vue.nextTick的官方定义是:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
实际上也就是传进来的函数延迟到dom更新后再使用,也就是延迟执行了代码
下面有个网上的小例子:
<div class="app">
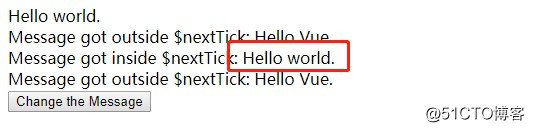
<div id="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
<script>
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '1',
msg2: '2',
msg3: '3'
},
methods: {
changeMsg() {
this.msg = "Hello world"
var msgDiv=document.getElementById('msgDiv')
this.msg1 = msgDiv.innerHTML
// nextTick
this.$nextTick(() => {
this.msg2 = msgDiv.innerHTML
})
this.msg3 = msgDiv.innerHTML
}
}
})
</script>

没有使用nextTick时,虽然有赋值操作,但是并没有引起视图层的更新,有了nextTick,我们只需要把要执行的函数传递给t