一个用户在一个云环境中只能创建50个云函数,我们可以在一个云函数中创建多个路由,从而可以减少云函数个数。
微信小程序的上拉加载与下拉刷新文章中通过调用云函数实现了歌单的功能,现在通过路由tcb-router对其进行改造
右键music云函数,点击在终端打开

输入以下命令,安装tcb-router
npm install --save tcb-router
music云函数的js文件修改如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
const TcbRouter = require('tcb-router')
const rp = require('request-promise')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const app = new TcbRouter({
event
})
app.router('playlist', async (ctx, next) => {
ctx.body = await cloud.database().collection('playlist')
.skip(event.start)
.limit(event.count)
.orderBy('createTime', 'desc')
.get()
.then((res) => {
return res
})
})
return app.serve()
// const playlist = await cloud.database().collection('playlist')
// .skip(event.start)
// .limit(event.count)
// .orderBy('createTime', 'desc')
// .get()
// .then((res) => {
// console.log(res)
// return res
// })
// return playlist
}
我们还可以在music云函数中创建歌曲列表musiclist路由,歌词lyric路由,歌曲地址musicUrl路由等,这样多个相似功能放入到一个云函数中,通过路由区分,减少了云函数的创建。
上传云函数
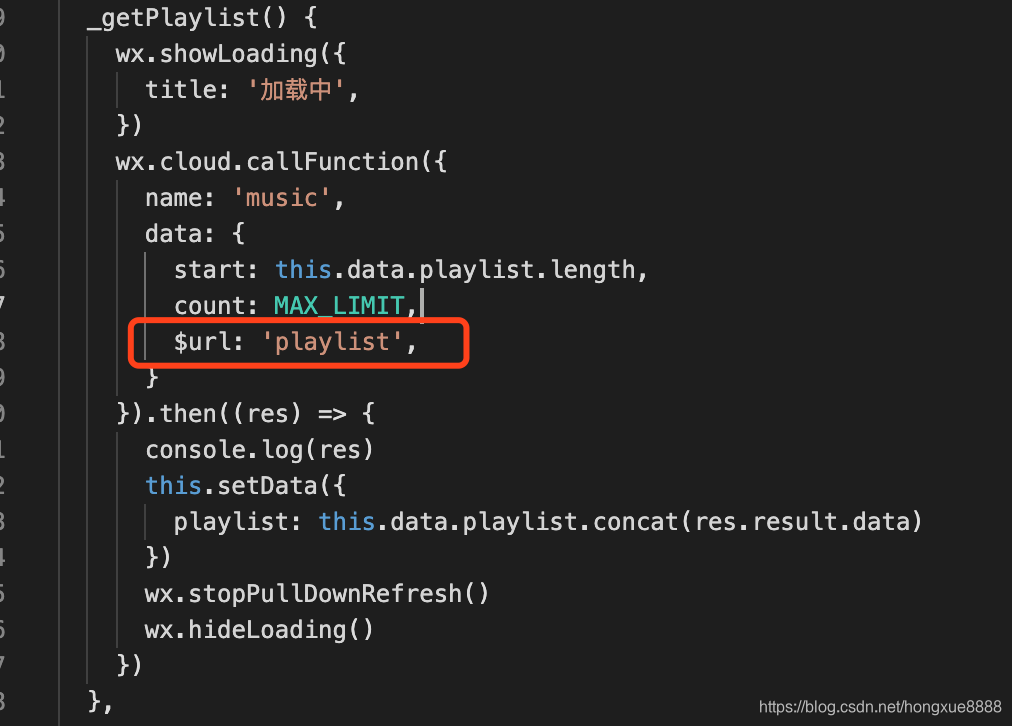
在demo.js中添加如下红框中的代码即可。