浮动最开始其实是做文本环绕的,因此给某个元素设置浮动后,本来布局在该元素下面的元素会跑上去,并且会压住下面的元素,但是却不会压住下面元素中的文字。
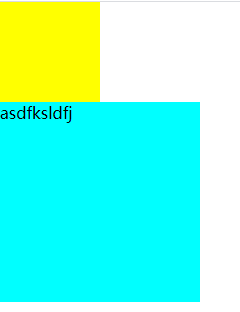
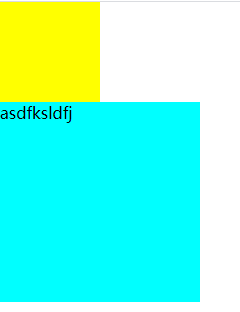
示例一:有两个div元素,第一个div的高宽度皆为100px,第二个div的高宽度皆为200px,并且包含一些文字,给第一个div设置左浮动效果如下:
在设置浮动之前:

设置浮动之后:

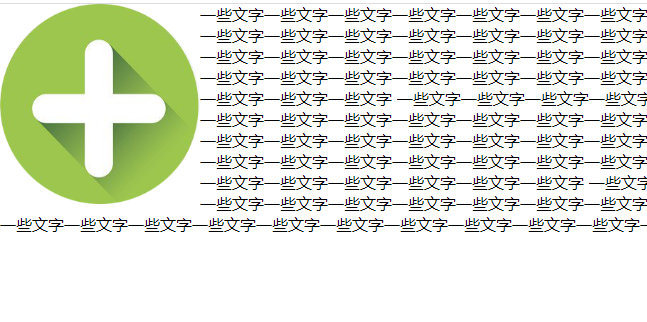
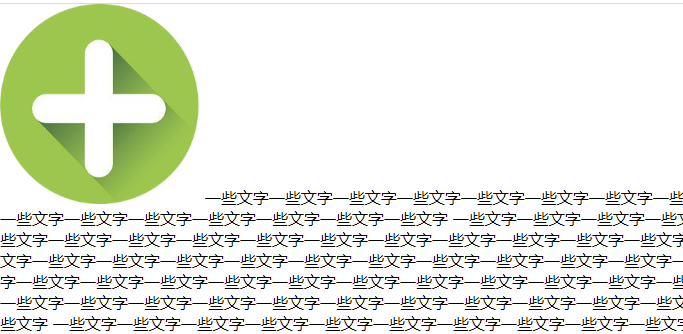
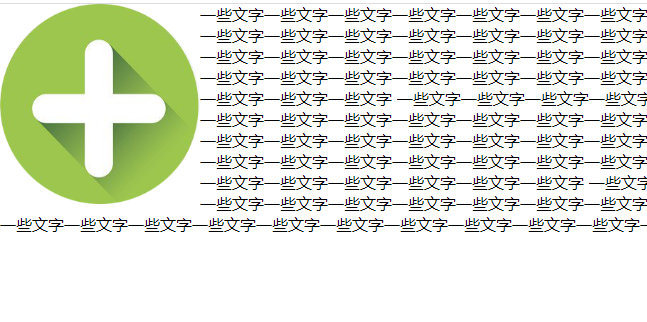
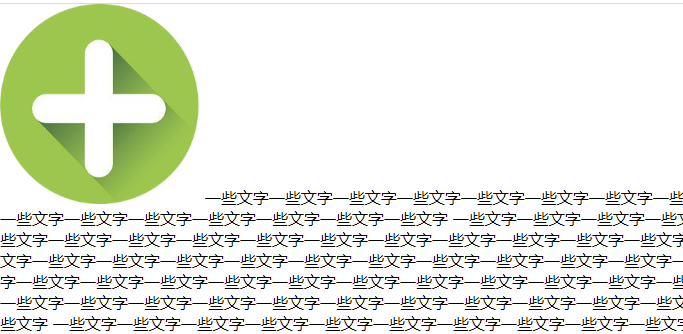
示例二:有一个img元素图片,设置宽高皆为200px,后面紧跟一些文字,给img元素设置左浮动效果如下:
设置浮动前:

设置浮动后:

浮动最开始其实是做文本环绕的,因此给某个元素设置浮动后,本来布局在该元素下面的元素会跑上去,并且会压住下面的元素,但是却不会压住下面元素中的文字。
示例一:有两个div元素,第一个div的高宽度皆为100px,第二个div的高宽度皆为200px,并且包含一些文字,给第一个div设置左浮动效果如下:
在设置浮动之前:

设置浮动之后:

示例二:有一个img元素图片,设置宽高皆为200px,后面紧跟一些文字,给img元素设置左浮动效果如下:
设置浮动前:

设置浮动后: