bpmn.js在vue中的应用
bpmn.js是流程图绘制工具
安装
- 通过npm安装bpmn.js
npm install bpmn-js - 通过import获得bpmn建模器
var modeler = new Modeler({ container: '#canvas' }); - 引入相关的依赖配置
// 引入相关的依赖 // import BpmnViewer from 'bpmn-js' import BpmnModeler from 'bpmn-js/lib/Modeler' import propertiesPanelModule from 'bpmn-js-properties-panel' import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/camunda' import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda' - 建模(见源码)
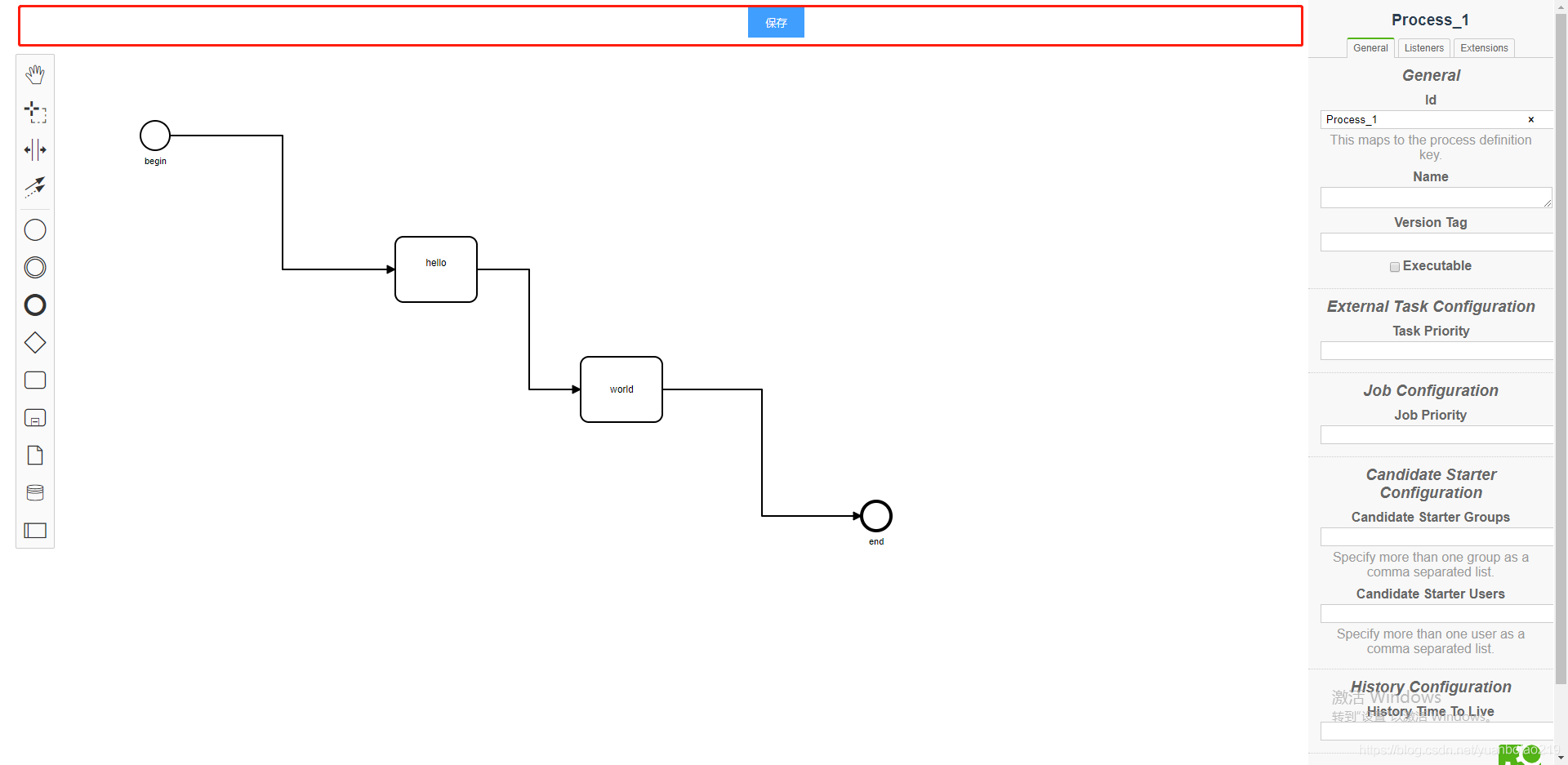
源码链接地址:https://gitee.com/yuanbotao/vue-bpmn - 效果图(可自行添加所需操作按钮)