这个是真的坑!!!!!!!!!!!
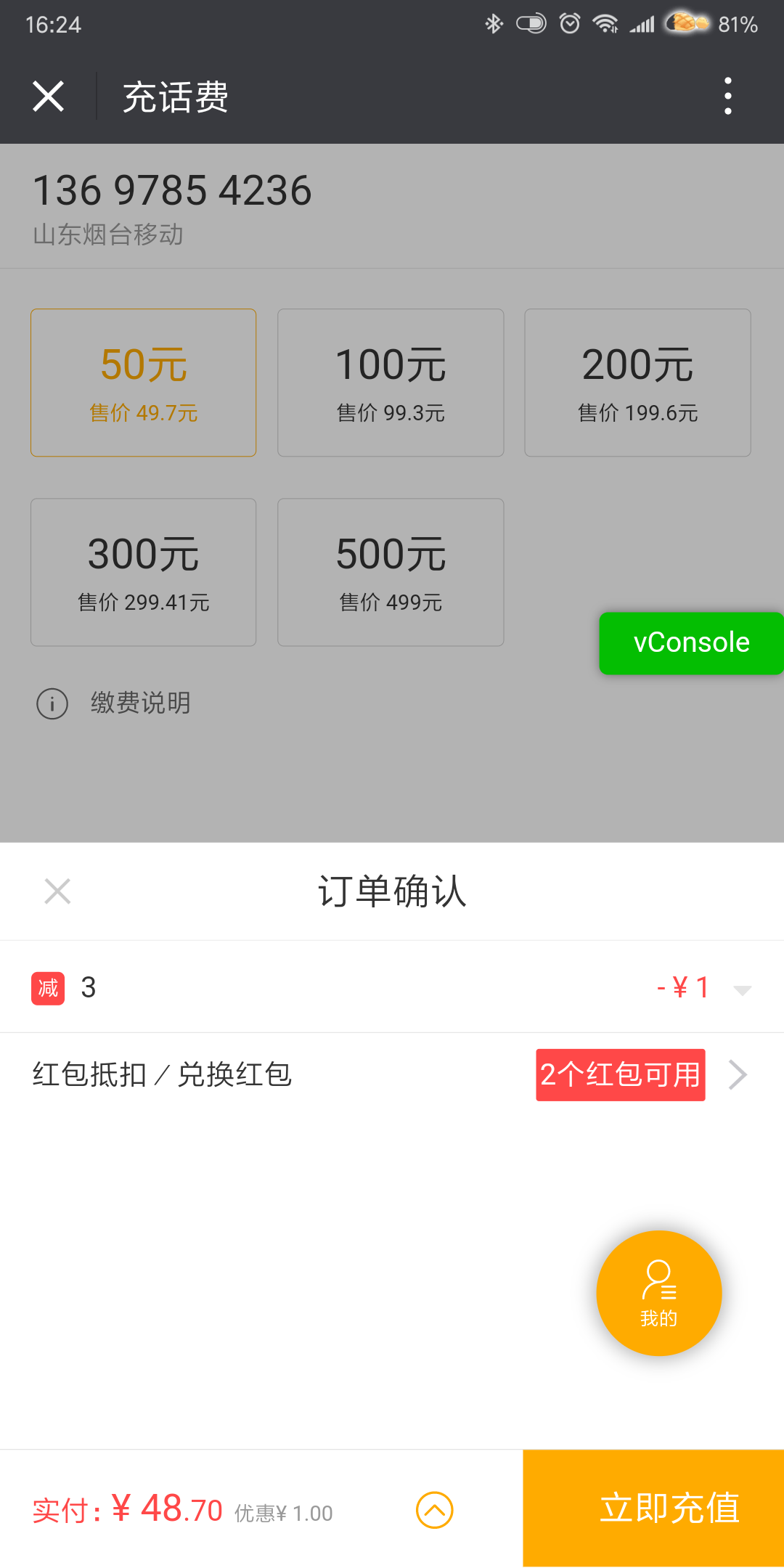
1、先看看正常页面长什么样子,号码是我乱输入的,大家不要乱打= =
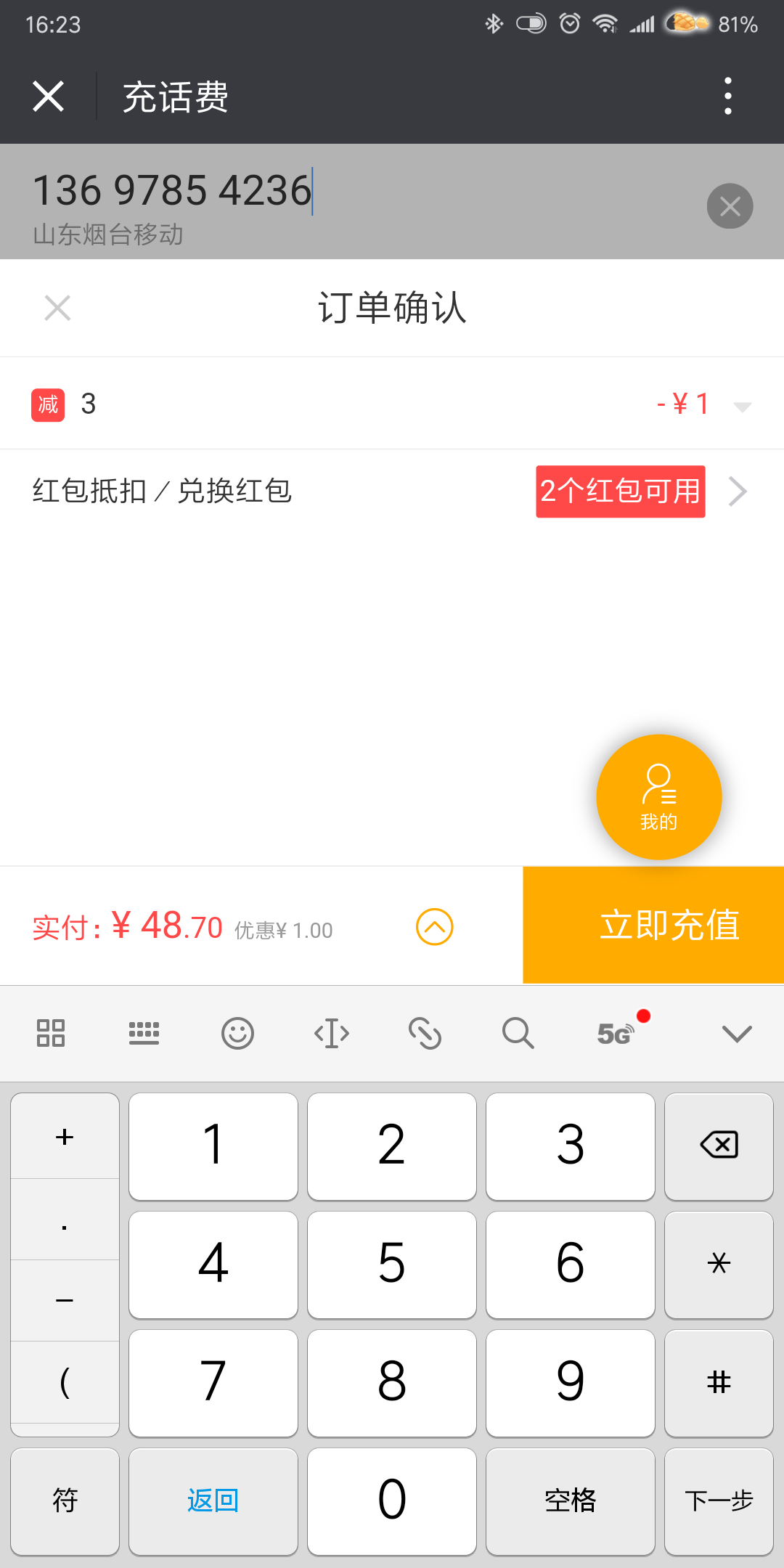
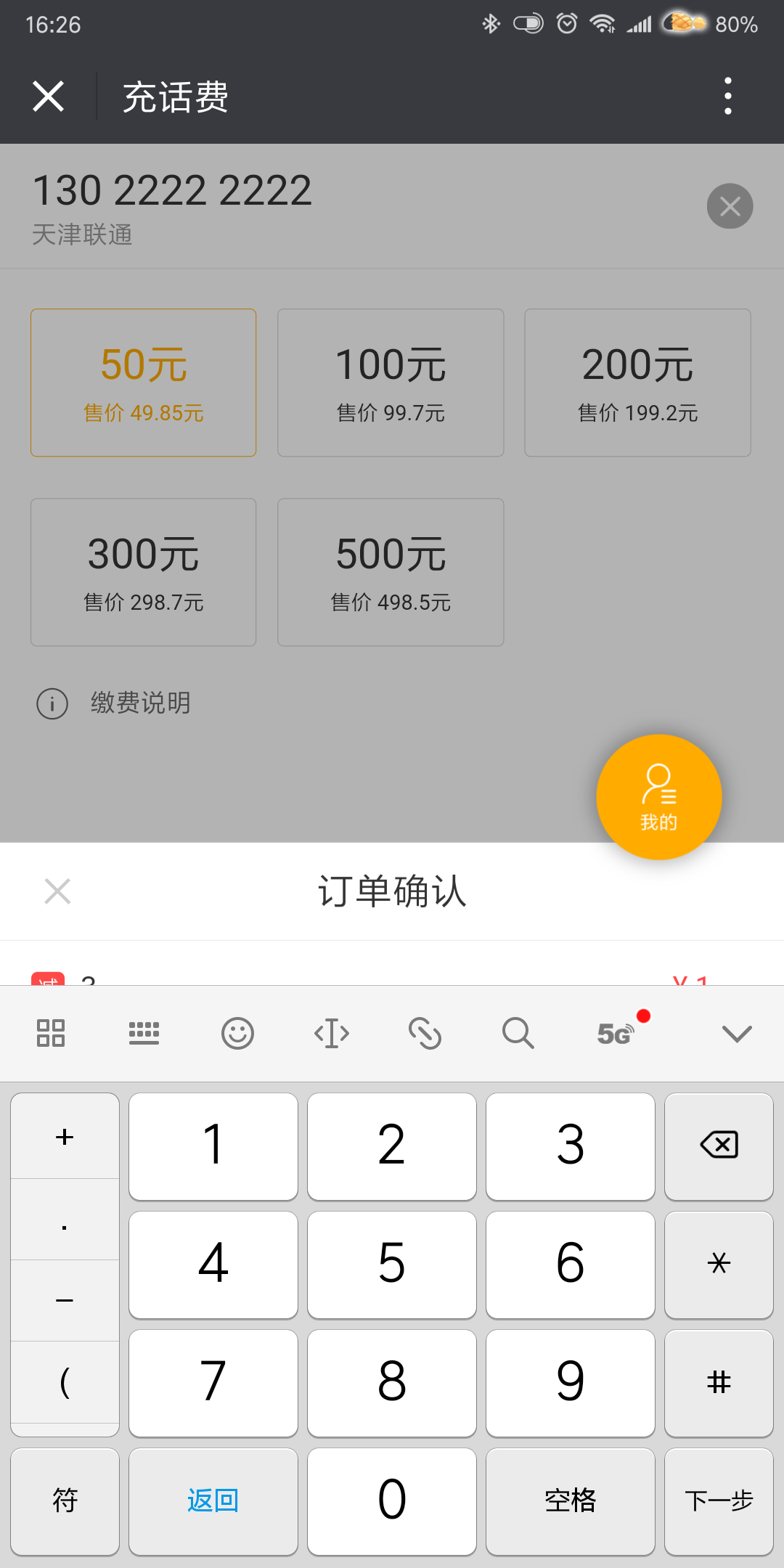
2、然后再看看输入号码后键盘把这个订单确认的框顶上去了,顶上去对大屏幕手机也没关系,就是对小屏幕手机会把订单确认订到被隐藏一些。点击键盘的下符号后,键盘收起来,但是订单确认这个框就被定位上去了,需要点击一下才能恢复原样。

3、查阅大量资料,呕心沥血,加了点代码,先来看看效果,这样键盘出来就不会把订单确认框顶上去下不来了(手动开心==)

4、我想说这个csdn也有bug,这篇我保存两次都只有一半的文章(黑人问号?)现在是第三次补全我的文章,拜托不要给我找茬儿好么,谢谢csdn了!!!!!
// 兼容Android 键盘弹起时,把确认订单弹窗顶上去影响布局 const h = document.body.scrollHeight // 用onresize事件监控窗口或框架被调整大小,先把一开始的高度记录下来 window.onresize = function () { // 如果当前窗口小于一开始记录的窗口高度,那就让当前窗口等于一开始窗口的高度 if (document.body.scrollHeight < h) { document.body.style.height = h } }