今天继续JavaScript的学习。
JavaScript输出内容(document.write()):
document.write()可用于直接向HTML输出流写内容。有四种输出方式,第一种是将需要输出的字符串用过“”括起来,并输出;第二种则是将字符串作为参数直接传入并输出;第三种是利用“+”进行输出,将两端字符串拼接在一起;最后一种则是输出HTML标签,将标签用引号括起,如:
document.write(mystr+"<br>");//输出hello后,输出一个换行符
在JavaScript中,若要输出多个空格,则需要使用CSS或是用HTML中代表空格的符号 。
JavaScript警告(alert()消息对话框):
在网页中弹出的提示窗口,若不点击确认则无法在网页中执行其他操作,这就是通过alert进行实现的。alert的语法如下:
alert(字符串或变量);若有多个alert顺序执行,则会依次弹出窗口进行提示。
JavaScript确认(confirm()消息对话框):
confirm消息框通常允许用户做选择的动作,弹出对话框(通常包括确认按钮和取消按钮)。语法规则如下:
confirm(str);
其中str为消息框中显示的文本,返回一个bool值。当用户点击确定时,返回true,点击取消时返回false。通过返回的bool值来判定用户做出的选择。与alert一样,在做出选择前,用户无法对页面进行其他操作。
JavaScript提问(prompt消息对话框):
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(通常包括确认按钮、取消按钮以及一个文本输入框)。其语法规则为:
prompt(str1, str2);
其中str1是我们显示的文本,不可修改;str2为输入文本框中的默认值,可为空。prompt返回值,若点击确认则将文本框中内容进行返回,点击取消时则返回null。
JavaScript打开新窗口(window.open()):
open()可以打开一个新窗口。语法如下:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
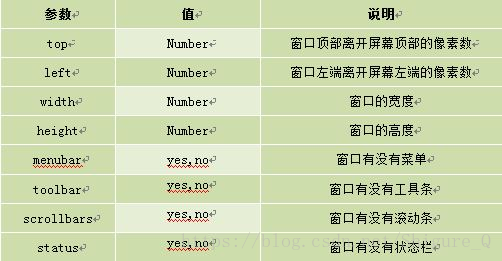
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例子如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0')
}
</script>
</head>
<body>
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
</body>
</html>
JavaScript关闭窗口(window.close()):
close()方法用于关闭窗口,有两种用法。第一种:window.close(),关闭本窗口;第二种用法:<窗口对象>.close(),关闭指定的窗口。
编程练习:
任务
1、新窗口打开时弹出确认框,是否打开
提示: 使用 if 判断确认框是否点击了确定,如点击弹出输入对话框,否则没有任何操作。
2、通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
3、打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow() {
var c = confirm("是否打开窗口");
if(c) {
var p = prompt("请输入需要打开的网址","http://www.imooc.com/");
if(p) {
window.open(p,'_blank','weidth=400,height=500')
}
}
}
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>