01-JS基础
1.JS书写位置
js代码结尾的分号可加可不加;
script标签可以出现在除title标签以内的其他任何位置;
大部分情况写在body结束之前;
-
内部js

script标签有一个type属性,是可以忽略的:

-
外部js
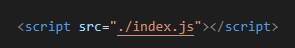
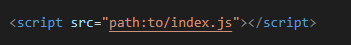
创建一个外部js文件, 用src属性用路径的方式引入js文件:

-
内部引入

-
内联js

2.向页面输出内容 -
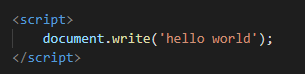
往页面中写一个字符串(单双引号都可以,同时使用时要用嵌套结构)
document.write(‘hello world’);
document.write(“hello world”); -
往页面中写数字
document.write(123) -
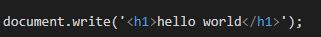
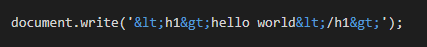
往页面中写标签


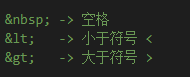
如果不希望html被渲染而是想要得到字符串本身,我们需要用到转义字符,如:



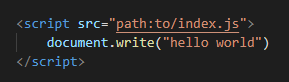
注:下面这样写是错误的!!!
一个script标签不可以引入外部js文件的同时内部又有内容:

-
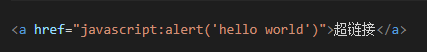
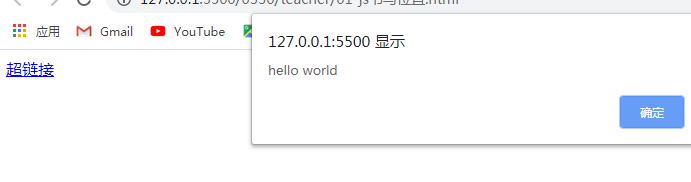
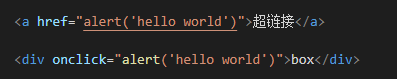
网页弹窗:(a标签href写js只是一个例子,实际开发中不会这么写)