arr.forEach()
代替普通的for循环,接受两个参数(循环的回调函数,this指向谁)
例1:
结果:
arr.map()
非常有用,做数据交互映射。正常情况下需要配合return,返回的是一个新数组 ,没有return,相当于aee.forEach
重新整理数据结构:
例2:
结果:
arr.filer()
过滤一些不合格的元素,如果回调函数返回true就留下来
例3:
结果:
arr.some()
类似查找 ,数组里面某一个元素符合条件,就返回true
例4:
结果:返回true
arr,every()
数组元素都符合条件,就返回true
for of 循环
例5:
结果:
arr.keys() 数组的下标 arr.entries() 数组的某一项
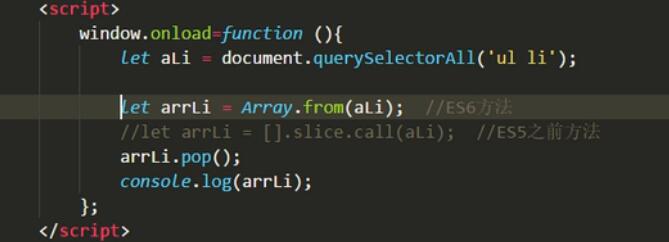
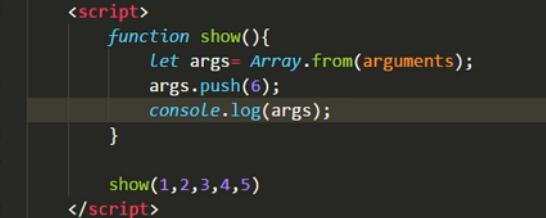
arr.from()
作用:把类数组(获取一组数组元素,arguments...具备length属性)对象转换成数组
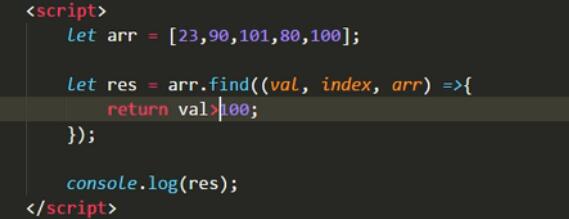
arr.find()
查找 找出数组第一个符合要求的数组成员,如果没找到返回undefined
结果:101
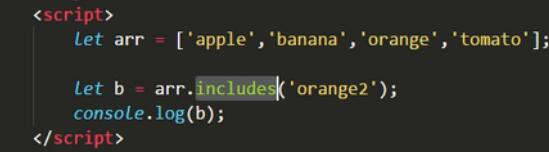
arr.includes()
查找数组是否包含某个元素
结果:返回false