问题:


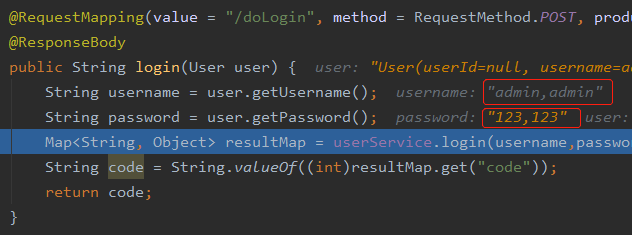
用户名密码往后台提交的时候,发现接收到的参数变成了下图

解决办法:
去掉ajaxSubmit的data属性 如下图

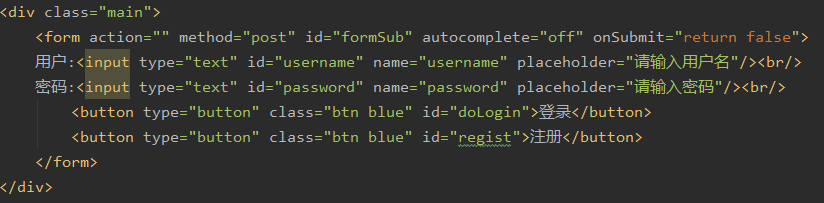
解释:因为ajaxSubmit在封装的时候会自动的从被form包裹的表单控件中取值来传递参数 。html中form包裹了username和password两个input框,当我们在ajaxSubmit中不写data属性的时候是会自动作为参数传递过去的,一旦我们写了data属性,ajax就会把我们写的参数和原有表单中的参数一起拼接传递,原来表单有一个username和一个password,再加上我们写的{‘username’:‘admin’,‘password’:‘123’},ajaxSubmit就会把是相同名字的值拼接到一起形成了 {‘username’:‘admin,admin’,‘password’:‘123,123’}传递到后台。ajaxSubmit传递参数自动获取表单值会留下这么一个小问题,如果我们form中包含许多表单框,但是我只想传递其中几个该怎么办呢? 我们可以把想要传递的参数用别的名字命名(不要和表单里的重复就行)例如:username改成uname{‘uname’:‘xxx’},不过这么做的话后台也要有个属性是uname来对应的取。