前言:
之前我写博客或者markdown文件的时候,思维太局限了,只想得到markdown的几种用法,但是要实现一些特殊功能,用一些简单的html技巧就能实现。比如,我每次都是贴一张图然后下面放上视频的链接,今天心血来潮突然想到能不能改变一下,让看博客的人更舒适一点
正文:
以前的写法
插入图片(或者直接截图粘贴)
[点这里去看之类的描述](url)

写的时候是图片中的内容,看博客的人看到的就是图片上面的那个样子。
现在我想,应该可以点击图片就能跳转到播放,这样不就更好吗
但是有两个地方需要注意,第一插入图片和插入链接好像不能嵌套,为什么?因为第二点,有防盗链机制,外链图片不能显示的。

难道就这样放弃?怎么可能,只要是html就能用html的方式解决嘛,不能局限于markdown。
现在我这样写图片和链接
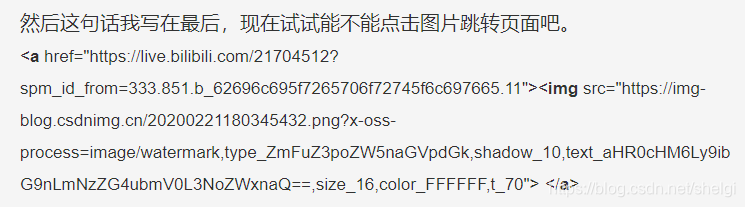
<a href="https://live.bilibili.com/21704512?spm_id_from=333.851.b_62696c695f7265706f72745f6c697665.11"><img src="https://img-blog.csdnimg.cn/20200221180345432.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NoZWxnaQ==,size_16,color_FFFFFF,t_70"> </a>
注意img src后面接的可以是你把图片粘贴或者插入到博客之后后面接的url,不一定要是原本网站的url,毕竟有些视频截图你也找不到原本图片的url

然后这句话我写在最后,现在试试能不能点击图片跳转页面吧。

总结:
有的时候还是不能太局限自己的思维,一个简单的a标签就能实现其他高级功能也解决不了的事。
