HTML5常见技术面试题复习总结
1 Html与html5的区别
1.1 文档类型声明
h5只需要声明<!DOCTYPE html>就可以了;
而h4则需要在文档前声明一份DTD文件,太长而且复杂。
1.2 音频和视频的支持
HTML5使用<audio>和<video>标签来支持音频和视频控制;
而html如果不使用Flash播放器支持,它就不支持音频和视频。
1.3 语法处理
HTML无法处理不准确的语法;HTML5能够处理不准确的语法。
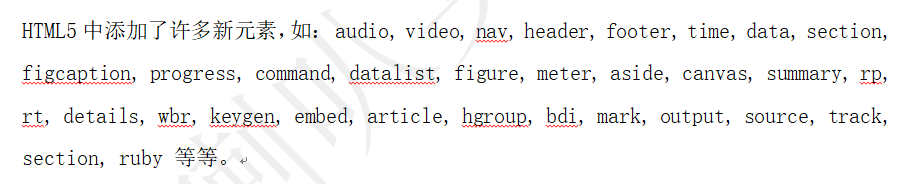
1.4 新增元素

2 Html5与xhtml的区别
2.1 元素嵌套
Xhtml要求必须正确的嵌套;
html某些元素可以彼此不正确地嵌套。
2.2 文档内根元素差异
在XHTML中元素必须被嵌套于 根元素中。
2.3 标签名大小写
XHTML标签名和属性对大小写敏感,XHTML 元素必须小写;
Html则对大小写不敏感。
2.4 元素闭合
XHTML元素必须被关闭,标签也必须使用结束标签,或者其开始标签必须使用/>结尾
例如 <p></p>、<br /> 等
而html有些元素不需要闭合标签,在浏览器查看源码会自动补上
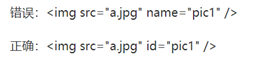
2.5 XHTML 用 id 属性代替 name 属性

2.6 基本概念
HTML:HTML 是一种基本的 WEB 网页设计语言;
XHTML:XHTML 是一个基于 XML 的置标语言。
3 结构标记有哪些?与div有什么相同/不同之处?
header,nav,section,aside,footer,article
都是用来做布局的,但结构标记提高了语义性和可读性。
4 行内元素,块状元素,空元素
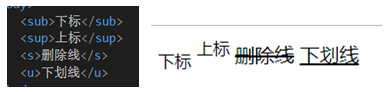
4.1 行内元素
span,a,img,i,b,sub,sup,s,u
效果如下图:

4.2 块状元素
Div,dl,dt,dd,ul,ol,li,p,h1-h5,结构标记
4.3 空元素
<br />换行 <hr />水平分割线
5 Html5新特性
结构标记:(header,footer,nav,section, aside,article)
新表单元素:(url,email,number,date,month,color等)
绘画canvas,音频audio,视频video,地理定位,
本地离线存储:(localStorage 长期存储数据,浏览器关闭后数据不丢失;sessionStorage 的数据在浏览器关闭后自动删除)
新的技术Web Workers,WebSocket 等等..
6 移除的元素
纯表现的元素:basefont、big、center、font、s、strike、tt、u
对可用性产生负面影响的元素:frame、frameset、noframes
7 如何对网站的文件和资源进行优化?
文件合并、文件最小化/文件压缩、使用 CDN 托管、缓存的使用
8 HTML5的离线存储怎么使用,解释一下工作原理
用户没有联网时,可以正常访问站点或应用;联网的情况下,更新用户机器上的缓存文件。
原理:HTML5的离线存储是基于一个新建的.appchache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储下来。之后当网络处于离线状态时,浏览器会通过被离线存储的数据进行页面展示。
如何使用:
一、页面头部加入一个manifest的属性
二、在cache.manifest文件的编写离线存储的资源
三、在离线状态下,操作window.applicationCache进行需求实现
9 HTML5中的应用缓存是什么?请简述。
就是web应用可以指定文件缓存,离线时也可以访问
三个优势:
1、离线浏览 - 用户可在应用离线时使用它们
2、速度 - 已缓存资源加载得更快
3、减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
10 本地存储和cookies之间的区别
10.1 Cookies
服务器和客户端都可以访问;大小只有4KB左右;有有效期,过期后将会删除。
10.2 LocalStorage
只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器;每个域5MB;没有过期数据,它将保留直到用户从浏览器清除或者使用Javascript代码移除
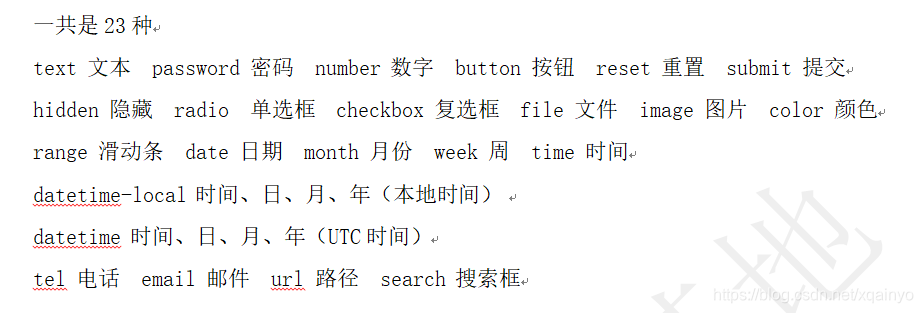
11 Input类型