注意:需要放到服务器环境
1.如何定义模块化
export 东西
2.怎么使用模块
import:
<script type="module"><script>
1)可以是相对路径,也可以是绝对路径,相当于引入js文件
例1:
js文件内容如下
结果:12 5 101
例2:

js文件内容如下:
结果:12 (a as aaa y意思为给a取个别名aaa)
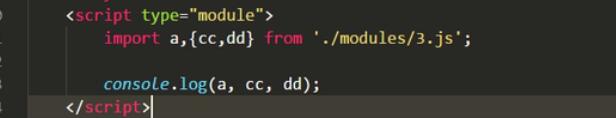
例3:
js文件内容如下:
结果:12 12 5(export default 后面跟的内容 再用import导入可以不加{ }
2)import模块只会导入一次,无论引入多少次
3)有提升效果,会自动提升到顶部,首先执行
4)导出去的模块内容,如果里面有定时器修改,外面也会修改。不像common规范缓存
5)import() 类似node里面的require,可以动态引入,默认不能import语法不能写在if之类里面,返回值是一个promise对象。
例4:
注:ES6默认使用严格模式。