务器、连接数据库,会对应用服务器和数据库服务器造成负载压力。
解决方案:重新设计秒杀商品页面,不使用网站原来的商品详细页面,页面内容静态化,用户请求不需要经过应用服务。 -
突然增加的网络及服务器带宽
假设商品页面大小200K(主要是商品图片大小),那么需要的网络和服务器带宽是2G(200K×10000),这些网络带宽是因为秒杀活动新增的,超过网站平时使用的带宽。
解决方案:因为秒杀新增的网络带宽,必须和运营商重新购买或者租借。为了减轻网站服务器的压力,需要将秒杀商品页面缓存在CDN,同样需要和CDN服务商临时租借新增的出口带宽。 -
直接下单
秒杀的游戏规则是到了秒杀才能开始对商品下单购买,在此时间点之前,只能浏览商品信息,不能下单。而下单页面也是一个普通的URL,如果得到这个URL,不用等到秒杀开始就可以下单了。
解决方案:为了避免用户直接访问下单页面URL,需要将改URL动态化,即使秒杀系统的开发者也无法在秒杀开始前访问下单页面的URL。办法是在下单页面URL加入由服务器端生成的随机数作为参数,在秒杀开始的时候才能得到。 -
如何控制秒杀商品页面购买按钮的点亮
购买按钮只有在秒杀开始的时候才能点亮,在此之前是灰色的。如果该页面是动态生成的,当然可以在服务器端构造响应页面输出,控制该按钮是灰色还 是点亮,但是为了减轻服务器端负载压力,更好地利用CDN、反向代理等性能优化手段,该页面被设计为静态页面,缓存在CDN、反向代理服务器上,甚至用户浏览器上。秒杀开始时,用户刷新页面,请求根本不会到达应用服务器。
解决方案:使用JavaScript脚本控制,在秒杀商品静态页面中加入一个JavaScript文件引用,该JavaScript文件中包含 秒杀开始标志为否;当秒杀开始的时候生成一个新的JavaScript文件(文件名保持不变,只是内容不一样),更新秒杀开始标志为是,加入下单页面的URL及随机数参数(这个随机数只会产生一个,即所有人看到的URL都是同一个,服务器端可以用redis这种分布式缓存服务器来保存随机数),并被用户浏览器加载,控制秒杀商品页面的展示。这个JavaScript文件的加载可以加上随机版本号(例如xx.js?v=32353823),这样就不会被浏览器、CDN和反向代理服务器缓存。 这个JavaScript文件非常小,即使每次浏览器刷新都访问JavaScript文件服务器也不会对服务器集群和网络带宽造成太大压力。 -
如何只允许第一个提交的订单被发送到订单子系统
由于最终能够成功秒杀到商品的用户只有一个,因此需要在用户提交订单时,检查是否已经有订单提交。如果已经有订单提交成功,则需要更新 JavaScript文件,更新秒杀开始标志为否,购买按钮变灰。事实上,由于最终能够成功提交订单的用户只有一个,为了减轻下单页面服务器的负载压力, 可以控制进入下单页面的入口,只有少数用户能进入下单页面,其他用户直接进入秒杀结束页面。
解决方案:假设下单服务器集群有10台服务器,每台服务器只接受最多10个下单请求。在还没有人提交订单成功之前,如果一台服务器已经有十单了,而有的一单都没处理,可能出现的用户体验不佳的场景是用户第一次点击购买按钮进入已结束页面,再刷新一下页面,有可能被一单都没有处理的服务器处理,进入了填写订单的页面,可以考虑通过cookie的方式来应对,符合一致性原则。当然可以采用最少连接的负载均衡算法,出现上述情况的概率大大降低。 -
如何进行下单前置检查
下单服务器检查本机已处理的下单请求数目:
1) 如果超过10条,直接返回已结束页面给用户;
2) 如果未超过10条,则用户可进入填写订单及确认页面;
检查全局已提交订单数目:
1) 已超过秒杀商品总数,返回已结束页面给用户;
2) 未超过秒杀商品总数,提交到子订单系统;
8. 秒杀一般是定时上架
该功能实现方式很多。不过目前比较好的方式是:提前设定好商品的上架时间,用户可以在前台看到该商品,但是无法点击“立即购买”的按钮。但是需要考虑的是,有人可以绕过前端的限制,直接通过URL的方式发起购买,这就需要在前台商品页面,以及bug页面到后端的数据库,都要进行时钟同步。越在后端控制,安全性越高。
定时秒杀的话,就要避免卖家在秒杀前对商品做编辑带来的不可预期的影响。这种特殊的变更需要多方面评估。一般禁止编辑,如需变更,可以走数据订正多的流程。
-
减库存的操作
有两种选择,一种是
拍下减库存另外一种是付款减库存;目前采用的“拍下减库存”的方式,拍下就是一瞬间的事,对用户体验会好些。 -
库存会带来“超卖”的问题:售出数量多于库存数量
由于库存并发更新的问题,导致在实际库存已经不足的情况下,库存依然在减,导致卖家的商品卖得件数超过秒杀的预期。方案:
采用乐观锁update auction_auctions set quantity = #inQuantity# where auction_id = #itemId# and quantity = #dbQuantity#还有一种方式,会更好些,叫做尝试扣减库存,扣减库存成功才会进行下单逻辑
update auction_auctions set quantity = quantity-#count# where auction_id = #itemId# and quantity >= #count#秒杀器的应对
秒杀器一般下单个购买及其迅速,根据购买记录可以甄别出一部分。可以通过校验码达到一定的方法,这就要求校验码足够安全,不被破解,采用的方式有:
秒杀专用验证码,电视公布验证码,秒杀答题。设计思路
将请求拦截在系统上游,降低下游压力:秒杀系统特点是并发量极大,但实际秒杀成功的请求数量却很少,所以如果不在前端拦截很可能造成数据库读写锁冲突,甚至导致死锁,最终请求超时。
充分利用缓存:利用缓存可极大提高系统读写速度。
消息队列:消息队列可以削峰,将拦截大量并发请求,这也是一个异步处理过程,后台业务根据自己的处理能力,从消息队列中主动的拉取请求消息进行业务处理。前端方案
页面静态化:将活动页面上的所有可以静态的元素全部静态化,并尽量减少动态元素。通过CDN来抗峰值。
禁止重复提交:用户提交之后按钮置灰,禁止重复提交
用户限流:在某一时间段内只允许用户提交一次请求,比如可以采取IP限流后端方案
服务端控制器层(网关层)
限制uid(UserID)访问频率:我们上面拦截了浏览器访问的请求,但针对某些恶意攻击或其它插件,在服务端控制层需要针对同一个访问uid,限制访问频率。
nginx请求限制模块
ngx_http_limit_conn_module
限制连接数模块
通常用来限制同一IP地址的可并发连接数
指令说明:http://nginx.org/en/docs/http/ngx_http_limit_conn_module.html
需要注意的是$binary_remote_addr而不是$remote_addr,$remote_addr的长度为7到15个字节,它的会话信息的长度为32或64 bytes,$binary_remote_addr的长度为4字节,会话信息的长度为32字节,这样设置1M的一个zone时,用$binary_remote_addr方式,该zone将会存放32000个会话。ngx_http_limit_req_module
限制请求数模块
通常用来限制同一IP地址单位时间可完成的请求数,限制的方法是采用漏桶算法(Leaky Bucket),每秒处理固定请求数量,推迟过多请求,超过桶的阀值,请求直接终止返回503。
指令说明:http://nginx.org/en/docs/http/ngx_http_limit_req_module.html基于nginx的Tengine分支ngx_http_limit_req_module
nginx类似,不过支持多个变量,并且支持多个limit_req_zone及forbid_action的设置。
指令说明:http://tengine.taobao.org/document_cn/http_limit_req_cn.html基于nginx的Senginx分支的ngx_http_limit_req_module
指令说明:http://www.senginx.org/cn/index.php/%E5%9F%BA%E4%BA%8E%E6%9D%A1%E4%BB%B6%E7%9A%84%E9%99%90%E9%80%9F%E5%8A%9F%E8%83%BD
称之为基于条件的限速功能,在Tenginer的limit_req模块基础上,增加condition参数,在条件为真时执行限制动作。基于nginx的Senginx分支的ngx_http_ip_behavior
指令说明:http://www.senginx.org/cn/index.php/%E8%AE%BF%E9%97%AE%E8%A1%8C%E4%B8%BA%E8%AF%86%E5%88%AB%E6%A8%A1%E5%9D%97
称之为行为识别模块,访问行为识别模块的作用是对用户访问网站的行为进行监控基于nginx的Senginx分支的ngx_http_robot_mitigation
指令说明:http://www.senginx.org/cn/index.php/Robot_Mitigation%E6%A8%A1%E5%9D%97
称之为HTTP机器人缓解,Robot Mitigation模块采用了一种基于“挑战”的验证方法,即向客户端发送特定的、浏览器能解析的应答,如果客户端是真实的浏览器,则会重新触发请求, 并带有一个特定的Cookie值,Robot Mitigation模块会依据此Cookie的信息来决定是否放行此请求。服务层
上面只拦截了一部分访问请求,当秒杀的用户量很大时,即使每个用户只有一个请求,到服务层的请求数量还是很大。比如我们有100W用户同时抢100台手机,服务层并发请求压力至少为100W。
1、把需要秒杀的商品的主要信息以及库存初始化到redis缓存中
2、做请求合法性的校验(比如是否登录),如果请求非法,直接给前端返回错误码,进行相应的提示
3、进行内存标识的判断(true 已经秒杀结束,false 未秒杀结束),如果内存标识为true,直接返回秒杀结束
4、decr 进行预减库存操作,判断,如果decr后库存量小于0,则把内存标记置为true(已经秒杀结束),且返回秒杀结束
5、判断是否已经秒杀到了,防止重复秒杀,如果重复秒杀,直接返回重复秒杀的错误码
6、发送秒杀到的MQ消息给相应的业务端进行处理,并给用户端返回排队中,如果客户端收到排队中的消息,则自动进行轮询查询,直到返回秒杀成功或者秒杀失败为止
7、相应的业务端进行处理:真正处理秒杀的业务端,再次进行校验(比如秒杀是否结束,库存是否充足等)、将用户和商品id作为key存入redis来标识该用户秒杀该商品成功(上述的第5步会用到)、减库存、生成秒杀订单、返回秒杀成功
注意:就算请求走到了真正处理业务的这一端,也有可能秒杀失败,比如秒杀结束,库存不足,真正减库存失败,秒杀单生成失败等等,一旦失败,则返回秒杀结束
优化:将秒杀接口隐藏:用户点击秒杀按钮的时候,根据用户id生成唯一的加密串存入缓存并返回给客户端,然后客户端再次请求的时候带着加密串过来,后端进行校验是否合法,若不合法,直接返回请求非法;
限制某个接口的访问频率:可以用拦截器配合自定义注解来实现,这么做可以和具体的业务分离减少入侵,使用起来也非常方便
数据库层
数据库层是最脆弱的一层,一般在应用设计时在上游就需要把请求拦截掉,数据库层只承担“能力范围内”的访问请求。所以,上面通过在服务层引入队列和缓存,让最底层的数据库高枕无忧
为防止秒杀出现负数订单数大于真正的库存数,所以在真正减库存,update库存的时候应该加上where 库存>0,而且需要给秒杀订单表加上用户id和商品id联合的唯一索引