跨域这件事,在我没有独立开发之前,我都不知道。直到,某一天我自己独立开发的时候,吆吼,咋还有这么一回事。
为什么要跨域?
详情请见:https://segmentfault.com/a/1190000015597029。
这篇文章好玩又易理解,值得一看~
如何解决?
问题:from origin 'http://localhost:10005' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决方案:网上方法有很多,我说一种简单的方法。在你的web.config里面配置!
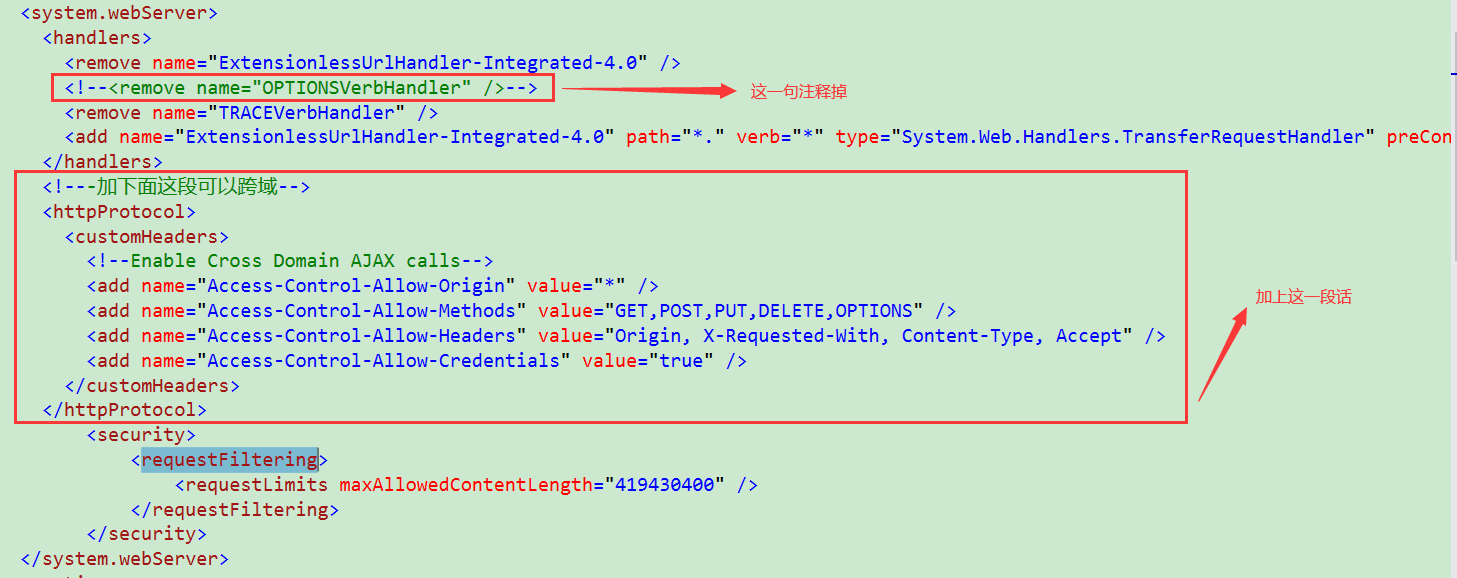
要跨域肯定是因为你有两个网站,请你在被调的网站所在的项目的web.config里面写下这么这一段话。
注:看清楚所在节点在复制。

<!---加下面这段可以跨域--> <httpProtocol> <customHeaders> <!--Enable Cross Domain AJAX calls--> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS" /> <add name="Access-Control-Allow-Headers" value="Origin, X-Requested-With, Content-Type, Accept" /> <add name="Access-Control-Allow-Credentials" value="true" /> </customHeaders> </httpProtocol>
以上,就可以解决此问题了。
有什么不明白的可随时评论,我看到就会回复哦~
看到这了,小主大人,手留余香,点个赞白~