重点:
以下所有涉及带参请求的,都要设置 Content-Type:application/x-www-form-urlencoded或是把参数扔进网址
一、获取验证码图片
url:https://kyfw.12306.cn/passport/captcha/captcha-image
type:post/get
param:
{
"login_site" : "E", //非必须(鬼知道这些参数是什么意思)
"module" : "login", //非必须
"rand" : "sjrand", //非必须
}result:(类似如下图片)
二、校验验证码
url:https://kyfw.12306.cn/passport/captcha/captcha-check
type:post/get
param:
{
"login_site" : "E", //非必须(鬼知道这些参数是什么意思)
"rand" : "sjrand", //非必须
"answer" : "180,110,250,110", //点击图片的位置
}result:
{
"result_message": "验证码校验成功",
"result_code": "4"
}answer参数说明
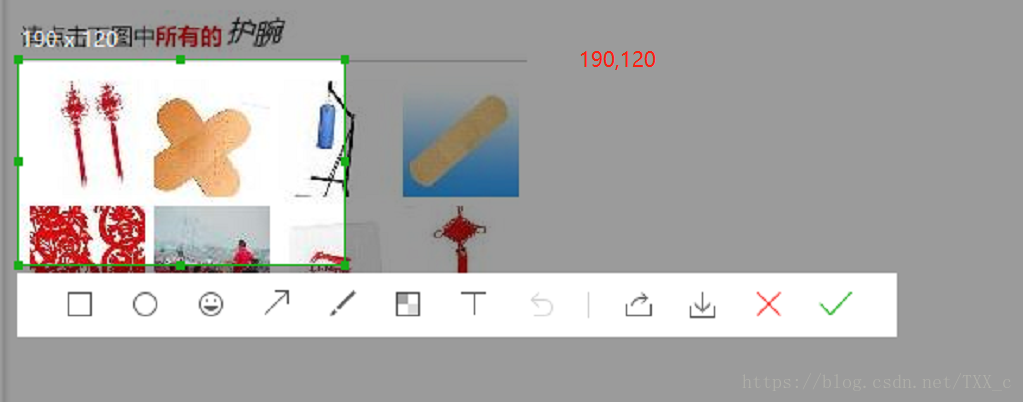
以下图为例:
官方的做法是给图片添加点击监听事件
var code_arr = [];
$("#txx_img").on('click',function(event){
var x = event.offsetX; //图片点击点x偏移量(从左到右)
var y = event.offsetY - 30; //图象点击点y偏移量 (从上到下),减30是去掉验证码上提示信息的高度
code_arr.push( x + ","+ y ); //arr是全局存储验证码点击数据的变量
})
//最后提交时,把数据拼装起来
var answer = code_arr.join(',');自己测试接口时,可以用微信截图工具计算x,y再拼起来提交,(记住一定要从提示文字下面开始算!!!)
三、用户登录
url:http://kyfw.12306.cn/passport/web/login
type:post/get
param:
{
"username" : "13622632263", //必须 用户名
"password" : "shuishishuishabi", //必须 密码
"appid" : "otn", //必填(鬼知道是啥玩意)
}result:
{
"result_message": "登录失败",
"result_code": 1
}下文?没有下文,暂时以失败告终,浏览器账号也登不进去了,不知道是不是被封号了
哪天成了再继续