在平常开发中经常碰见需要获取事件和事件对象中各种宽高度的问题,每次都浪费大量时间查阅还没有深刻理解,故总结一下
事件对象event
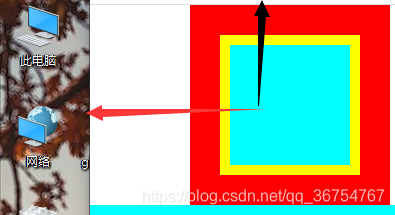
screenX/screenY
点击位置据(电脑)屏幕左侧/上方的距离,需要注意的是并不是距浏览器窗口的位置

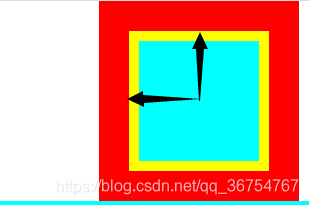
clientX/clientY
点击位置距窗口左侧/上方的距离,不包含工具栏

offsetX/offsetY
点击位置距元素边界的X/Y坐标

pageX/pageY
点击位置距离页面(文档)的坐标,如果没有滚动条,那么clientX/clientY是一个意思,如果出现滚动条那么就不一样了
目标对象(元素)
offsetWidth/offsetHeight
元素的content+padding+border
offsetLeft/offsetTop
获取元素 距离父级带有position定位(不局限于直接父级)的左侧距离,如果没有找到则为据body的距离
clientWidth/clientHeight
客户区大小,返回内容以及内边距所占大小
scrollWidth/scrollHeight
确定滚动的总内容宽度/高度
scrollLeft/scrollTop
滚动被隐藏的左边/上边大小,也可以进行设置
other
element.getBoundingRect()可以获取元素距离视口的位置信息
