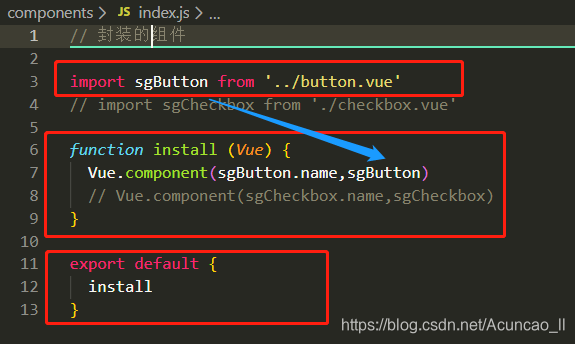
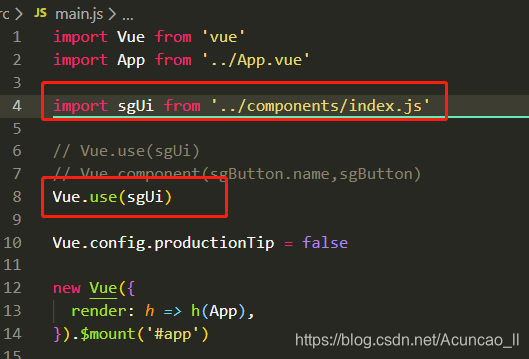
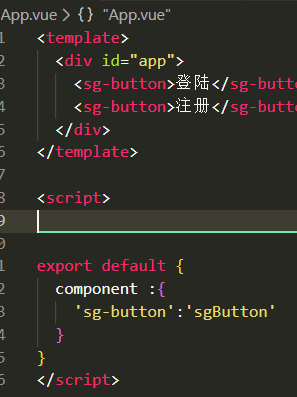
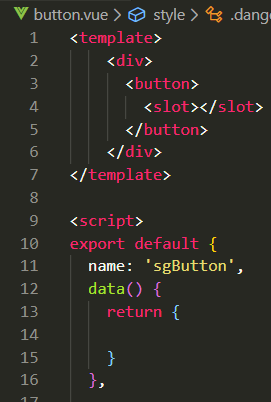
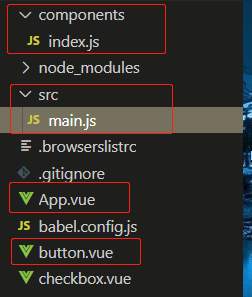
Vue组件的封装步骤
猜你喜欢
转载自blog.csdn.net/Acuncao_ll/article/details/104784895
今日推荐
周排行