transition-timing-function (过度-调速-方法)
作用:定义 从开始到结束 过程的过渡效果
复合写法: transition: 应用属性 过度过程时间 过度效果 过度效果开始时间;
效果总结:
- linear 线性速度,和一条直线一样,开始到结束都是一样的速度,不快不慢,比较单一
示例:

提示:可以用逗号“,”分隔,为每个属性定义单独的效果
2.ease 开始慢 中间加速 结束慢,效果就是 缓慢的进入 中间快速的走 缓慢出去
示例:

3.ease-out 开始快,结束慢, 和单词一个意思: 缓慢ease 出去out,然后开始的时候快
4.ease-in 开始慢,结束快, 和单词一个意思:缓慢ease 进入in,然后结束的时候快
5.ease-in-out 开始和结束都是慢速,和单词一个意思: ease缓慢,in进入,out出去,所以就是 缓慢缓出
记忆技巧:
ease 缓慢(速度)
in 进入(开始)
out 出去(结束)
来听个故事:
一个商店有两扇门,正门 和 后门,从正门进入到后门出去中间有一段路程,如果是叫ease的人那么就是慢慢的走入正门,中间那段路程加速,在出 后门 的时候却慢慢的走,记住这些足够想起了日后。
示例用法:

提示: 也可以为特定背景位置指定过度
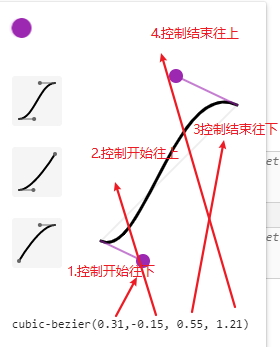
cubic-bezier 贝塞尔曲线函数,一般用不到,上面的就够用了
cubic-bezier() 一共有四个值,分别以逗号隔开(,) 值是 0 至 1 之间的数值。
示例写法:cubic-bezier(0.42, 0, 0.58, 1)


上面是写在一起的写法,引自一遍文章,可以分开指定,感兴趣的也可以看看这篇: https://www.cnblogs.com/afighter/p/5731293.html