前言就是学这个玩意真的学了好久了,但是始终不是怎么会?为什么呢?因为不够用心,因为没有真正的理解!因为太多原因,这一次又丢了好久,心好累啊~~react,哎哎哎,,,,废话不说了
create-react-app 这个脚手架,今天装的我都想自杀了,因为网络一直不行,改淘宝镜像也不行,反正反复操作了n次,最后也不知道怎么就行了,姑且就这样吧!
sudo npm install -g create-react-app yarn
create-react-app your object_name
cd your boject_name
yarn statr or npm statr
此时浏览器会访问 http://localhost:3000/ ,看到 Welcome to React 的界面就算成功了。

安装 yarn add antd --save
yarn run eject 是弹出配置文件的
yes 之后会出来一个新的文件夹
配置按需加载的问题

yarn add babel-plugin-import --save-dev 安装babel插件
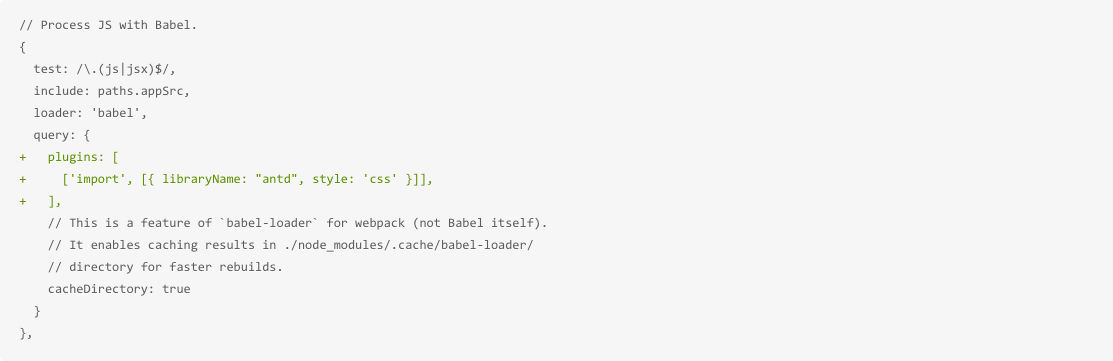
增加绿色部分配置

plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
去掉css中@import '~antd/dist/antd.css'; 重新启动项目,样式依然存在,这就是按需加载
自定义主题这一块么试,暂时也没看懂的节凑,为啥不能自己直接覆盖呢?晚点尝试自己直接覆盖看是否可行