在 BootStrap 中使用了 Datatables 插件,这个是真的舒服,表格一系列操作都省了,只需要简单copy一些样式过来就好了。
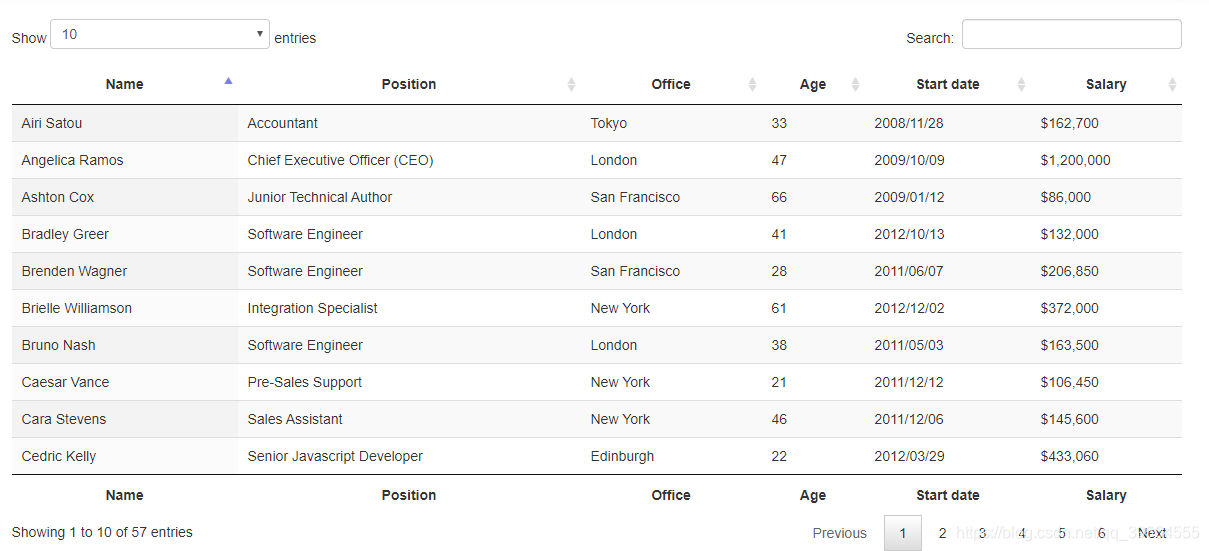
当然,Datatables是一款jquery表格插件,对表格操作有很强大的功能,看看下面这个示例就知道,实际上自己啥代码也没写,功能就都有了,自己配置一下参数就行了。

本文主要是讲述Datatables的列排序问题,直接上代码。
$(document).ready(function() {
$('#example').DataTable( {
//先按第一列逆序排序,如果有相同,再按第二列顺序排序
//order后面就是一个多维数组,可以自由增删
"order": [[ 0, "desc" ],[ 1, "asc"]]
} );
} );
另外官网还提供了一种排序方式,但是我测试好像没有效果,如果上面的不行也可以试试。
$(document).ready(function() {
$('#example').dataTable( {
columnDefs: [ {
targets: [ 0 ],
orderData: [ 0, 1 ] //如果第一列进行排序,有相同数据则按照第二列顺序排列
}, {
targets: [ 1 ],
orderData: [ 1, 0 ] //如果第二列进行排序,有相同数据则按照第一列顺序排列
}, {
targets: [ 4 ],
orderData: [ 4, 0 ] //如果第五列进行排序,有相同数据则按照第一列顺序排列
} ]
} );
} );
参考文章:【1】多列排序 基本初始化 示例 Datatables中文网
【2】order() 获取/设置表格的排序 文档(Options & API) DataTables中文网
