安装插件:Vetur

安装:Vue 2 Snippets

安装:JS-CSS-HTML Formatter

安装:HTML Snippets
修改setting.json文件:文件 --> 首选项 --> 设置 就进入了我们setting.json文件编辑



"files.associations": {
"*.ejs":"html",
"*.vue":"html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages":{
"vue-html":"html",
"vue":"html"
}
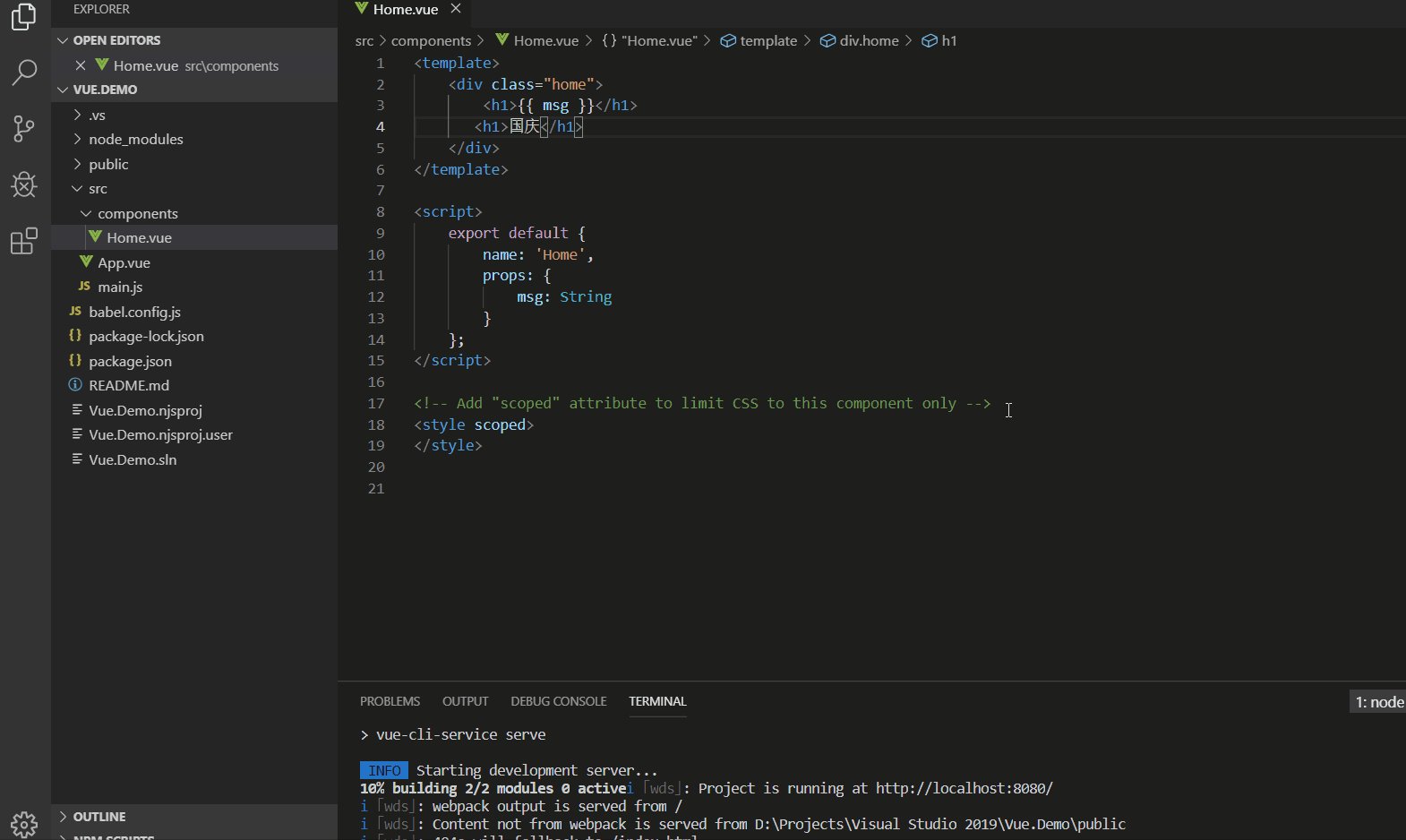
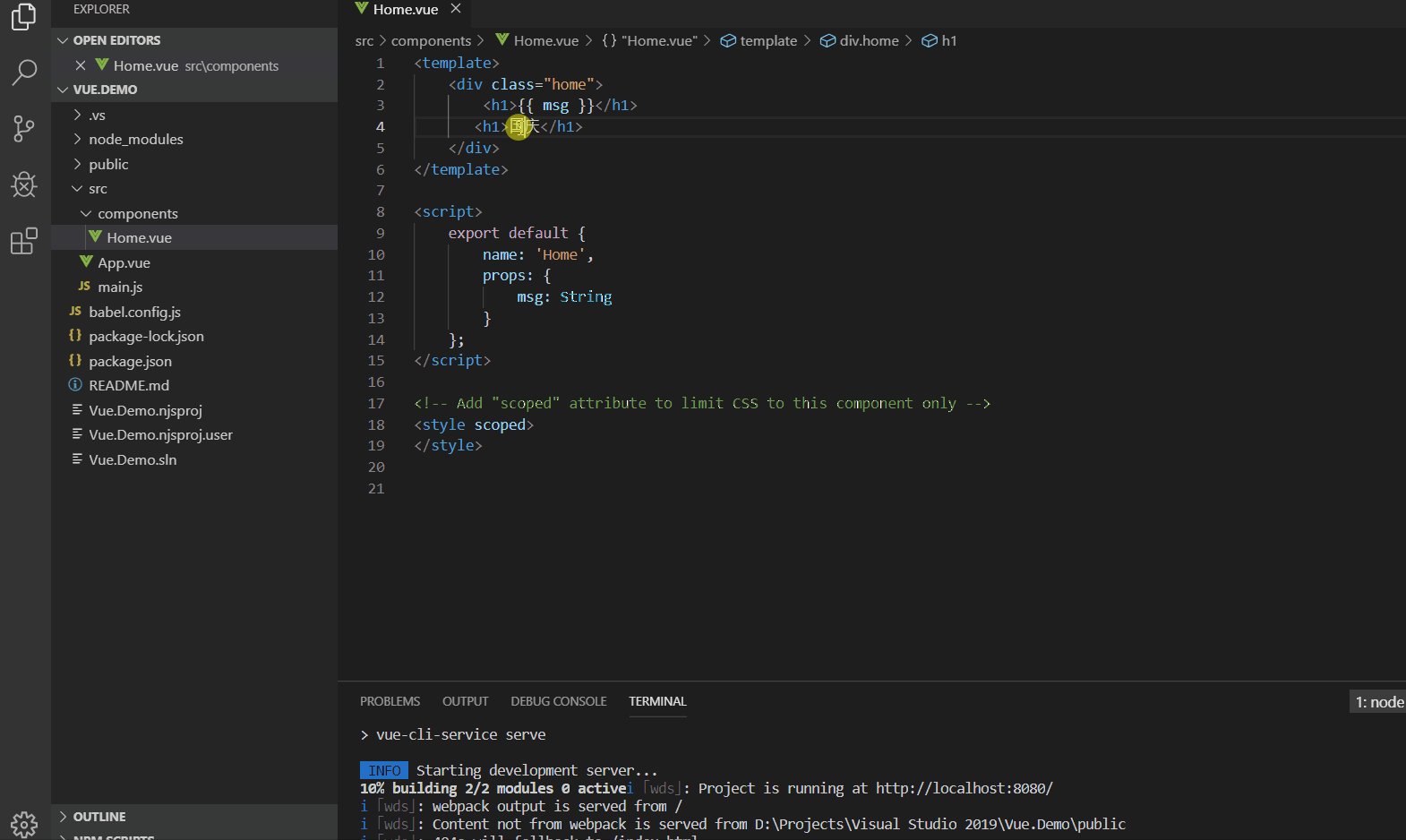
插件安装完成后,我们打开项目:Vue.Demo
 打开Terminal运行项目: npm run serve
打开Terminal运行项目: npm run serve

浏览器输入:http://localhost:8080/