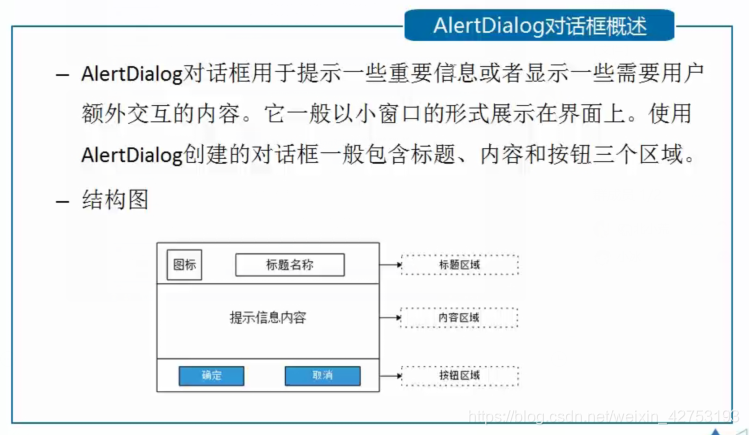
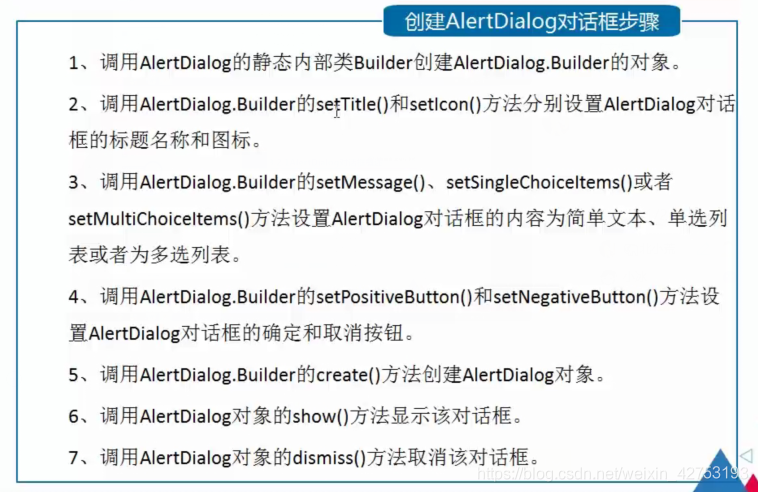
一:AlterDialog对话框


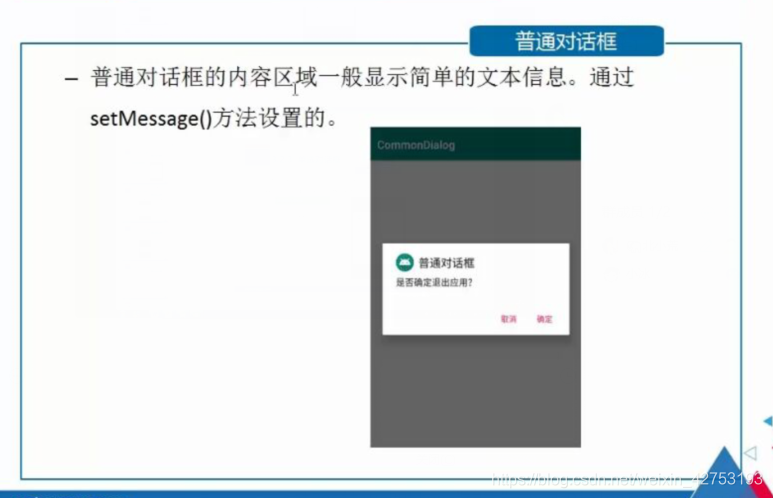
二:普通对话框

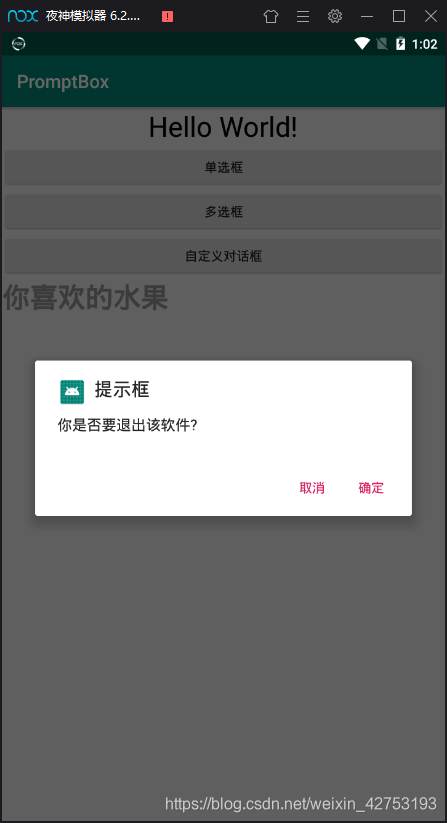
运行效果:

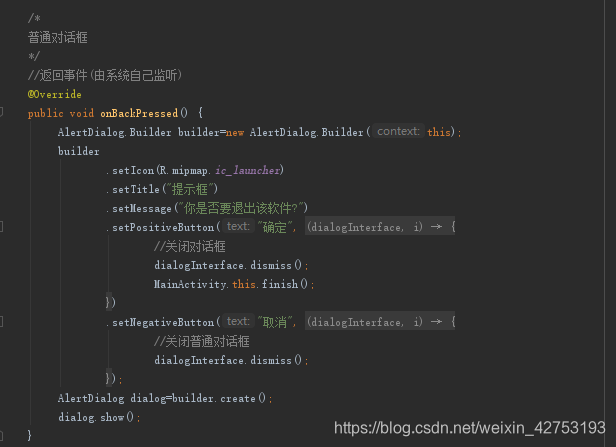
代码详情

备注:onBackPressed()事件是用户点击回退键退出软件时触发,事件由系统自己监听。
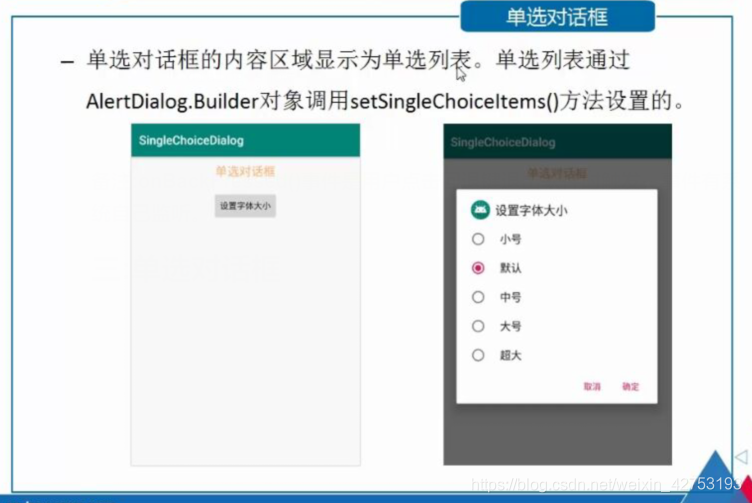
三:单选对话框

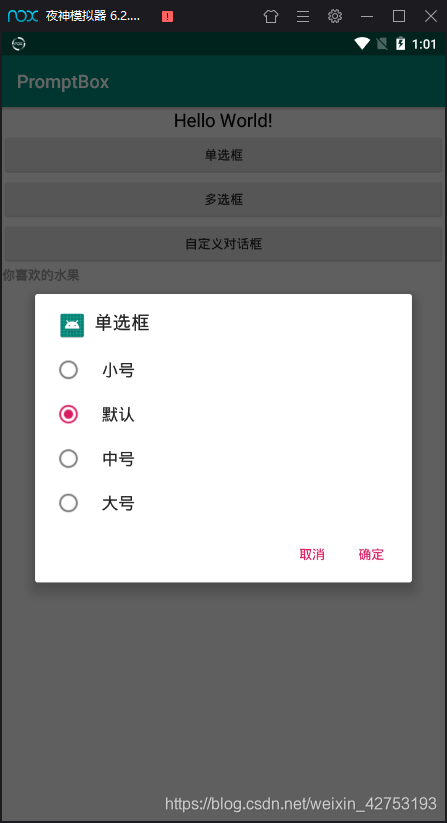
运行效果:

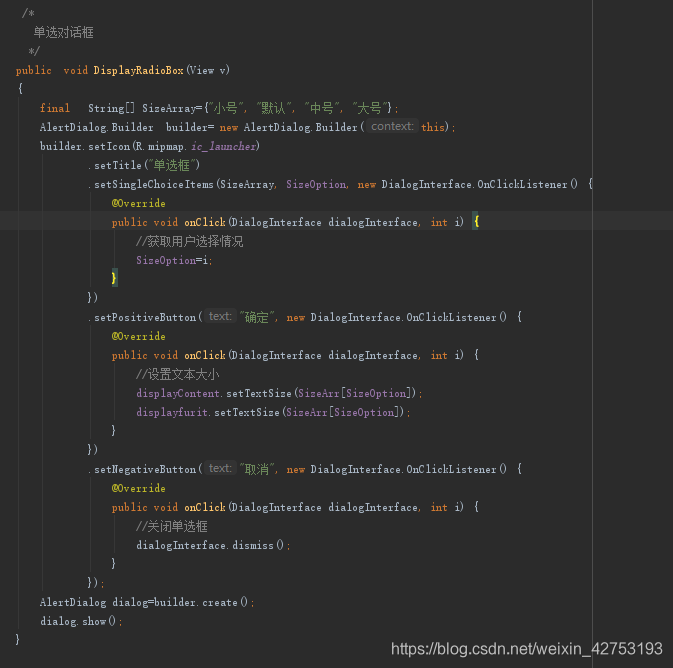
代码详情

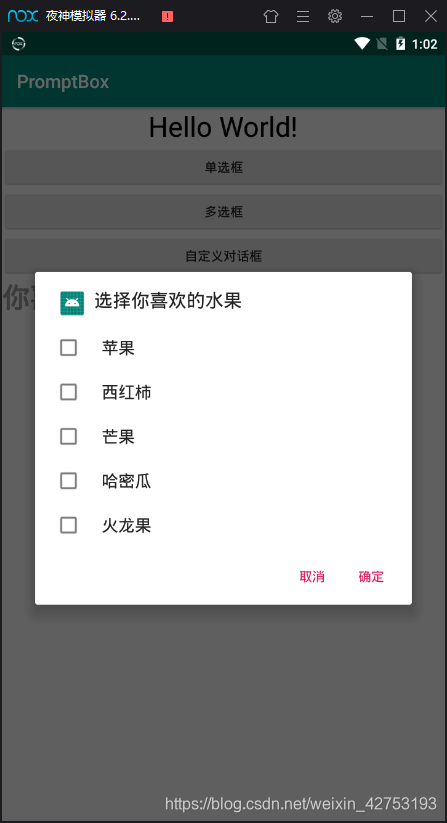
四:多选对话框

运行效果:

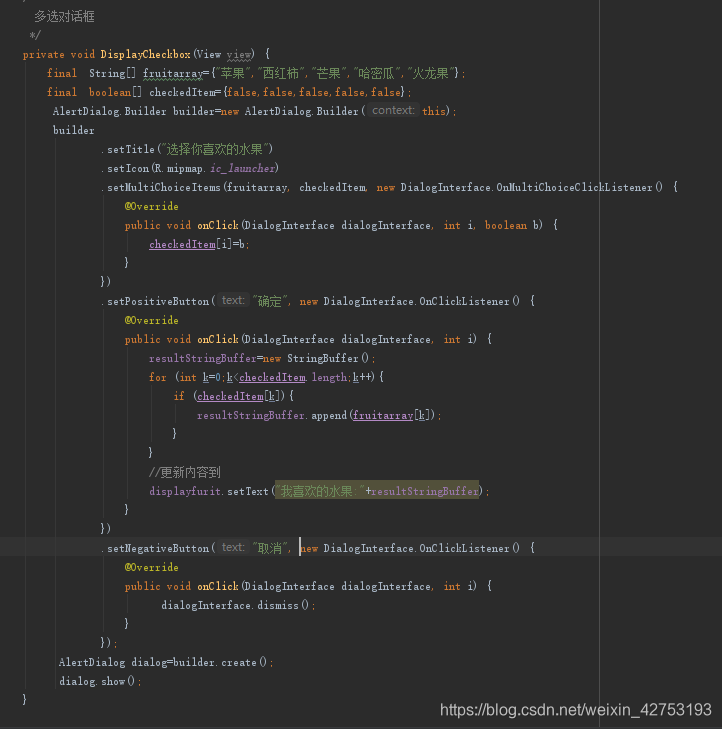
代码详情

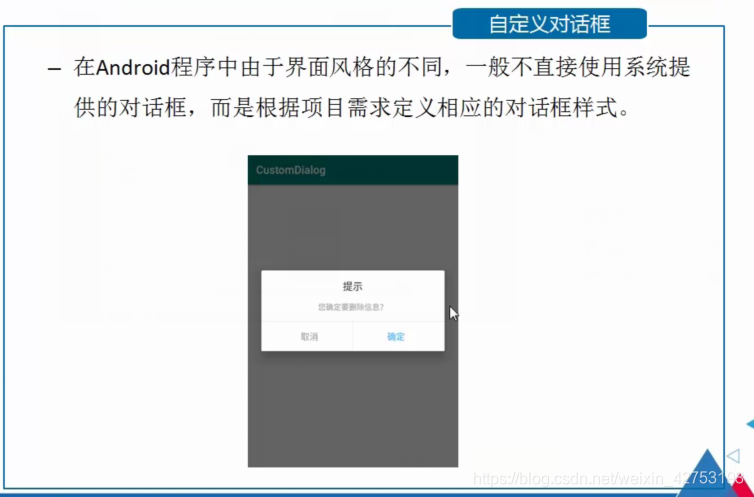
五:自定义对话框

运行效果:

1:自定义对话框dialog.xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#11ffffff">
<LinearLayout
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/radius_bomb_box"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="警告!!!"
android:textColor="#38ADFF"
android:textSize="16sp"/>
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_gravity="center"
android:text="这是自定义对话框"/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="15dp"
android:background="#E4E4E4"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<Button
android:id="@+id/no"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="10dp"
android:background="@null"
android:gravity="center"
android:lines="1"
android:text="取消"
android:textColor="#7D7D7D"
android:textSize="16sp"/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#E4E4E4"/>
<Button
android:id="@+id/yes"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginRight="10dp"
android:background="@null"
android:gravity="center"
android:lines="1"
android:text="确定"
android:textColor="#38ADFF"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
2:对话框圆角显示(在drawable下创建radius_bomb_box.xml)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<solid android:color="#ffffff" />
<stroke
android:width="0.8dp"
android:color="#ffffff" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>
3:Styles样式设置
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--自定义Dialog背景全透明无边框theme-->
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题-->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
4:创建MyDialog对话框类(继承Dialog类)
package cn.cg.promptbox;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MyDialog extends Dialog {
private Button yes;//确定按钮
private Button no;//取消按钮
private TextView titleTV;//消息标题文本
private TextView message;//消息提示文本
private String titleStr;//从外界设置的title文本
private String messageStr;//从外界设置的消息文本
//确定文本和取消文本的显示的内容
private String yesStr, noStr;
private onNoOnclickListener noOnclickListener;//取消按钮被点击了的监听器
private onYesOnclickListener yesOnclickListener;//确定按钮被点击了的监听器
public MyDialog(Context context, int themeResId) {
super(context, themeResId);
}
/**
* 设置取消按钮的显示内容和监听
*
* @param str
* @param onNoOnclickListener
*/
public void setNoOnclickListener(String str, onNoOnclickListener onNoOnclickListener) {
if (str != null) {
noStr = str;
}
this.noOnclickListener = onNoOnclickListener;
}
/**
* 设置确定按钮的显示内容和监听
*
* @param str
* @param yesOnclickListener
*/
public void setYesOnclickListener(String str, onYesOnclickListener yesOnclickListener) {
if (str != null) {
yesStr = str;
}
this.yesOnclickListener = yesOnclickListener;
}
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//布局视图
setContentView(R.layout.dialog);
//空白处不能取消动画
setCanceledOnTouchOutside(false);
//初始化界面控件
initView();
//初始化界面数据
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化界面控件
*/
private void initView() {
yes = findViewById(R.id.yes);
no = findViewById(R.id.no);
titleTV = (TextView) findViewById(R.id.title);
message = (TextView) findViewById(R.id.message);
}
/**
* 初始化界面控件的显示数据
*/
private void initData() {
//如果用户自定了title和message
if (titleStr != null) {
titleTV.setText(titleStr);
}
if (messageStr != null) {
message.setText(messageStr);
}
//如果设置按钮文字
if (yesStr != null) {
yes.setText(yesStr);
}
if (noStr != null) {
no.setText(noStr);
}
}
/**
* 初始化界面的确定和取消监听
*/
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesOnclick();
}
}
});
//设置取消按钮被点击后,向外界提供监听
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoClick();
}
}
});
}
/**
* 从外界Activity为Dialog设置标题
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
}
/**
* 从外界Activity为Dialog设置message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
}
//取消按钮监听事件
public interface onNoOnclickListener {
public void onNoClick();
}
//确定按钮监听事件
public interface onYesOnclickListener {
public void onYesOnclick();
}
}
5:通过自己创建的Dialog 类(MyDialog)进行显示
/*
自定义对话框
*/
//自定义对话框
private MyDialog myDialog;
private void DisplayCustomDialog(View view) {
myDialog=new MyDialog(MainActivity.this,R.style.MyDialog);
myDialog.setTitle("警告");
myDialog.setMessage("这是自定义对话框!");
myDialog.setYesOnclickListener("确定", new MyDialog.onYesOnclickListener() {
@Override
public void onYesOnclick() {
//确定点击事件
Toast.makeText(MainActivity.this,"你点击了自定义提示框确定按钮",Toast.LENGTH_SHORT).show();
myDialog.dismiss();
}
});
myDialog.setNoOnclickListener("取消", new MyDialog.onNoOnclickListener() {
@Override
public void onNoClick() {
//取消点击事件
Toast.makeText(MainActivity.this,"你点击了自定义提示框取消按钮",Toast.LENGTH_SHORT).show();
myDialog.dismiss();
}
});
myDialog.show();
}
备注:自定义对话框来源于来自这里
关于@null的解释

最后整个项目下载地址点击下载吧!
