async语法:
async function fn (){ //表示异步,这个函数里面有异步的任务
let result=await } //表示后面结果需要等待
async特点:
1)await 只能放到 asyncy 函数中
2)相比generator更加语义化
3)await后面可以是Promise对象,也可以是数字,字符串,布尔值等
4)async返回的是一个Promise 对象
例1:
结果:
扫描二维码关注公众号,回复:
1038174 查看本文章


例2:
结果:welcome
以上两个例子都说明:async函数返回的是Promise对象。
5)只要await语句后面Promise状态是reject,那么整个async函数就会中断执行
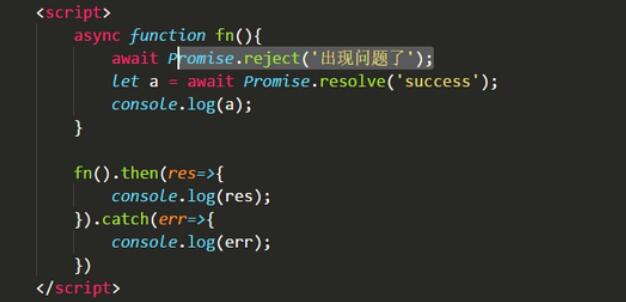
例3:
结果:出现问题了
例4:
结果:出现问题了
如何解决async函数中抛出错误,影响后续代码?
例5:
结果:succsess
undefind