Wepy的安装与运行
- 01.安装:
npm install wepy-cli -g
注:这里的安装方法是针对1.x版本的wepy,关于2.x版本的安装步骤请参见Wepy官网
- 02.初始化Wepy 项目:
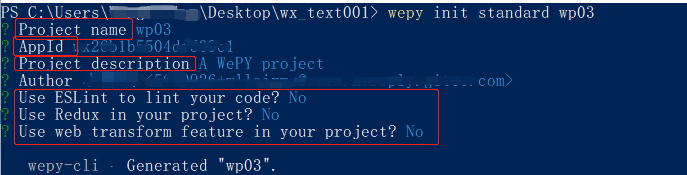
wepy init standard myproject
注:初始化是在项目根目录中进行;standard 即模板类型为标准模板,运行 ”wepy list” 可查看所有可用的项目模板;myproject为初始化的项目名称,可自定义。

- 03.运行编译wepy项目
a.回到刚刚创建的wepy项目根目录中(cd myproject);
b.安装项目依赖项(npm install)
c.开启编译(wepy build --watch)
注:wepy build --watch 命令,会循环监听 WePY 项目中源代码的变化,自动编译生成小程序项目;生成的小程序项目默认被存在dist目录中。
- 04.将wepy项目导入到开发者工具中

- 05.关于在VScode中导入wepy项目遇到的一些问题以及解决措施:
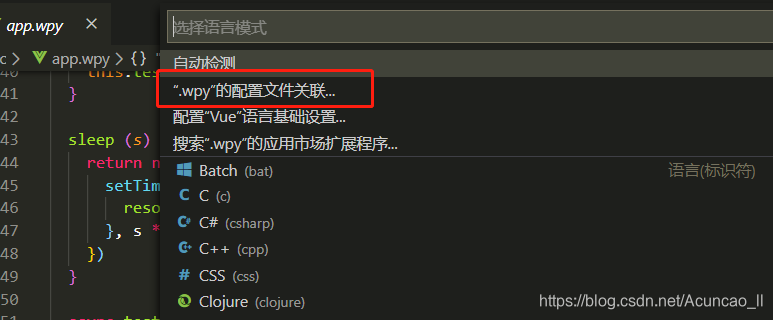
i. app.wpy文件报错:可点击VScode 下边框处的“选择语言模式”----->“.wpy”文件配置关联------>Vue

ii. 上一步操作之后继续报错:调出VScode “设置”----->搜索栏中输入“vetur”----->将Vetur>Validation:Srcipt / Style / Template 前面的勾全部勾掉(不选中)。

