Beta阶段——第3篇 Scrum 冲刺博客
标签:软件工程
[TOC]
一、站立式会议照片

二、每个人的工作 (有work item 的ID)
- 昨日已完成的工作
| 人员 | 工作 |
|---|---|
| 林羽晴 | |
| 顾芷菱 | |
| 郭炜埕 | |
| 洪亚文 | 明细界面年份和月份的数据修订显示,传入数据库为当前年月的值 |
| 秦贞一 | 实现了报表功能中收入的圆饼图显示 |
| 齐畅 |
- 今日计划完成的工作
| 人员 | 工作 |
|---|---|
| 林羽晴 | |
| 顾芷菱 | |
| 郭炜埕 | |
| 洪亚文 | 根据界面年月的显示提取数据并动态显示明细条目和账单。 |
| 秦贞一 | 将圆饼图的数据和后端的数据库相连,实现数据动态化 |
| 齐畅 |
- 工作中遇到的困难
| 人员 | 困难 |
|---|---|
| 林羽晴 | |
| 顾芷菱 | |
| 郭炜埕 | |
| 洪亚文 | 不知道在picker组件选择完之后对明细和结余进行瞬时更新,在同一个函数中,年月数据更新了,结余也更新了,但是条目没有更新 |
| 秦贞一 | 一开始不知道wxcharts.js文件是可以直接拿来用的,在那边一个人想了很久,后来发现只是简单的调用而已。 |
| 齐畅 |
- 每个人的具体贡献
| 人员 | 贡献 |
|---|---|
| 林羽晴 | |
| 顾芷菱 | |
| 郭炜埕 | |
| 洪亚文 | 明细界面不能动态更新数据的bug恢复完成 |
| 秦贞一 | 报表界面UI进一步完善 |
| 齐畅 |
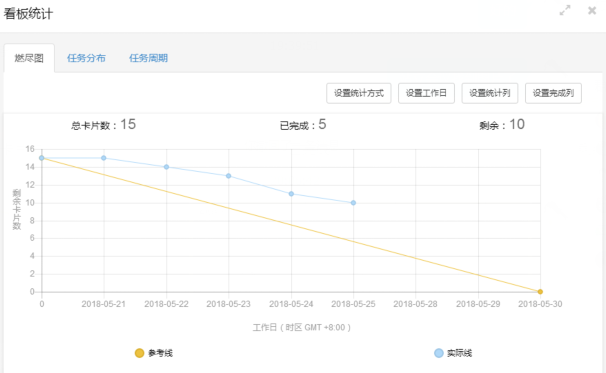
三、燃尽图
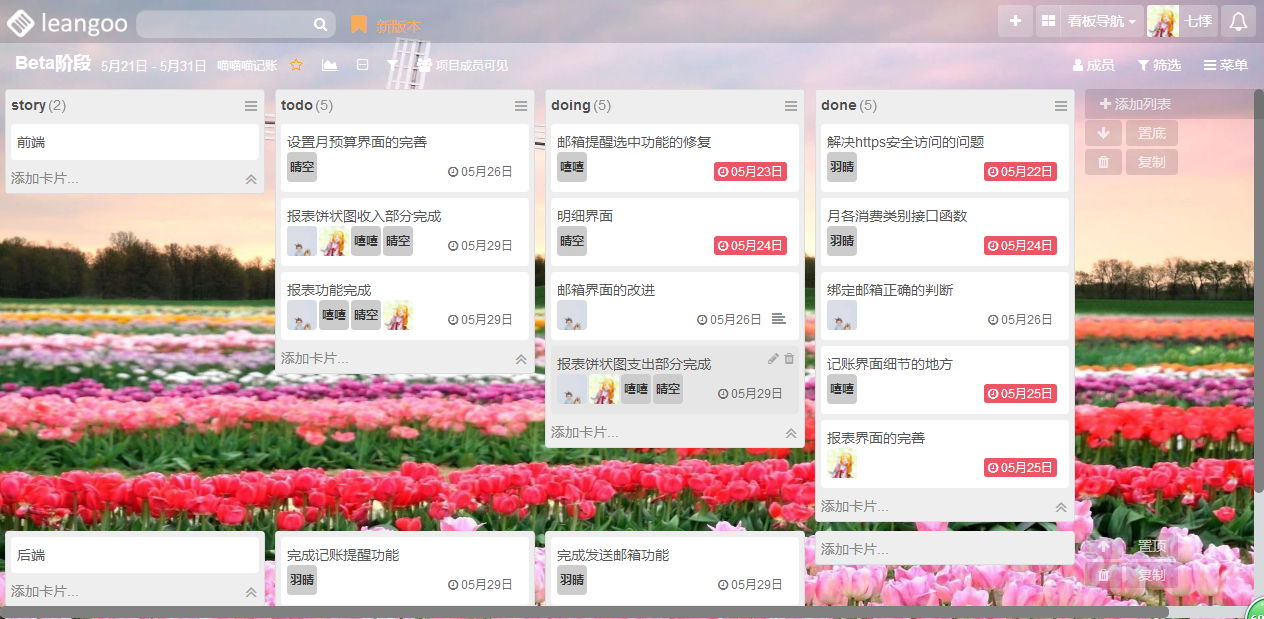
- 任务明细
共15张卡片

- 今日燃烧卡片

- 燃尽图

四、 每人的代码/文档签入记录;(截图)
五、适当的项目程序/模块的最新(运行)截图
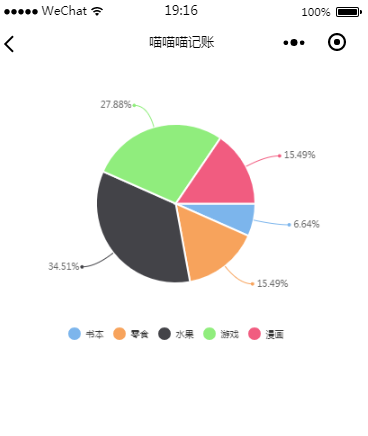
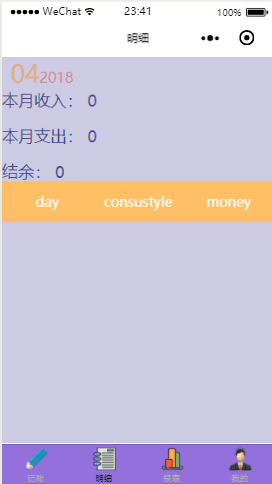
实现报表收入圆饼图的预览
现阶段,类型和金额都是预先设置好的,还未能连接后端的数据库

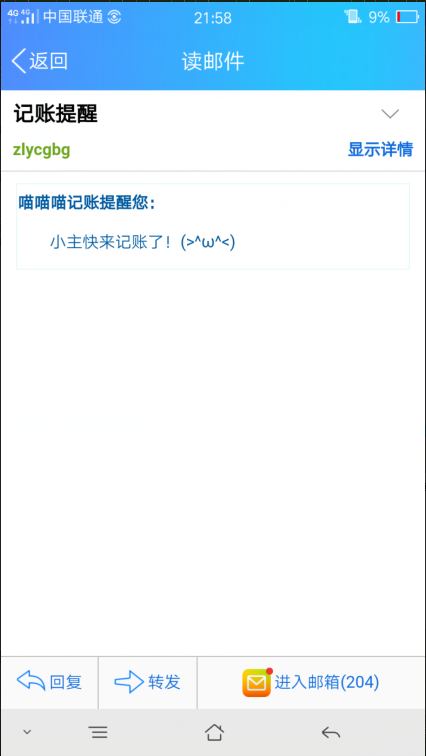
实现记账提醒功能
能够发送到用户所绑定的邮箱中(有没有很可爱(╹▽╹))

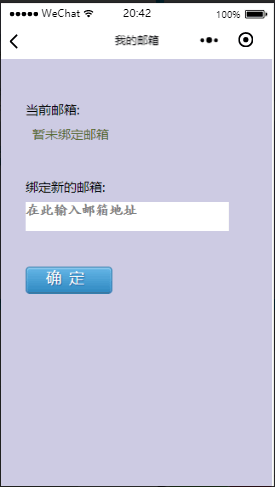
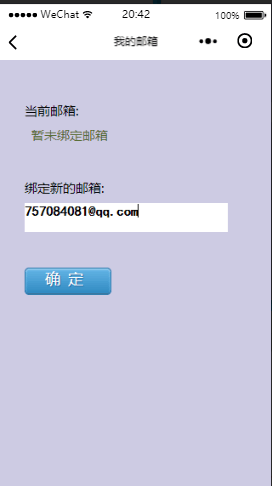
绑定邮箱的正确判断


明细界面的优化
优化了一些bug


六、团队成员个人总结
| 成员 | 个人总结 |
|---|---|
| 林羽晴 | |
| 顾芷菱 | |
| 郭炜埕 | |
| 洪亚文 | 关于如何在picker组件中获取显示的数据,直接在属性功能函数的绑定中利用index的值,并且需要对page中的数据进行备份后才能使用 2.关于更新了结余却没更新条目的原因是原先用一维数组对二维数组list进行叠加更新,因此当更新了年月时list保留原来的数据,需要在二次更新前进行清零处理 3.更新页面可以在picker绑定事件中再进行嵌套函数 4.代码的逻辑思维真的很关键 |
| 秦贞一 | 这几天一直在做报表的统计功能的实现,时间有限,资源有限,能力有限,做起来还是困难重重,所幸的是都克服了,虽然不能达到理想效果,但是还是实现了基本功能。熟悉了了图表组件的使用,wx-charts使用起来还是挺方便的。 |
| 齐畅 |

