挑战:
让在一起的中英文变成中英文隔行显示。
例如
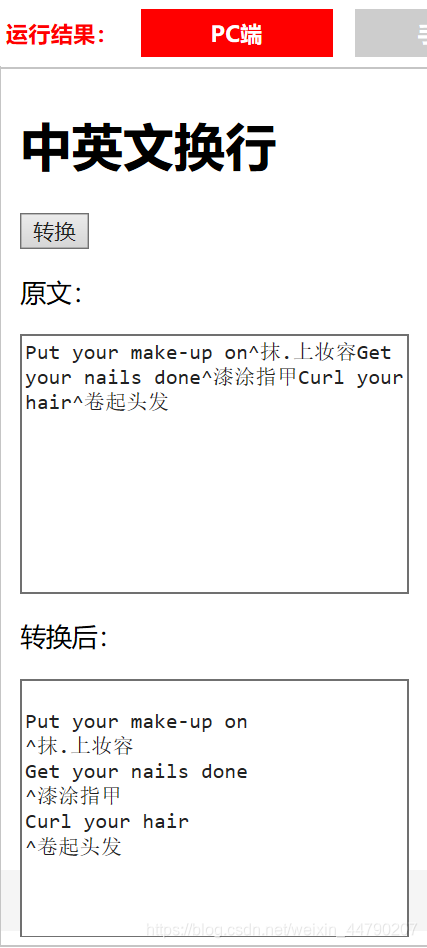
Put your make-up on^抹.上妆容Get your nails done^漆涂指甲Curl your hair^卷起头发
显示为
Put your make-up on
^抹.上妆容
Get your nails done
^整个美甲
Curl your hair
^卷起头发
答案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
var oldText = document.getElementById("demo1");
var newText = document.getElementById("demo2");
var reg = /[A-Z]/; //匹配大写字母的正则表达式
var strArr = [];
strArr = oldText.innerHTML; //将原始文本保存到数组
// 遍历数组如果是大写字母或 ^ 就换行
for(let x in strArr){
if( reg.test(strArr[x]) || strArr[x] == "^"){
newText.innerHTML += '\n';
}
newText.innerHTML += strArr[x];
}
}
</script>
</head>
<body>
<h1>中英文换行</h1>
<button type="button" onclick="displayDate()">转换</button>
<p>原文:</p>
<textarea id="demo1" rows="10" cols="30">
Put your make-up on^抹.上妆容Get your nails done^漆涂指甲Curl your hair^卷起头发
</textarea>
<p>转换后:</p>
<textarea id="demo2" rows="10" cols="30">
</textarea>
</body>
</html>运行结果:

在线测试:
