变量、数据类型
1 什么是变量,为什么要使用变量
变量是储存数据的容器。每一个变量代表一条数据。Var声明变量,=号赋值变量
程序是用来处理数据的,数据储存在内存当中,每一个数据都有其对应的内存地址,我们不可能记住每一个内存地址,而声明变量就相当于给内存地址起了一个名字,我们就可以通过使用变量来使用内存中的数据
1.1 变量的声明
使用Var声明
例:var foo = 'bar';
1.2 变量命名规则
变量名必须使用英文字母、数字、下划线(_)组成
变量名不能使用JavaScript关键词与JavaScript保留字
2 数据类型
2.1 原始类型
数字number、字符串string、布尔boolean、空null、未定义undefined、symbol
可以使用typeof来检测数据类型
2.2 引用类型
对象Object、数组Array、函数function
可以用instanceof检测数据类型
2.3 原始类型和引用类型的区别
原始类型:
- 占用空间固定
- 保存与复制的是值本身
- 使用typeof检测数据的类型
- 基本类型数据是值类型
引用类型:
- 占用空间不固定
- 保存与复制的是指向对象的一个指针
- 使用instanceof检测数据类型
- 使用new()方法构造出的对象是指引用型
值是undefined的几种情况
- 变量声明了但是没赋值 解析器会给一个默认值 就是undefined
- 数组中 某一项没有值 值是undefined
- 形参接收不到值 接收到的就是undefined
- 函数没有返回值 相当于返回了undefined
- 对象没有这个属性 非要获取这个属性的值 这个属性的值也是undefined
2.4 类型检测
使用typeof检测输出:
string、number、boolean、object、function、undefined
使用instanceof检测输出:
false、true
2.5 类型转换
2.5.1 强制转换:
- 全局方法String()可以将数字转换为字符串。可用于任何类型数字、字母、变量、表达式。可以吧布尔值转换为字符串
- Number方法 to String() 同上
- toFixed(位数) 把数字转换为字符串,结果的小数点后有指定位数的数字
- Number() 可将值转换为数字
- parseInt()把值转换为正整数数字
- parseFloat()解析一个字符串,并返回一个浮点数。
注意:4、5、6如果首字符是非空非数字字符返回NaN
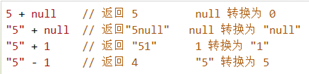
2.5.2 自动转换(隐式转换):
当 JavaScript 尝试操作一个 “错误” 的数据类型时,会自动转换为 “正确” 的数据类型。

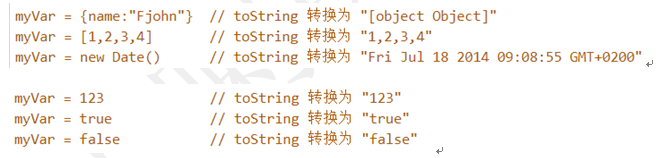
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:

2.5.3 强制转换和隐式转换的区别
强制转换是通过函数转换;
不同类型的变量比较要先转类型,叫类型转换,又叫隐式转换,通常发生在运算符上
